前言 vue通信手段有很多種,props/emit、vuex、event bus、provide/inject 等。還有一種通信方式,那就是 $attrs 和 $listeners,之前早就聽說這兩個api,趁著有空來補補。這種方式挺優雅,使用起來也不賴。下麵例子都會通過父、子、孫子,三者的關係來說 ...
前言
vue通信手段有很多種,props/emit、vuex、event bus、provide/inject 等。還有一種通信方式,那就是 $attrs 和 $listeners,之前早就聽說這兩個api,趁著有空來補補。這種方式挺優雅,使用起來也不賴。下麵例子都會通過父、子、孫子,三者的關係來說明使用方式。

$attrs
官方解釋:
包含了父作用域中不作為 prop 被識別 (且獲取) 的特性綁定 (class 和 style 除外)。當一個組件沒有聲明任何 prop 時,這裡會包含所有父作用域的綁定 (class 和 style 除外),並且可以通過 v-bind="$attrs" 傳入內部組件——在創建高級別的組件時非常有用。
我的理解:
接收除了props聲明外的所有綁定屬性(class、style除外)
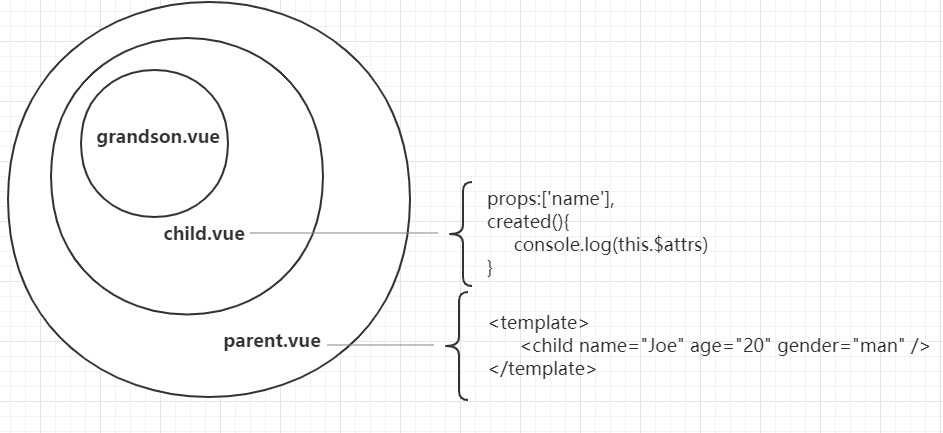
圖解:

由於child.vue 在 props 中聲明瞭 name 屬性,$attrs 中只有age、gender兩個屬性,輸出結果為:
{ age: "20", gender: "man" }

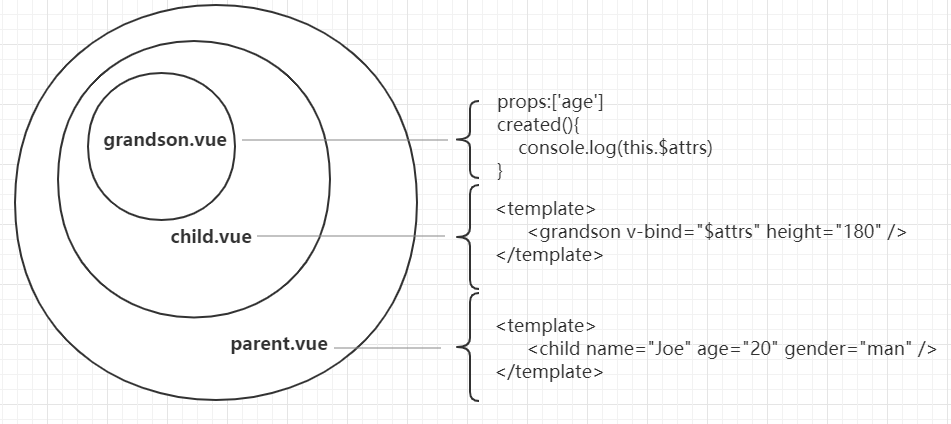
另外可以在 grandson.vue 上通過 v-bind="$attrs", 可以將屬性繼續向下傳遞,讓 grandson.vue 也能訪問到父組件的屬性,這在傳遞多個屬性時會顯得很便捷,而不用一條條的進行綁定。
如果想要添加其他屬性,可繼續綁定屬性。但要註意的是,繼續綁定的屬性和 $attrs 中的屬性有重覆時,繼續綁定的屬性優先順序會更高。
$listeners
官方解釋:
包含了父作用域中的 (不含 .native 修飾器的) v-on 事件監聽器。它可以通過 v-on="$listeners" 傳入內部組件——在創建更高層次的組件時非常有用。
我的理解:
接收除了帶有.native事件修飾符的所有事件監聽器
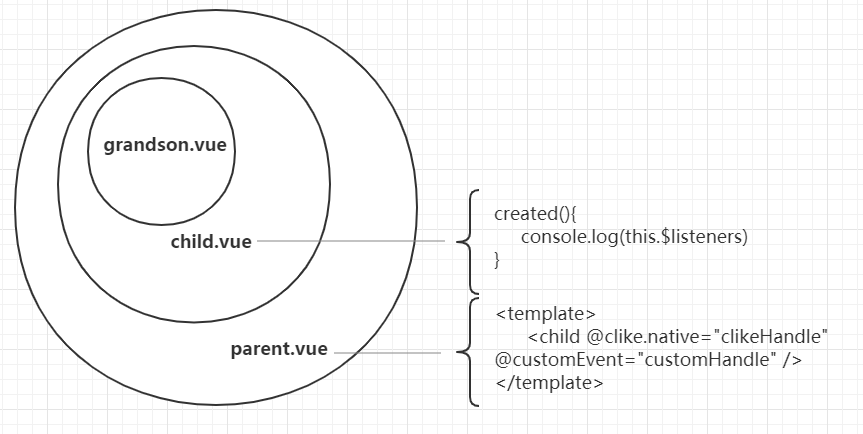
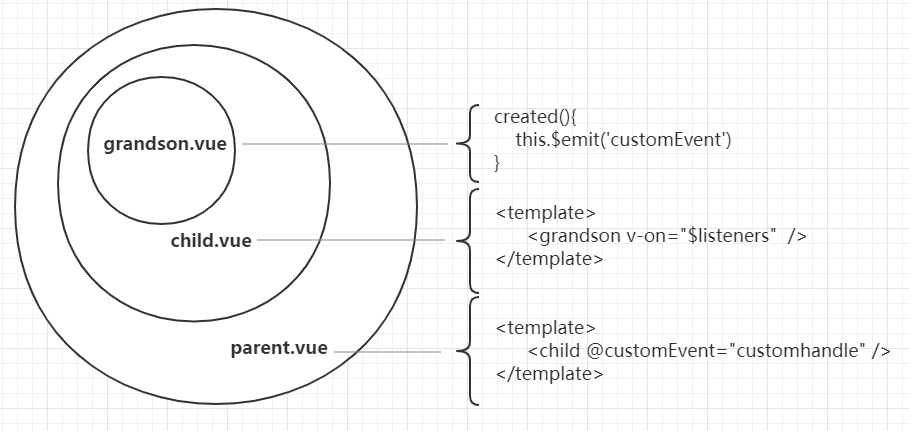
圖解:

parent.vue 中對 child.vue 綁定了兩個事件,帶有.native的 click 事件和一個自定義事件,所以在 child.vue 中,輸出$listeners的結果為:
{ customEvent: fn }

同 attrs 屬性一樣,可以通過 v-on="$listeners",將事件監聽器繼續向下傳遞,讓 grandson.vue 訪問到事件,且可以使用 $emit 觸發 parent.vue 的函數。
如果想要添加其他事件監聽器,可繼續綁定事件。但要註意的是,繼續綁定的事件和 $listeners 中的事件有重覆時,不會被覆蓋。當 grandson.vue 觸發 customEvent 時,child.vue 和 parent.vue 的事件都會被觸發,觸發順序類似於冒泡,先到 child.vue 再到 parent.vue。


