客服消息簡介 當用戶和公眾號產生特定動作的交互時(具體動作列表請見下方說明),微信將會把消息數據推送給開發者,開發者可以在一段時間內(目前修改為48小時)調用客服介面,通過POST一個JSON數據包來發送消息給普通用戶。此介面主要用於客服等有人工消息處理環節的功能,方便開發者為用戶提供更加優質的服務 ...
客服消息簡介
當用戶和公眾號產生特定動作的交互時(具體動作列表請見下方說明),微信將會把消息數據推送給開發者,開發者可以在一段時間內(目前修改為48小時)調用客服介面,通過POST一個JSON數據包來發送消息給普通用戶。此介面主要用於客服等有人工消息處理環節的功能,方便開發者為用戶提供更加優質的服務。
目前允許的動作列表如下(公眾平臺會根據運營情況更新該列表,不同動作觸發後,允許的客服介面下發消息條數不同,下發條數達到上限後,會遇到錯誤返回碼,具體請見返回碼說明頁):
1、用戶發送信息
2、點擊自定義菜單(僅有點擊推事件、掃碼推事件、掃碼推事件且彈出“消息接收中”提示框這3種菜單類型是會觸發客服介面的)
3、關註公眾號
4、掃描二維碼
5、支付成功
6、用戶維權
為了幫助公眾號使用不同的客服身份服務不同的用戶群體,客服介面進行了升級,開發者可以管理客服賬號,並設置客服賬號的頭像和昵稱。該能力針對所有擁有客服介面許可權的公眾號開放。
登錄微信公眾平臺,開通客服功能
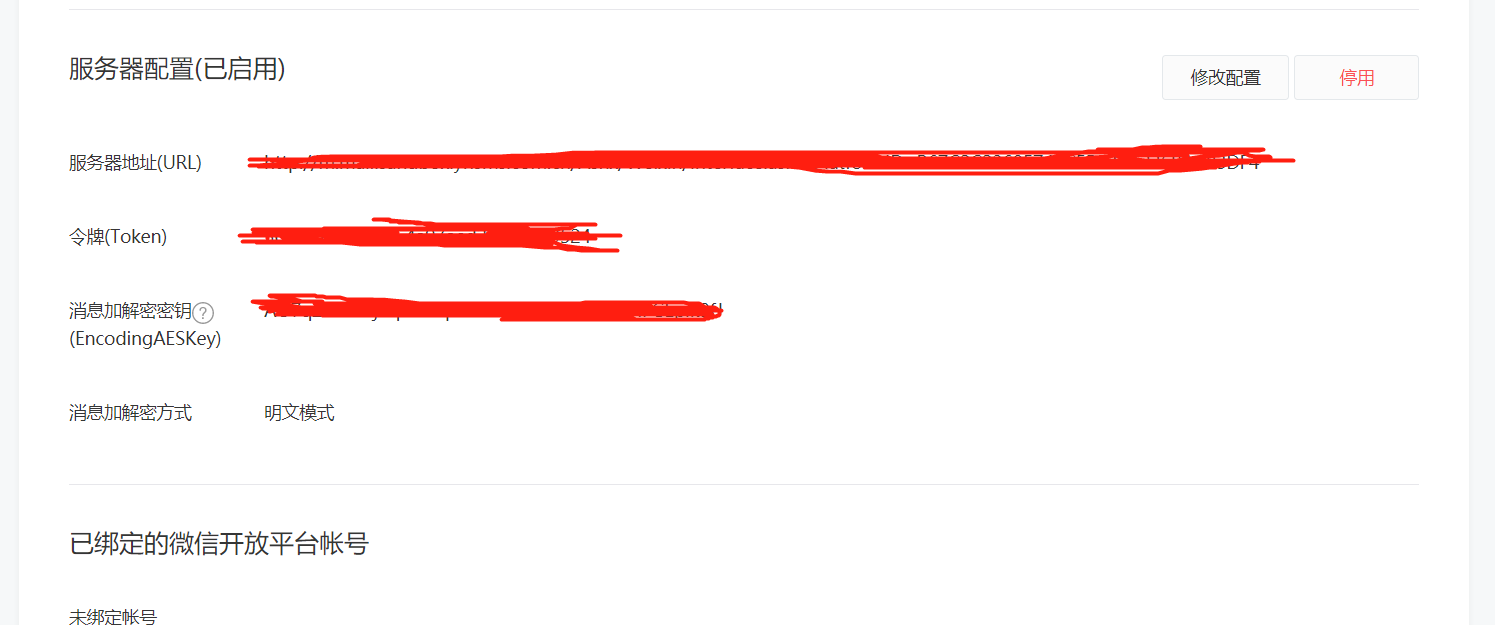
開通客服功能後,用戶向公眾號發送消息時,微信將會把消息數據推送給開發者,這裡可以在配置接收的uri地址介面裡面拿到消息
在這裡拿到消息後,我們需要將某部分消息轉發到微信客服系統中
設置消息轉發
設置消息轉發文檔地址
根據文檔,將相應消息設置為如下
string res = @"<xml>
<ToUserName><![CDATA[{0}]]></ToUserName>
<FromUserName><![CDATA[{1}]]></FromUserName>
<CreateTime>{2}</CreateTime>
<MsgType><![CDATA[transfer_customer_service]]></MsgType>
</xml>";
return res;只需要替換裡面的ToUserName FromUserName CreateTime即可,這裡要註意不能有空格和換行,否則消息轉發不成功

添加客服賬號
/// <summary>
/// 添加客服賬號
/// </summary>
/// <param name="kf_account"></param>
/// <param name="nickname"></param>
/// <returns></returns>
public string AddInviteworker(string kf_account, string nickname)
{
string token = GetWxToken();
string url = "https://api.weixin.qq.com/customservice/kfaccount/add?access_token=" + token;
using (WebClient webClient = new WebClient())
{
webClient.Encoding = Encoding.UTF8;
webClient.Headers.Add("Content-Type", "application/x-www-form-urlencoded");
string sResponse = webClient.UploadString(url, "POST", JsonConvert.SerializeObject(new
{
kf_account,
nickname
}));
var res1 = JsonConvert.DeserializeObject<dynamic>(sResponse);
LogHelper.Error(res1);
return sResponse;
}
}
添加成功後邀請綁定微信用戶成功客服
/// <summary>
/// 邀請綁定客服帳號
/// </summary>
/// <param name="kf_account">完整客服帳號,格式為:帳號首碼@公眾號微信號</param>
/// <param name="invite_wx">接收綁定邀請的客服微信號</param>
/// <returns></returns>
public string BindInviteworker(string kf_account,string invite_wx) {
string token = GetWxToken();
string url = "https://api.weixin.qq.com/customservice/kfaccount/inviteworker?access_token=" + token;
using (WebClient webClient = new WebClient())
{
webClient.Encoding = Encoding.UTF8;
webClient.Headers.Add("Content-Type", "application/x-www-form-urlencoded");
string sResponse = webClient.UploadString(url, "POST", JsonConvert.SerializeObject(new {
kf_account,
invite_wx
})) ;
var res1 = JsonConvert.DeserializeObject<dynamic>(sResponse);
Console.WriteLine(sResponse);
return sResponse;
}
}
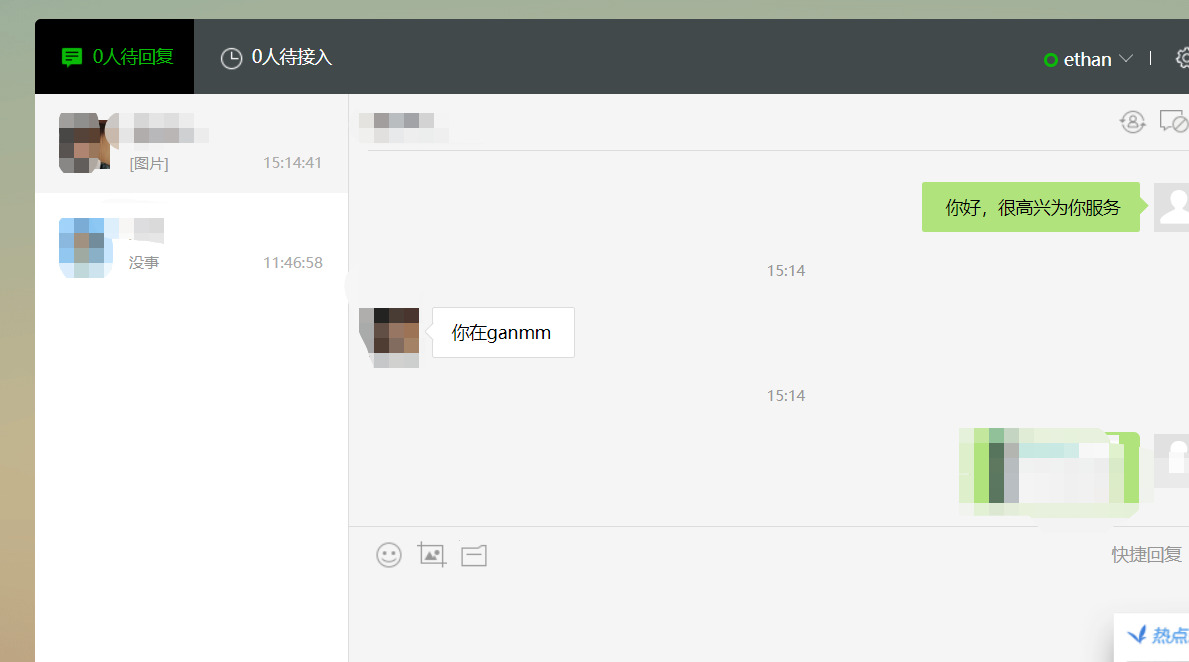
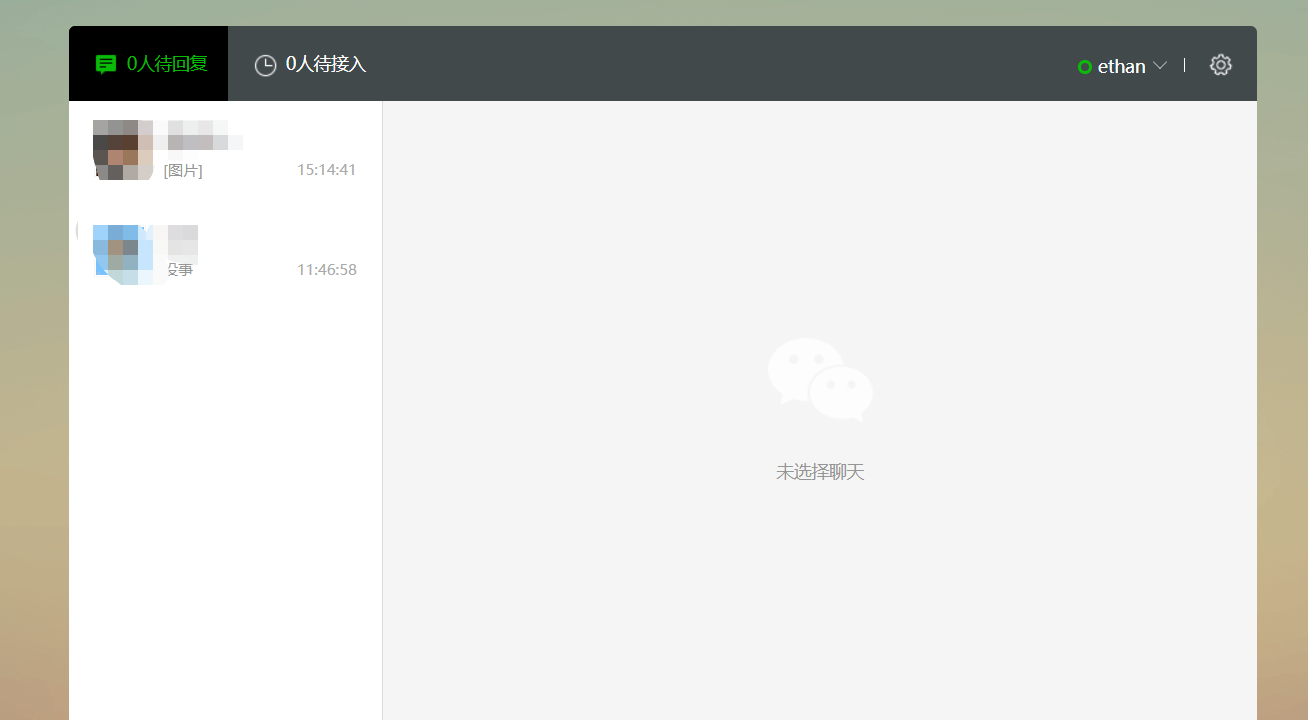
發送消息,可以通過介面調用發送消息,也可以登錄微信公眾平臺客服網頁版直接發送消息
/// <summary>
/// 發送客戶消息
/// </summary>
/// <param name="touser"></param>
/// <param name="content"></param>
/// <returns></returns>
public string SendMsgWechat(string touser,string content) {
string token = GetWxToken();
string url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token="+ token;
using (WebClient webClient = new WebClient())
{
webClient.Encoding = Encoding.UTF8;
webClient.Headers.Add("Content-Type", "application/x-www-form-urlencoded");
string sResponse = webClient.UploadString(url, "POST", JsonConvert.SerializeObject(new {
touser,
msgtype= "text",
text = new {
content= content
}
}));
var res1 = JsonConvert.DeserializeObject<dynamic>(sResponse);
LogHelper.Error(res1);
return sResponse;
}
}
直接在微信客服網頁版發送消息