上接(abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十四)),在這一篇文章中我們實現更新與刪除供應商的相關功能。 至此,完成了供應商信息的增刪改查,但是我們沒有寫一行與增刪改查有關的c#代碼,都是由ABP提供了AsyncCrudA... ...
core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九)
abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十二)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十三)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十四)
上接(abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十四)),在這一篇文章中我們實現更新與刪除供應商的相關功能。
十、創建更新供應商視圖
(一)創建js文件
我們先來看一下 “ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\Users目錄中的_EditUserModal.js文件,然後參照此文件來寫修改供應商的腳本文件。
1. 在Visual Studio 2017的“解決方案資源管理器”中,找到領域層“ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources目錄。使用滑鼠右鍵單擊“Supplier”文件夾,然後選擇“添加” > “新建項…”。 在“添加新項-ABP.TPLMS.Web.Mvc”對話框中,選擇“javascript文件”,並將名稱命名為_EditSupplierModal.js。
2. 在_EditSupplierModal.js文件中,我們寫入編輯供應商的有關腳本,具體代碼如下。
(function ($) { var _supplierService = abp.services.app.supplier; var _$modal = $('#SupplierEditForm'); var _$form = $('form[name=SupplierEditForm]'); function save() { if (!_$form.valid()) { return; } var supplier = _$form.serializeFormToObject(); //serializeFormToObject is defined in main.js abp.ui.setBusy(_$form); _supplierService.update(supplier).done(function () { _$modal.modal('hide'); location.reload(true); //reload page to see edited supplier! }).always(function () { abp.ui.clearBusy(_$modal); }); } //Handle save button click _$form.closest('div.modal-content').find(".save-button").click(function (e) { e.preventDefault(); save(); }); //Handle enter key _$form.find('input').on('keypress', function (e) { if (e.which === 13) { e.preventDefault(); save(); } }); $.AdminBSB.input.activate(_$form); _$modal.on('shown.bs.modal', function () { _$form.find('input[type=text]:first').focus(); }); })(jQuery);
(二)創建修改供應商視圖
我們先來看一下 “ABP.TPLMS.Web.Mvc”項目中的Views\Users目錄下的_EditUserModal.cshtml文件,然後參照此文件來寫修改供應商的視圖文件。
1. 在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.Mvc”項目中的Views目錄下的Supplier目錄中的_EditSupplierModal.cshtml文件。雙擊打開此文件,並寫入以下代碼。
@using ABP.TPLMS.Web.Models.Common.Modals @model ABP.TPLMS.Web.Models.Supplier.EditSupplierModalViewModel @{ Layout = null; } @Html.Partial("~/Views/Shared/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(L("EditSupplier"))) <div class="modal-body"> <form name="SupplierEditForm" role="form" novalidate class="form-validation"> <input type="hidden" name="Id" value="@Model.Supplier.Id" /> <div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Code" class="form-label"></label> <input type="text" name="Code" class="form-control" required maxlength="50" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Name" class="form-label"></label> <input type="text" name="Name" class="form-control" required maxlength="50" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-12"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Address" class="form-label"></label> <input type="text" name="Address" class="form-control" required maxlength="255" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.LinkName" class="form-label"></label> <input type="text" name="LinkName" class="form-control" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Mobile" class="form-label"></label> <input type="text" name="Mobile" class="form-control" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Tel" class="form-label"></label> <input type="text" name="Tel" class="form-control" required maxlength="255" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Status" class="form-label"></label> <input type="text" name="Status" class="form-control" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-line"> <label asp-for="@Model.Supplier.Sex"></label> <input name="Sex" type="text" class="form-control" /> </div> </div> <div class="col-sm-6"> <div class="form-line"> <label asp-for="@Model.Supplier.Email"></label> <input name="Email" type="text" class="form-control" /> </div> </div> </div> </div> </form> </div> @Html.Partial("~/Views/Shared/Modals/_ModalFooterWithSaveAndCancel.cshtml") <script src="~/view-resources/Views/Supplier/_EditSupplierModal.js" asp-append-version="true"></script>
2. 在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.Mvc”項目中的Views目錄下的Supplier目錄中的Index.cshtml文件。雙擊打開此文件,在文件最後寫入以下代碼。
<div class="modal fade" id="SupplierEditModal" tabindex="-1" role="dialog" aria-labelledby="SupplierEditModalLabel" data-backdrop="static"> <div class="modal-dialog" role="document"> <div class="modal-content"> </div> </div> </div>
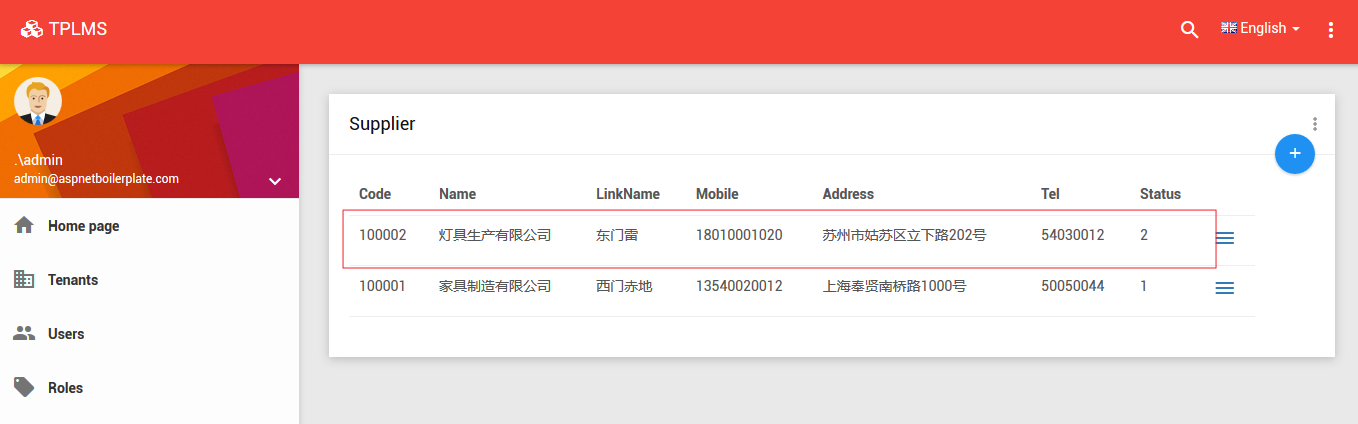
3. 在Visual Studio 2017中按F5運行應用程式。登錄之後,點擊“Supplier”目錄,我們可以看到供應商列表頁面。然後點擊供應商列表頁面中的Edit按鈕。如下圖。

4. 會在當前頁面中彈出你所選的供應商記錄的信息。你可以進行編輯。如下圖。

5. 在“Edit Supplier”頁面中我們對Address與Status進行修改之後,點擊“Save”按鈕。如下圖。

6.數據保存到資料庫,應用會刷新供應商列表頁面。如下圖。 
十一,刪除供應商信息
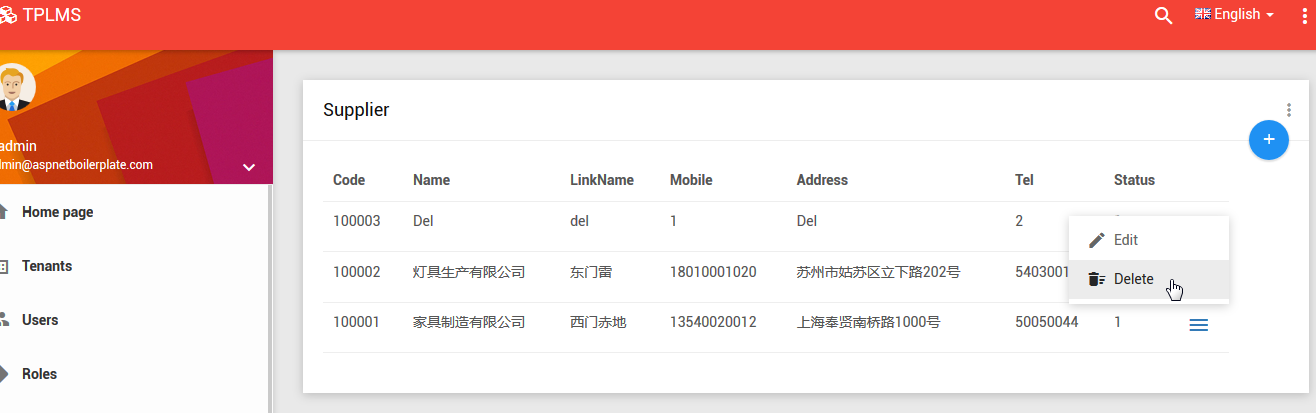
1.關於刪除的代碼,請查看Index.js文件。在TPLMST系統中點擊“Supplier”目錄,我們可以看到供應商列表頁面。然後點擊供應商列表頁面中的Delete按鈕。如下圖。 
2. 會在當前頁面中彈出你所選的供應商記錄的刪除確認信息。你點擊“YES”,確認刪除。如下圖。

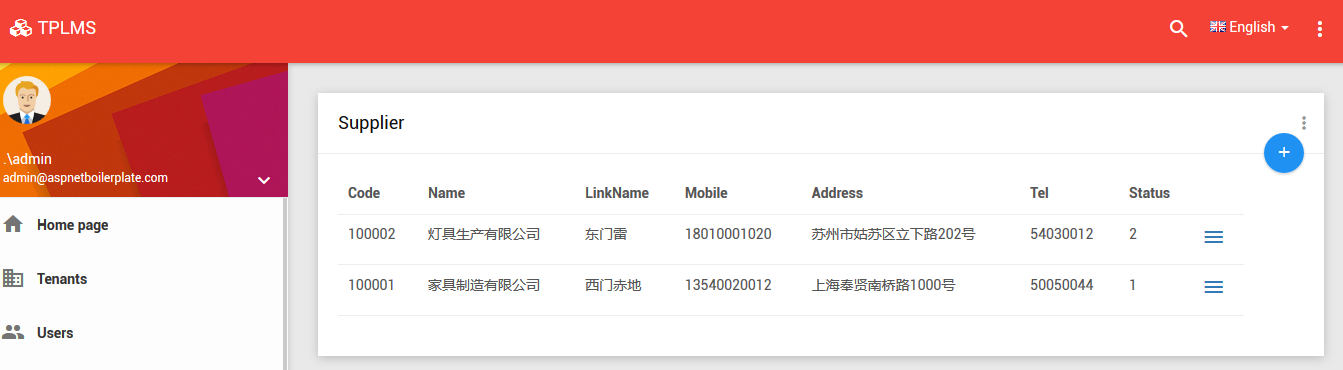
3.數據保存到資料庫,應用會刷新供應商列表頁面,由之前的三條記錄,又變成了兩條記錄。如下圖。 
十一、總結
至此,完成了供應商信息的增刪改查,但是我們沒有寫一行與增刪改查有關的c#代碼,都是由ABP提供了AsyncCrudAppService的介面來完成我們的功能。



