對於jQuery的調用,我們一般都會傳入參數 一、前置(DOM對象和jQuery對象) 1. DOM對象, 關於這個,應該是前端的基礎知識了,在文檔對象模型中,每個部分都是節點。 2. jQuery對象 這個是指通過jQuery構造函數創建出來的對象,可以通過jQuery選擇器獲取到,並以類數組的形 ...
對於jQuery的調用,我們一般都會傳入參數
html: <div></div>
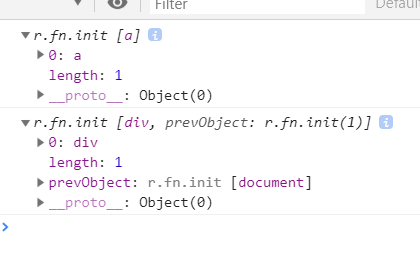
js: console.log($('<a />'));
console.log($('div'));
一、前置(DOM對象和jQuery對象)
- DOM對象,
關於這個,應該是前端的基礎知識了,在文檔對象模型中,每個部分都是節點。 - jQuery對象
這個是指通過jQuery構造函數創建出來的對象,可以通過jQuery選擇器獲取到,並以類數組的形式保存在jQuery中
二、實踐
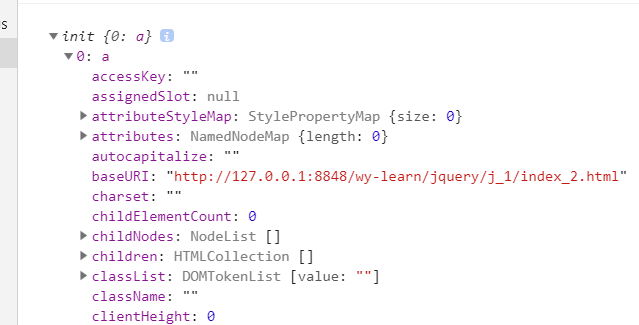
仔細觀察返回的jQuery對象,感覺像是對DOM節點進行封裝,並將其保存在jQuery上
一、實現一個基本的創建選擇器
- 獲取到傳入參數,判斷是創建一個jquery節點,還是查詢節點,
- 創建新節點,傳入的是一個html標簽,以此進行判斷
//獲取到傳入的參數
var jQuery = function(selector, content) {
return new jQuery.prototype.init(selector, content);
}
jQuery.prototype = {
length: 0,
init: function(selector, content) {
content = content || document;
var match; //match 用來保存selector;
if(typeof selector === 'string') {
// 判斷selector傳入的是一個html標簽;
if(selector.charAt(0) === '<' && selector.charAt(selector.length-1) === '>' && selector.length >= 3 ) {
match = [selector];
}
if (match) {
//創建一個jQuery對象。
}
}
}
} - 確定好是需要創建一個節點之後,我們就需要思考需要進行什麼操作。需要將標簽名解析出來,然後利用createElement創建節點,並保存。
- 定義一個html解析函數
var reg = /^<(\w+)\s*\/?>(?:<\/\1>|)$/; jQuery.extend({ parseHtml: function(data, content) { if (!data && typeof data != 'string') { return null; } var parse = reg.exec(data); return [content.createElement(parse[1])] //ok,這裡是將創建的一整個DOM節點保存在了數組中。 } })- 已經可以獲取到創建的節點了,下麵將節點掛載在jQuery上就可以了。
if(match) { for(; i < match.length; i++) { var opt = match[i] this[i]=jQuery.parseHtml(opt, content)[i] } }好了,現在我們就可以看下代碼的執行結果了。

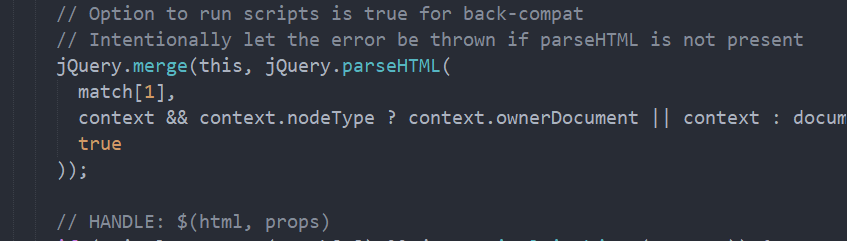
ok,勉強可以實現,但好像還是有點不對的樣子, 讓我們來看下jQuery的源碼。

可以看出是調用了merge方法。跳轉到merge方法查看一下,一般來說,merge用於合併兩個數組, 也可以用於將數組合併在有length屬性的對象上。
瞭解的區別後,我們來優化代碼吧,// push.apply(_, arraylike) throws on ancient WebKit merge: function (first, second) { var len = +second.length, j = 0, i = first.length; for (; j < len; j++) { first[i++] = second[j]; } first.length = i; return first; } 優化
二、實現一個基本的標簽選擇器
- DOM原生節點查詢
- document.querySelector
- document.querySelectorAll //返回一個NodeList
- 實踐
利用document原生查取節點的方式,獲得結果,再將其每一個放在jQuery上
var ele, i = 0;
if(match) {}
else {
ele = document.querySelectorALL(selector);
for(; i < ele.length; i++) {
this[i] = ele[i]
}
this.length = ele.length;
}三、關於傳入一個方法的選擇器
- 首先看下init中是如何處理的:
var rootjQuery;
init = jQuery.fn.init = function(selector, context, root) {
...
root = root || rootjQuery;
if(typeof selector === 'string') {
...
} else if (isFunction(selector)) {
return root.ready !== undefined ? root.ready(selector) : selector(jQuery);
}
}
rootjQuery = jQuery(document);代碼可以看出,其實js是可以傳遞三個參數的,且root預設為document,如果root.ready沒有初始話的話就立刻執行傳入的方法,否則調用root.ready方法。關於root,從代碼可以看出,是個全局,那麼root.ready == jQuery.ready。
- 在看ready方法前,需要明確一個問題,jquery傳入方法的處理是在文檔載入之後執行,所以首先應該對文檔是否載入完畢進行判斷。
function completed() {
document.removeEventListener('DOMContentLoaded',completed);
window.removeEventListener('load', completed);
jQuery.ready();
}
if(document.readyState === 'complete' || (document.readyState !== "loading" && !document.documentElement.doScroll)) {
window.setTimeout(jQuery.ready);
} else {
//dom載入完畢後,調用complate移除監聽事件。
document.addEventListener('DOMContentLoaded', complete);
window.addEventListener('load', completed);
}- 可以看下jQuery.ready方法了。
jQuery.extend({
// DOM是否已經準備好要使用了,發生更改,則修改為true;
isReady: false,
//跟蹤就緒事件觸發前要等待的項目數計數器
readyWait: 1,
ready: function(wait) {
if(wait === true ? --jQuery.readyWait : jQuery.isReady) {
return ;
}
//DOM節點已經準備好了
jQuery.isReady = true;
if(wait !== true && --jQuery.readyWait > 0) {
return
}
//如果有函數綁定,立即執行。
readyList.resolveWidth(document, [jQuery])
}
})從2.的時候可以看出,在DOM節點載入完的時候,調用了一次ready,此時沒有傳入wait,ready中第一個判斷直接跳過,記錄jQuery.isReady = true,然後再看下一句執行,調用readyList.resolveWidth方法,此時DOM節點已經載入完畢,可以執行綁定的函數了,
關於這個readyList是什麼,我們在代碼中找一下看下,
var readyList = jQuery.Deferred();
jQuery.fn.ready = function(fn) {
ready.then(fn).catch(error) {
jQuery.readyException(error);
}
return this;
}從以上代碼可以看出,readyList是Deferred函數的返回值,且從下麵的調用,可以推測Defferred函數應該是個promise對象。對於Defferred函數,下次再仔細研究一下。
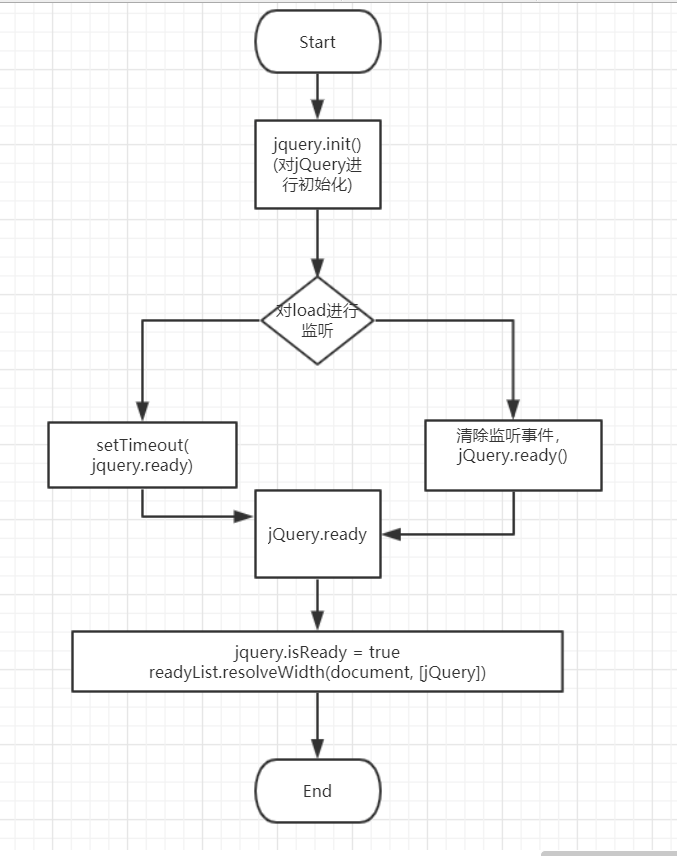
現在讓我們來回顧整個函數流程:

上面的內容只是我自己的理解,如果有什麼不對的地方,希望大家幫忙指出啊!



