歡迎參加“決勝Flutter” 實訓課程,這裡是你此次實訓之旅的起點。 本章將帶您快速瞭解移動開發的現狀,然後向您介紹Flutter的發展歷史以及優勢特點,最後一起動手,搭建高效的開發環境。 由於Flutter 跨平臺(同時支持Android、iOS、Web以及PC)的特性,本書將以Mac OS作為 ...
歡迎參加“決勝Flutter” 實訓課程,這裡是你此次實訓之旅的起點。
本章將帶您快速瞭解移動開發的現狀,然後向您介紹Flutter的發展歷史以及優勢特點,最後一起動手,搭建高效的開發環境。
由於Flutter 跨平臺(同時支持Android、iOS、Web以及PC)的特性,本書將以Mac OS作為操作系統環境,版本號為10.14。如果讀者使用的是Windows或者Linux,請結合Flutter官方網站的配置指導進行操作。需要指出的是,Windows和Linux是無法編譯生成iOS版本App的。
好了,閑話不多說,我們馬上進入正題!
1.1 移動開發的現狀
今天,我們不得不承認,移動互聯網的出現和興起,給我們的生活和社交帶來了前所未有的改變。一部小小的手機不僅是通信的工具,更有著日常生活、移動辦公、社交網路等實用工具的屬性,已經成為大部分人可信賴的“伙伴”,不斷衝擊著報紙、廣播、電視等傳統媒體。
事實上,移動互聯網發展得如此迅速,操作系統只提供了“平臺”,更多得益於其豐富的App生態。也正是因為這樣的原因,誕生了一個又一個爆款App。在這些爆款的背後,則是無數的UI/UE設計師、軟體工程師、測試工程師等幕後英雄的貢獻。
同時,隨著移動互聯網的高速發展,移動App的開發模式也在快速更迭中發展。
最初,為了能夠在不同系統環境上運行,通常要求開發團隊進行多平臺並行開發。通常,開發Android和iOS App一共需要兩個開發團隊,維護兩套源代碼,分別進行測試。
後來,人們逐漸意識到,這樣的開發效率並不高,成本卻不低。因此誕生了一個接一個的跨平臺解決方案。比如React Native、PhoneGap、DCloud等等。但無一例外地,它們都無法擺脫低性能的JavaScript或者原生代碼依賴,或多或少地存在不足,某些知名的App技術團隊已經宣佈棄用它們。
亟需一個真正能夠打通多平臺且高性能的框架來“救場”,Flutter則應運而生。可以說,Flutter的出現有一定的“必然性”。
1.2 初識 Flutter
先讓我們和Flutter這個新伙伴說聲“你好”,然後瞭解一下這位新伙伴吧!
1.2.1 Flutter 的歷史
說到Flutter的誕生,要追溯到2014年。一開始,它被叫做Sky,同年10月在GitHub上開源。一年後,Sky正式更名為Flutter。首次對外公佈Flutter是在2017年5月的Google I/O大會上,從此,Flutter正式進入大家的視野,當時的版本號是Alpha 0.0.6。2018年2月,發佈了Flutter 1.0測試版,即Beta1。同年6月份發佈預覽版,即Preview版本。12月發佈1.0正式版。2019年2月,在1.2版本中,首次增加了對Web的支持。
截至目前,GitHub上的Flutter SDK已經有201個發佈版本,超過15000多次代碼提交,400多位知名工程師參與其中,其問題的響應速度和處理效率同樣非常之迅速……這些都奠定了Flutter終將成為開發者稱心如意的開發框架。
1.2.2 Flutter 的特性
那麼,Flutter 究竟有哪些特性呢?抑或是有哪些優點呢?
l 統一的應用開發體驗:Flutter擁有豐富的庫,幫助開發者快速實現項目需求。同時,大部分的工具和庫同時支持Android和iOS;
l 快速開發:得益於Flutter框架“熱重載”的特性,可以幫助開發者更高效地進行開發和測試,更利於修複Bug;
l 界面生動:Flutter支持跨平臺開發,同樣支持Material Design(原生Android設計語言)和Cupertino(原生iOS設計語言)風格的控制項。開發者可根據設計需要實現不同風格的UI界面;
l 原生性能:無論在Android還是iOS環境中,Flutter可以提供與原生應用一樣的性能,甚至支持120 HZ的高刷新率;
l 響應式框架:Flutter支持響應式框架,在某些場景下,開發者無需付出任何代價,即可完成不同屏幕的適配,使UI的構建更加輕鬆;
l 混合開發:Flutter可以與平臺原生代碼相結合,支持較新的Kotlin和Swift開發語言。藉助該特性,可以輕鬆訪問Android或iOS上的原生系統功能和系統API。
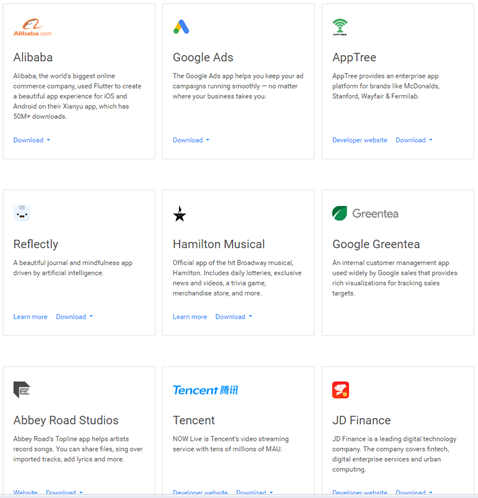
到目前為止,Flutter已經廣為接受,某些知名廠商已經推出了自己的Flutter App,比如中國的阿裡巴巴、騰訊、京東等等。在Flutter官方網站的Showcase頁面中,可以找到很多使用Flutter框架開發出的知名產品。

圖1.1 使用Flutter框架的App
1.2.3 Flutter 的體繫結構
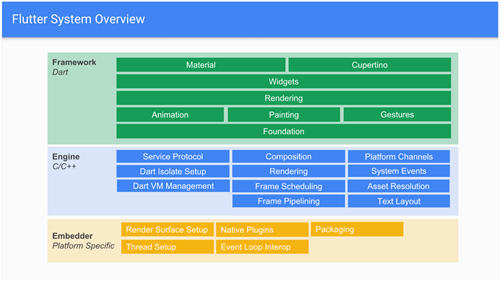
Flutter框架採用的是“分層結構”。每一層都建立在另一層的基礎上,如下圖所示:

圖1.2 Flutter框架結構
顯而易見地,整個Flutter框架由三層組成,從上到下分別是Framework(框架)層、Engine(引擎)層以及Embedder(嵌入)層。
l 框架層:框架層由Dart編程語言實現,涵蓋了界面組件、動畫、手勢等等;
l 引擎層:引擎層由C/C++編程語言實現,涵蓋了Skia、Dart和Text:
Skia:負責處理圖形,它是一個開源的圖形庫,自身提供了適用於不同軟硬體平臺的API。Flutter框架直接使用Skia引擎來渲染組件,既擺脫了對傳統瀏覽器的依賴,又擺脫了平臺原生控制項;
Dart:包括Dart運行時環境、垃圾收集、JIT/AOT編譯等和Dart相關的支持。經過AOT靜態編譯的代碼能夠使用本機指令集運行,從而確保了Flutter App能夠和原生App一致的性能;
Text:負責文本渲染;
l 嵌入層:嵌入層可以理解為“相容層”。正是嵌入層的出現,才確保了Flutter App可以在不同的平臺上運行,該層實現了平臺無關性。
到此,是不是有點躍躍欲試,想不想親手開發出一款Flutter App呢?
不如馬上行動,讓Flutter App在設備上跑起來!
1.3 搭建 Flutter 開發環境
動手時間到!第一次,我們先來完成“教學關卡”——配置開發環境。
中國有句古話:“工欲善其事,必先利其器。”沒有順手的工具是不行的。通過這一節的學習和實踐,相信每位讀者都能有一把“開發利器”。
讓我們開始吧!
1.3.1 Java 開發環境的安裝與配置
配置Java開發環境的目的是為了讓我們的電腦可以編譯Android應用程式。
和安裝其他軟體類似地,在Mac OS上配置Java開發環境非常簡單。只需下載對應的安裝包文件,然後啟動安裝即可。Java 開發工具包可以在Oracle官方網站找到,然後下載對應版本即可。這裡推薦大家安裝JDK 8版本。

圖1.3 Java開發工具包下載頁面
下載好後啟動安裝,片刻等待,進度條滿即宣告安裝結束。

圖1.4 安裝Java開發工具包
之後,可以啟動終端,在終端視窗中鍵入
java –version
並回車。能正常輸出Java版本信息則表明安裝配置無誤。

圖1.5 Java版本信息
1.3.2 Android 開發環境的安裝與配置
接下來配置Android開發環境,我們將使用Android Studio作為集成開發環境(也稱為IDE)。
首先,我們到Android開發者網站下載Android Studio安裝包文件。和前文中所述的Java開發工具包類似,下載後安裝即可完成配置過程。

圖1.6 Android Studio 下載頁面
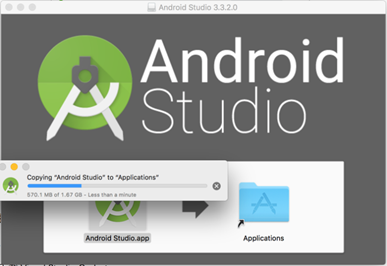
當我們點擊“DOWNLOAD ANDROID STUDIO”按鈕後,網頁會自動識別當前系統並下載最合適的版本。

圖1.7 Android Studio的安裝
通常,Android Studio的安裝會比Java開發工具包的安裝更耗時。靜候進度條滿,我們便可以啟動Android Studio了。
首次啟動會彈出嚮導,這個嚮導會指引我們對IDE進行初步配置,並下載缺失的SDK。

圖1.8 Android SDK的下載
需要註意的是,通過首次啟動嚮導下載的SDK,預設只包含了最新版本的內容。如果讀者要下載更多的SDK版本,便於日後開發,可以在啟動Android Studio後,進入Settings(設置),並查找SDK Manager(SDK管理器)。在這裡可以下載到Android SDK所有的內容。
接下來,讓我們為Android Studio添加編譯Flutter App的能力。
進入Settings(設置),然後查找Plugin(插件),在上方的搜索框中鍵入flutter,並回車。如下圖所示:

圖1.9 Flutter 插件安裝
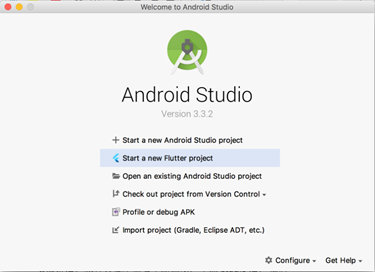
點擊INSTALL(安裝),會提示安裝Dart,點擊YES(是)繼續。安裝完成後,重新啟動Android Studio。啟動界面上已經可以看到新建Flutter 工程的入口了:

圖1.10 新建Flutter工程入口
最後,日後方便地使用adb等命令,還需要把Android SDK的路徑加入到環境變數中。啟動終端視窗,輸入
sudo vi ~/.bash_profile
並回車,開始編輯用戶級環境變數。在文件的末尾添加如下內容:
ANDROID_HOME=/Users/wenhan/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-tools
保存,然後退出vi編輯器。最後,輸入:
source ~/.bash_profile
然後回車,使環境變數立即生效。測試一下adb命令,正常情況將會出現adb使用說明文檔。
1.3.3 iOS 開發環境的安裝配置
在Mac OS中配置iOS開發環境再簡單不過了,只要啟動Mac上的App Store,然後搜索Xcode,安裝即可。這一步驟可能會耗時很長,在安裝時還有可能表現為卡住不動,實際上是安裝的內容較多導致的,需要耐心等待。
安裝好後,啟動終端,輸入
sudo xcode-select –switch /Application/Xcode.app/Contents/Developer
並回車,配置Xcode命令行工具。
最後,輸入
sudo xcodebuild –license
並回車,接受許可協議。
1.3.4 其他系統必備組件的安裝與配置
1.3.4.1 檢查系統必備命令行工具
除了上述IDE的配置外,Flutter還依賴某些命令行工具,才能成功完成編譯。這些工具包括:
l bash
l curl
l git 2.x
l mkdir
l rm
l unzip
l which
好消息是,Mac OS系統本身已經內置了上述命令,我們僅需確認這些命令能否正常運作即可。
1.3.4.2 設置Flutter Pub鏡像站
此外,由於Flutter伺服器在國內訪問可能出現不穩定的現象,我們需要添加兩對環境變數,將Flutter包管理網站指向國內的鏡像站。該鏡像站由GDG China管理和維護,因此無需擔心安全性問題。還記得環境變數的配置方法嗎?嘗試添加如下兩對值:
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
如果不慎忘記了配置方法,請參考1.3.2節末尾的內容,如法炮製就好。
1.3.4.3 安裝缺失的組件
對於編譯iOS App,我們還需要安裝一些附加工具,這些附加工具被homebrew管理,它堪稱Mac OS平臺不可或缺的組件管理器。因此,我們需要先安裝homebrew軟體包管理工具。方法是啟動終端,然後輸入如下命令後回車:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
系統會自動完成安裝。之後,依次執行下列幾條命令,完成剩餘的配置:
brew update
brew install –HEAD usbmuxd
brew link usbmuxd
brew install –HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
1.3.4.4 安裝Visual Studio Code
在正式進行Flutter App開發前,我們需要學習一種全新的編程語言——Dart。學習Dart編程語言無需Android Studio,也無需任何移動設備。與此相反,一款得心應手的文本編輯器會更加合適,所以更推薦各位讀者使用Visual Studio Code。
Visual Studio Code同樣是跨平臺的IDE,因此無論您是使用Mac OS,Windows或者是Linux,都可以使用Visual Studio Code。
官方網站下載Visual Studio Code,運行安裝程式進行安裝,之後不要忘記安裝Flutter插件。

圖1.11 Visual Studio Code插件配置
1.3.5 Flutter 開發環境的安裝與配置
1.3.5.1 Flutter SDK的下載和配置
接下來,我們需要下載和配置Flutter SDK。
下載Flutter SDK的方式有兩種選擇。第一種是通過Flutter官方網站提供的下載鏈接;第二種則是通過Git Clone(克隆)的方式下載。由於伺服器偶爾會出現連接不穩定的現象,因此,第二種方式最更穩妥的選擇。
啟動終端,定位到要存放Flutter SDK的目錄下,輸入:
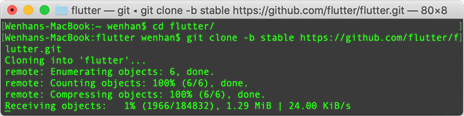
git clone -b stable https://github.com/flutter/flutter.git
此處的stable表示要下載穩定版,也可以改為dev來下載最新的開發版。

圖1.12 Git Clone方式下載穩定版Flutter SDK
根據網路連接狀況,這個過程通常會持續幾分鐘,需要耐心等待。
下載好後,別忘了配置環境變數,它可以幫助我們在任何位置執行flutter命令。按照前文中提過的方法,這裡只需追加PATH變數值即可,如下所示:
export PATH="$PATH:~/Development/flutter/bin"
1.3.5.2 複查所有環境變數的配置
到此,關於環境變數的配置就全部完成了,我們回顧一下所有配置的環境變數,如下圖所示:

圖1.13 所有的環境變數配置
需要特別註意的是,上述環境變數配置的值並非在所有電腦上都一致。請各位讀者結合自身電腦的具體情況進行配置,併在配置後執行相應的指令測試,以確保環境配置無誤。
1.3.5.3 執行Flutter 自診斷腳本
運行終端,輸入
flutter doctor
並回車,等待診斷完成。出現下圖所示的輸出則代表配置準確無誤。

圖1.14 正確的環境配置
診斷進程結束後,會出現類似上圖的診斷報告,除了表示正確的對勾外,還可能會遇到感嘆號或者叉號。出現感嘆號表示它是一條警告,可能不會影響工程的正常編譯運行;而叉號則要引起重視了,它表示一種錯誤。不進行處理的話將會影響工程的編譯和運行。
如果不幸出現了由叉號的項目,別擔心,您可以在1.3.7 疑難排查小節中



