下載安裝iview, 進入根目錄,用命令行啟動 安裝mock.js和axios 配置mock和axios 1.在main.js中引入mock.js 2.在main.js中引入axios 項目目錄 api.js文件代碼 mock.js App.vue 頁面 感謝 https://www.jianshu ...
下載安裝iview,
進入根目錄,用命令行啟動
npm install npm run build npm run dev
安裝mock.js和axios
npm install mock.js -save npm install axios --save
配置mock和axios
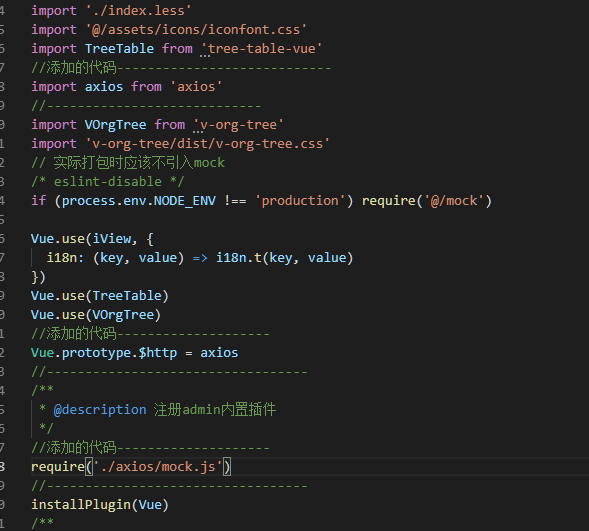
1.在main.js中引入mock.js
2.在main.js中引入axios

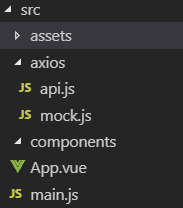
項目目錄

api.js文件代碼
import axios from 'axios'
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
// 請求攔截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
})
// 響應攔截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
})
// 封裝axios的post請求
export function fetch(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}
export default {
mockdata(url, params) {
return fetch(url, params);
}
}
mock.js
import Mock from 'mockjs' // 引入mockjs
const Random = Mock.Random // Mock.Random 是一個工具類,用於生成各種隨機數據
let data = [] // 用於接受生成數據的數組
let size = [
'300x250', '250x250', '240x400', '336x280',
'180x150', '720x300', '468x60', '234x60',
'88x31', '120x90', '120x60', '120x240',
'125x125', '728x90', '160x600', '120x600',
'300x600'
] // 定義隨機值
for(let i = 0; i < 10; i ++) { // 可自定義生成的個數
let template = {
'Float': Random.float(0, 100, 0, 5), // 生成0到100之間的浮點數,小數點後尾數為0到5位
'Date': Random.date(), // 生成一個隨機日期,可加參數定義日期格式
'Image': Random.image(Random.size, '#02adea', 'Hello'), // Random.size表示將從size數據中任選一個數據
'Color': Random.color(), // 生成一個顏色隨機值
'Paragraph':Random.paragraph(2, 5), //生成2至5個句子的文本
'Name': Random.name(), // 生成姓名
'Url': Random.url(), // 生成web地址
'Address': Random.province() // 生成地址
}
data.push(template)
}
Mock.mock('/data/index', 'post', data) // 根據數據模板生成模擬數據
App.vue
<template>
<Table :columns="columns1" :data="dataShow">
<tr>
<td></td>
</tr>
</Table>
</template>
<script>
import api from "./axios/api.js";
export default {
name: "app",
data() {
return {
columns1: [
{
title: "姓名",
key: "Float"
},
{
title: "年齡",
key: "Float"
},
{
title: "地址",
key: "Float"
}
],
dataShow: []
};
},
created() {
this.getdata();
},
methods: {
getdata() {
api.mockdata("/data/index").then(res => {
console.log(res);
this.dataShow = res;
});
}
}
};
</script>
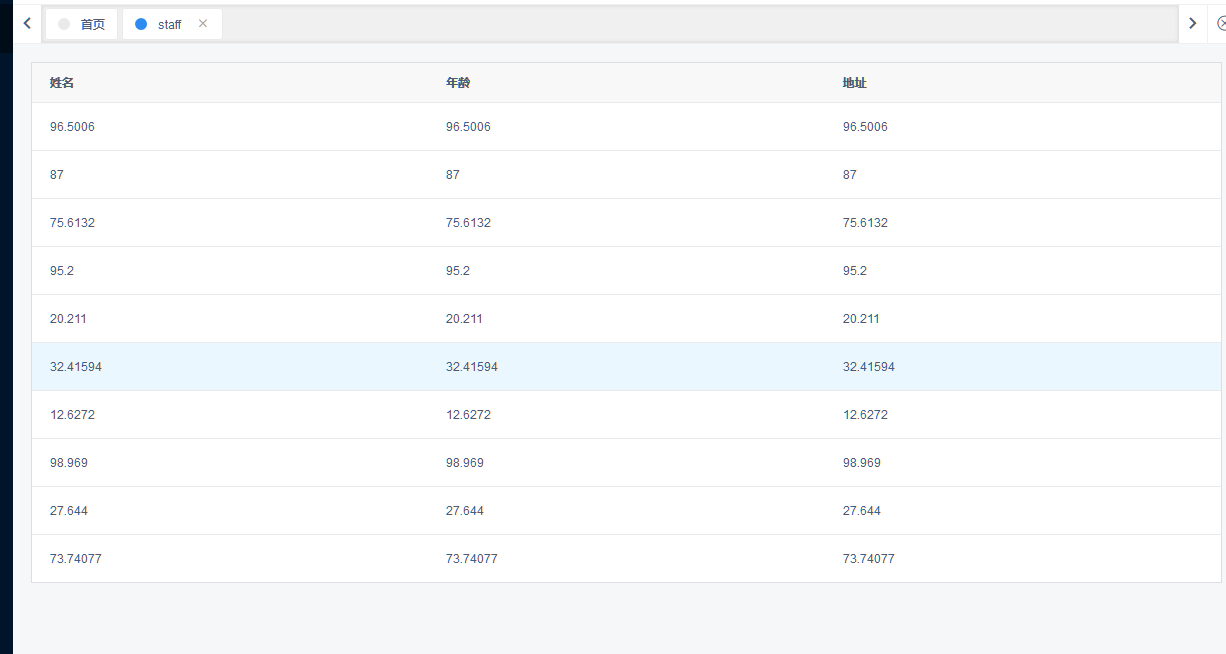
頁面

感謝 https://www.jianshu.com/p/3074a50d099a 給我的參考



