序 上一篇已經把基本架子搭起來了,現在來增加css、scss、自動生成html、css 提取等方面的打包。webpack 預設只能處理js模塊,所以其他文件類型需要做下轉換,而loader 恰恰是做這個事情的,來試試一步一步的完成這個事情吧。 1、安裝 normalize.css normalize ...
序
上一篇已經把基本架子搭起來了,現在來增加css、scss、自動生成html、css 提取等方面的打包。webpack 預設只能處理js模塊,所以其他文件類型需要做下轉換,而loader 恰恰是做這個事情的,來試試一步一步的完成這個事情吧。
1、安裝 normalize.css
normalize.css是一種CSS reset的替代方案。它在預設的HTML元素樣式上提供了跨瀏覽器的高度一致性。相比於傳統的Css reset,Normalize.css是一種現代的、為HTML5準備的優質替代方案。
1 npm install -D normalize.css
在main.js 引入
1 import 'normalize.css'
現在打包應該會報錯,因為還沒安裝css-loader、style-loader
2、安裝 css-loader、style-loader
1 npm i -D css-loader style-loader
loader 配置相關
在webpack.config.js 中增加module對象,根據字面理解就是模塊的相關配置
1 module: { 2 rules: [ 3 { 4 test: /\.css$/, 5 use: [ 6 { loader: 'style-loader' }, 7 { loader: 'css-loader' } 8 ] 9 } 10 ] 11 }
在webpack.config.js 配置文件中加入module屬性,該屬性是一個對象,在這個屬性中有一個rules屬性,該屬性的值為一個數組,每一個數組成員都是一個對象,可以配置不同的規則。
test:test後是一個正則表達式,匹配不同的文件類型
use:在這個規則中,當你匹配了這個文件後,使用什麼樣的loader去處理匹配到的文件,use接收的是一個數組,意味著當他匹配到文件後,它可以用多個的loader去處理這些文件。
use中可以有字元串和對象,當我們需要對loader進行額外的配置時,需要用到對象,如果我們使用的是loader預設的配置,就直接字元串(對應的loader)即可, 如
1 {test: /\.css$/, use: 'css-loader'} 2 // 等同於 3 {test: /\.css$/, use: [{ 4 loader: 'css-loader' 5 }]}
loader 還會有其他的一些屬性比如 exclude、include等,具體可以參考:https://webpack.js.org/configuration/module/
loader 作用
- style-loader 將模塊的導出作為樣式添加到 DOM 中
- css-loader 解析 CSS 文件後,使用 import 載入,並且返回 CSS 代碼
- less-loader 載入和轉譯 LESS 文件
- sass-loader 載入和轉譯 SASS/SCSS 文件
- postcss-loader 使用 PostCSS 載入和轉譯 CSS/SSS 文件
- stylus-loader 載入和轉譯 Stylus 文件
loader 的載入順序是從右到左,所以順序一定不要寫反了。
現在一次運行打包命令,應該可以成功打包了,但是因為沒有html,所以無法跑在瀏覽器上去,當然我們可以在dist 目錄手動建立一個html 文件,然後手動引入打包成功的js,但是這樣太麻煩了,我希望是打包的時候自動生成html,並且自動引入打包的css。
我們可以利用webpack 內置的 HtmlWebpackPlugin 插件來幫我們做上面的事情
3、安裝 HtmlWebpackPlugin、clean-webpack-plugin
1 npm i -D html-webpack-plugin clean-webpack-plugin
html-webpack-plugin:該插件將為您生成一個HTML5文件,其中會使用script標簽將您的所有Webpack捆綁包包括在內
clean-webpack-plugin:主要是用來每次打包的時候清理dist 目錄,我不希望裡面還保留之前打包的文件
在main.js 同級目錄建立html 文件
webpack.config.js 中配置 plugin
1 plugins: [ 2 new CleanWebpackPlugin(), 3 new htmlWebpackPlugin({ 4 title: '脫離腳手架', 5 template: './index.html' 6 }) 7 ]
增加對scss 的支持,安裝 node-sass sass-loader
1 npm i -D node-sass sass-loader
在src 目錄 style 目錄下建立 相關scss 文件,同理在rules 中增加對scss 文件的轉換
1 { 2 test: /\.scss$/, 3 use: [{ 4 loader: 'style-loader' 5 }, { 6 loader: 'css-loader' 7 }, { 8 loader: 'sass-loader' 9 }] 10 }
4、提取css 到單獨的文件
安裝 mini-css-extract-plugin
優化之前的loader 配置,因為之前的loader 配置有點重覆(css-loader、style-loader等寫了多次), 其實完全可以只要把test 的正則表達式優化下即可 如:
1 module: { 2 rules: [ 3 { 4 test: /\.(sa|sc|c)ss$/, 5 use: [ 6 { 7 loader: miniCssExtractPlugin.loader, 8 }, 9 'css-loader', 10 'sass-loader', 11 ], // 從右往左開始處理 12 } 13 ] 14 }
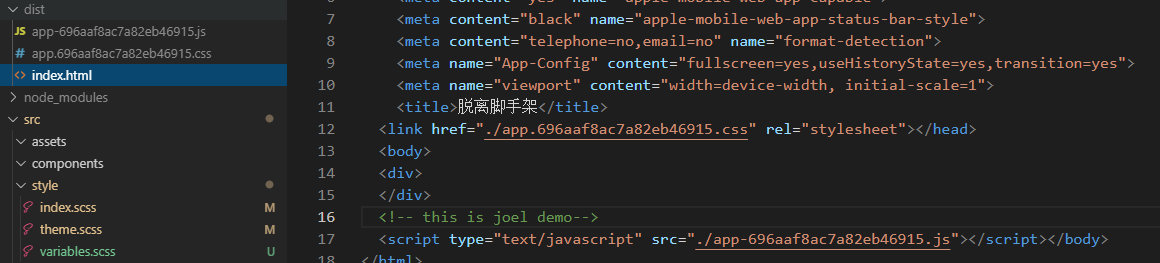
重新打包應該可以看到下圖

源碼
https://github.com/ben-Run/webpack-learn
要是幫到你了可以點下star, 哈哈~~~



