示例代碼托管在: "http://www.github.com/dashnowords/blogs" 博客園地址: "《大史住在大前端》原創博文目錄" 華為雲社區地址: "【你要的前端打怪升級指南】" [TOC] 浮雕模型,簡單地說就是在木板上刻字時所形成的效果,如果把字的部分都剔除掉,就得到一個凹 ...
目錄

示例代碼托管在:http://www.github.com/dashnowords/blogs
博客園地址:《大史住在大前端》原創博文目錄
華為雲社區地址:【你要的前端打怪升級指南】
浮雕模型,簡單地說就是在木板上刻字時所形成的效果,如果把字的部分都剔除掉,就得到一個凹浮雕模型,如果把字以外的部分都剔除掉,就得到一個凸浮雕模型。本文分別對利用Three.js在Web環境中生成凹浮雕模型時的幾種策略進行講解。
一. 方案1:ThreeBSP.js或ThreeCSG.js擴展庫
在眾多技術博客里,提及最多的就是上述兩個庫,它們聲稱是Three.js的擴展庫,用來對模型進行實體布爾操作。
But!不要用!不要用!不要用!
查看github的倉庫就可以發現,這兩個庫早在N年前已經停止維護,完全是沒有保障的。而筆者親測後發現除了官方提供的示例外,它們連最基本的立方體挖孔都無法做到,按照官方示例的寫法最終只得到了下麵的模型,而筆者原本的期望是在大立方體上挖出一個小立方體凹槽,字體模型就更不用提了。

二. 方案2:平面鏤空模型拉伸
由於期望實現的凹浮雕模型並不算複雜,可以換一種實現思路,先在平面上生成一個矩形,然後從其中去掉字體的形狀,最後再將剩餘的部分拉伸成幾何體,當然如果期望的浮雕模型並沒有完全穿過毛坯模型時,還需要使用一個額外的立方體來補全剩餘的部分。
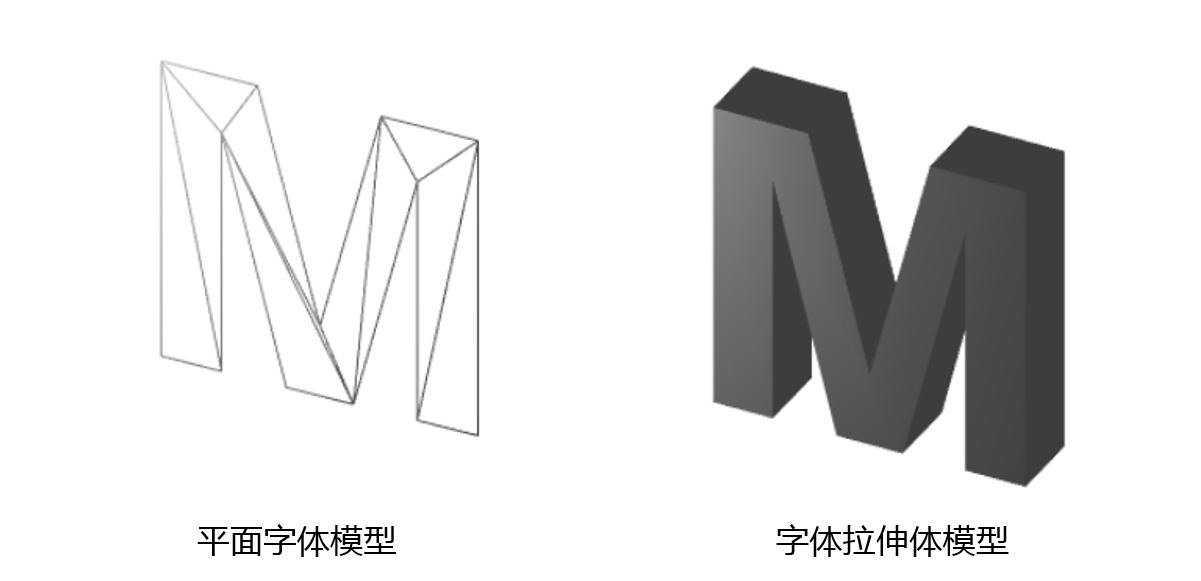
字體文件的載入是非同步的,當完成載入後,就可以獲得字體對象,將它傳入下麵的函數來生成一個大小為40的M字元,它本質上是一個shape實例,將其作為參數就可以生成拉伸體模型:

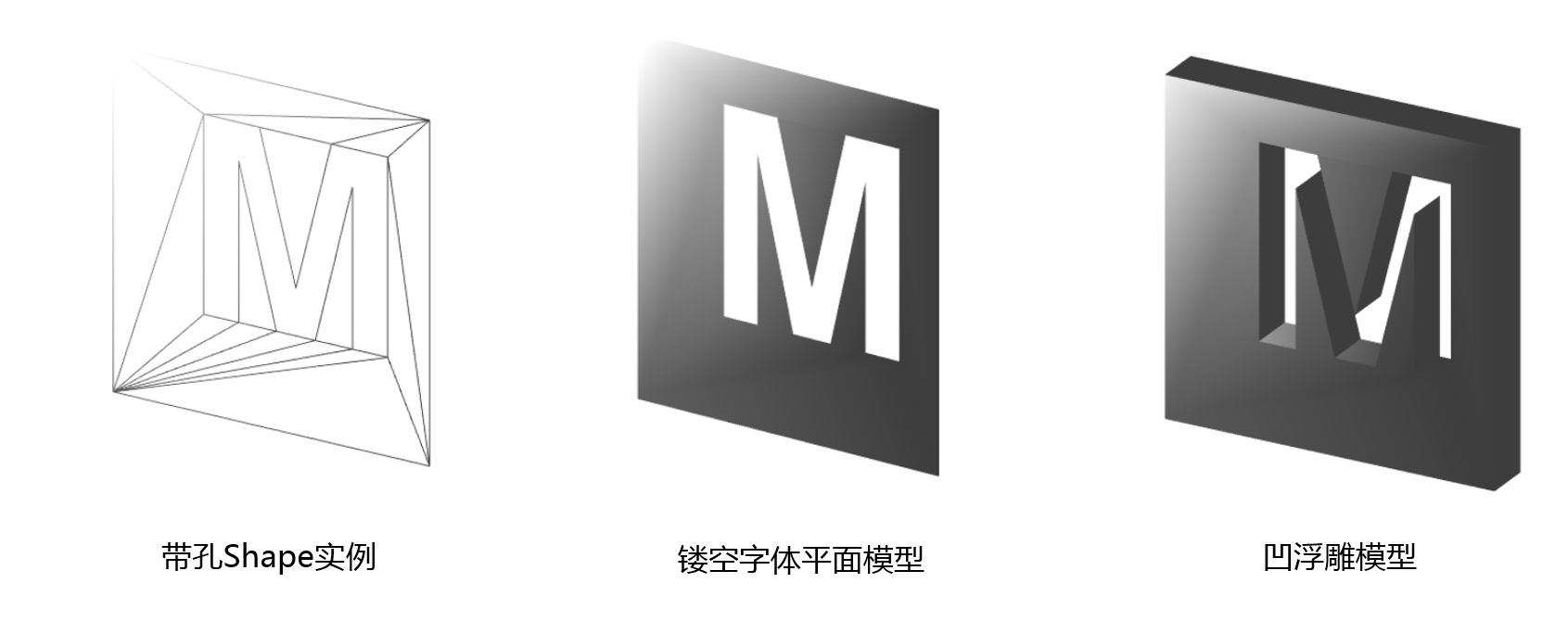
所有的shape實例都有holes屬性,顧名思義它就是用來在封閉的平面圖形上進行挖孔操作的,正好符合凹浮雕模型的製作需求,我們只需要生成一個尺寸略大於字體模型包圍盒的矩形,然後將字體模型的數據填入包圍盒shape實例的holes數組中,Three.js就可以自動將其識別為孔:

關鍵代碼如下所示(完整示例可在附件或文章開頭的github倉庫中獲取):
/*在平面上生成鏤空字體*/
function calcShape(font) {
fontShape = font.generateShapes('M',40);
boxShape = new THREE.Shape();
boxShape.moveTo(-20,-20);
boxShape.lineTo(50,-20);
boxShape.lineTo(50,50);
boxShape.lineTo(-20,50);
boxShape.lineTo(-20,-20);
boxShape.holes.push(fontShape[0]);
return boxShape;
}
/*生成拉伸體*/
textGeometry = new THREE.ExtrudeGeometry(calcShape(font), {
depth:10,
bevelEnabled: false,
curveSegments: 4
});
對於更為複雜的模型,這種方式仍然顯得不夠直觀。
三. 方案3:Cinema 4D建模後輸出模型文件
Three.js這種基於編程的建模方式並不夠直觀,面對複雜模型時,通用的解決辦法是使用三維建模軟體進行模型構建,然後導出Three.js能夠識別的模型文件,使用載入器載入後再對模型進行微調,Three.js為數十種通用的三維模型文件都提供了載入器,本節以C4D為例演示基本的實現過程,如果你它的基本使用方法還不清楚,可以在【慕課網】上找到免費的使用教程。
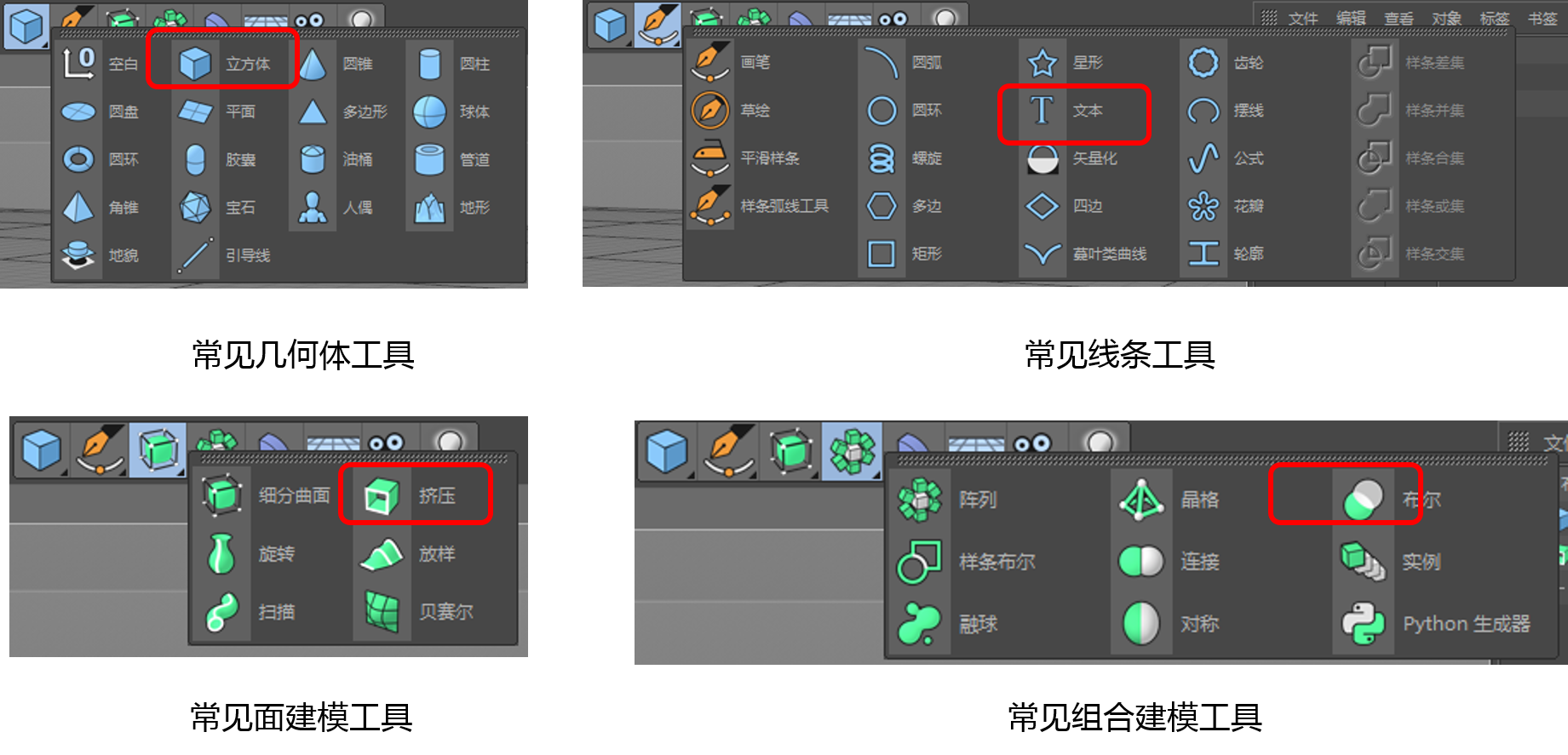
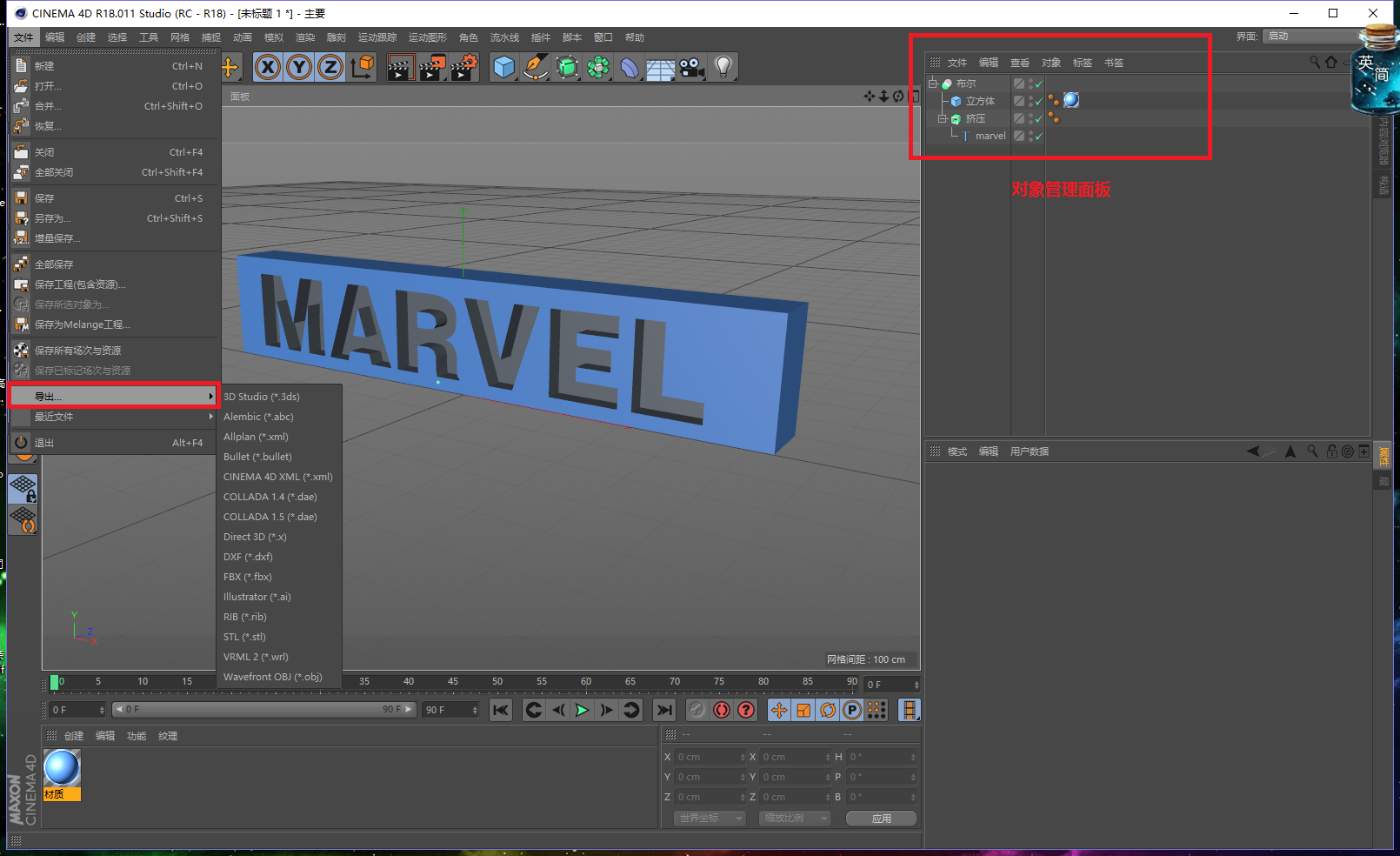
C4D的主界面如下所示,建模的主要工具主要在圖中紅框標記的部分:

在圖標上長按左鍵就可以看到每個大類詳細的功能:

本例中恰好每個大類均用到一個功能(上圖中紅框標記的功能),立方體功能生成立體包圍盒毛坯模型,文本功能生成需要雕刻的文字,使用擠壓功能生成一個拉伸體對象後,在界面右側的對象管理面板中將“文本模型”拖放到擠壓文字上,就可以得到一個基於文本形狀的拉伸體,最後生成一個實體布爾模型,在對象管理面板中將立方體和擠壓體依次拖放到對象名布爾這兩個字上,它們就會成為布爾運算的成員,在布爾模型的配置中將操作類型選擇為A減B,就可以得到凹浮雕模型了。建模的通用思路就像是函數式編程,先指定操作,再傳入數據。

Three.js官方建議的模型格式為*.gltf格式,想要在C4D中直接導出這種格式需要安裝相應的插件(GLTF格式工具倉庫)。本例中我們採用另一種方式來實現,先在“文件”菜單中選擇“導出”得到模型文件,本例中以*.obj擴展名為例。如果添加了錶面材質,生成obj數據的同時還會帶有一個同名的mtl文件(Material Template Library),它攜帶著obj幾何體錶面的材質信息,接下來使用命令行工具obj2gltf(npm上可以直接搜出來)對導出的文件進行格式轉換,最後只需要將生成的marvel.gltf文件利用Three.js提供的GLTFLoader載入器導入到網頁中即可,相關代碼如下:
// instantiate a loader
var loader = new THREE.GLTFLoader();
// load a resource
loader.load(
// resource URL
'assets/marvel.gltf',
// called when resource is loaded
function (event) {
console.log(event);
event.scene.scale.set(0.2,0.2,0.2);
scene.add(event.scene);
render();
},
// called when loading is in progresses
function (xhr) {
console.log((xhr.loaded / xhr.total * 100) + '% loaded');
},
// called when loading has errors
function (error) {
console.log('An error happened');
}
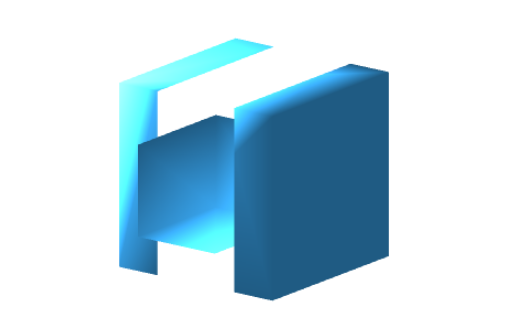
);可以看到網頁中載入的模型既包含了凹浮雕模型,也包含了我們在建模軟體中添加的藍色材質(途中的亮藍色區域是點光源照射的效果)。

本節的示例Demo可在文章開頭的github倉庫中獲取到,如果覺得對你有用,可以在倉庫幫我點個星星~



