功能:1.根據數據顯示當前所未完成的事件, 2.可通過輸入框進行事件的添加,可標記已完成的事件併進行刪除,可修改已添加的事件。 ps:插件引入均使用本地文件,需改用靜態CDN。 效果: 代碼實現: ...
功能:1.根據數據顯示當前所未完成的事件,
2.可通過輸入框進行事件的添加,可標記已完成的事件併進行刪除,可修改已添加的事件。
ps:插件引入均使用本地文件,需改用靜態CDN。
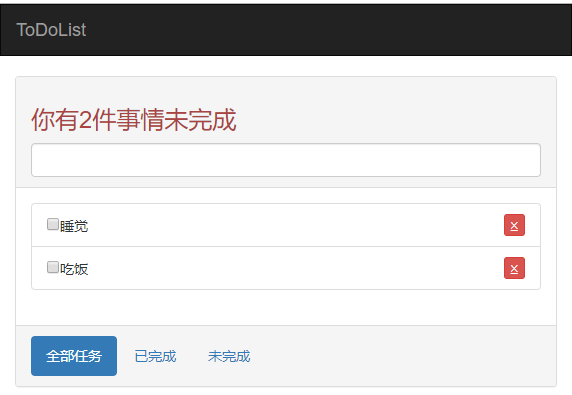
效果:

代碼實現:
<!--todo.html--> <!-- <!DOCTYPE html> --> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css"> <style> .del{ text-decoration: line-through; color: #cccccc!important; } </style> </head> <body> <div id="app"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#"> ToDoList </a> </div> </div> </nav> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div class="panel panel-default"> <div class="panel-heading"><h3 class="text-danger">你有{{count}}件事情未完成</h3> <input type="text" class="form-control" v-model="title"@keyup.13="add"> </div> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item" v-for="(todo,index) in todos" @dblclick="remenber(todo)"> <div :class="{del:todo.isSelected}" style="display:inline-block;" v-show="cur!==todo"> <input type="checkbox" v-model="todo.isSelected">{{todo.title}} </div> <!-- 動態綁定樣式 --> <input type="text" v-model="todo.title" v-show="cur===todo" @blur="leave" v-focus="cur===todo"> <button class="pull-right btn btn-xs btn-danger"@click="remove(todo)">⨱</button> </li> </ul> </div> <div class="panel-footer"> <ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">全部任務</a></li> <li role="presentation"><a href="#">已完成</a></li> <li role="presentation"><a href="#">未完成</a></li> </ul> </div> </div> </div> </div> </div> </div> </body> <script src="node_modules\axios\dist\axios.js"></script> <script src="node_modules\vue\dist\vue.js"></script> <script src="todo.js"></script> </html>
//todo.js
const vm = new Vue({ el: "#app", data: { todos: [{ isSelected: false, title: "睡覺" }, { isSelected: false, title: "吃飯" }, ], title: "", cur:"" }, directives:{ // 自定義命令,參數el為操作元素,binding.value為綁定的值,添加該命令則元素自動獲取焦點 focus(el,binding){ if(binding.value) el.focus(); } }, methods: { leave(){ // 失去焦點時,顯示所添加的事件 this.cur=""; }, // 雙擊時記錄點擊的元素 remenber(todo){ this.cur = todo; }, add() { //用於添加事件,當按下回車添加 this.todos.push({ isSelected: false, title: this.title }); this.title = ""; //清空輸入框的值 }, // 返回除了刪除元素之外的集合 remove(todo) { this.todos = this.todos.filter(item => item !== todo); } }, computed: { // 計算事件個數,computed能夠緩存,故不使用方法來實現 count(){//記得get方法要reutn return this.todos.filter(item=>!item.isSelected).length; } } });



