最近研究了PIE SDK文本元素的繪製相關內容,因為在我們的開發中,希望可以做到在打開一個Shp文件後,讀取到屬性表的所有欄位,然後可以選擇一些需要的欄位,將這些欄位的所有要素值的文本,繪製到shp圖中相應的要素位置上。 我主要是通過PIE的官方博文(https://www.cnblogs.com/ ...
最近研究了PIE SDK文本元素的繪製相關內容,因為在我們的開發中,希望可以做到在打開一個Shp文件後,讀取到屬性表的所有欄位,然後可以選擇一些需要的欄位,將這些欄位的所有要素值的文本,繪製到shp圖中相應的要素位置上。
我主要是通過PIE的官方博文(https://www.cnblogs.com/PIESat/p/10172166.html)進行學習的,併在技術員姐姐的幫助下,最後成功的將文本繪製於圖上。
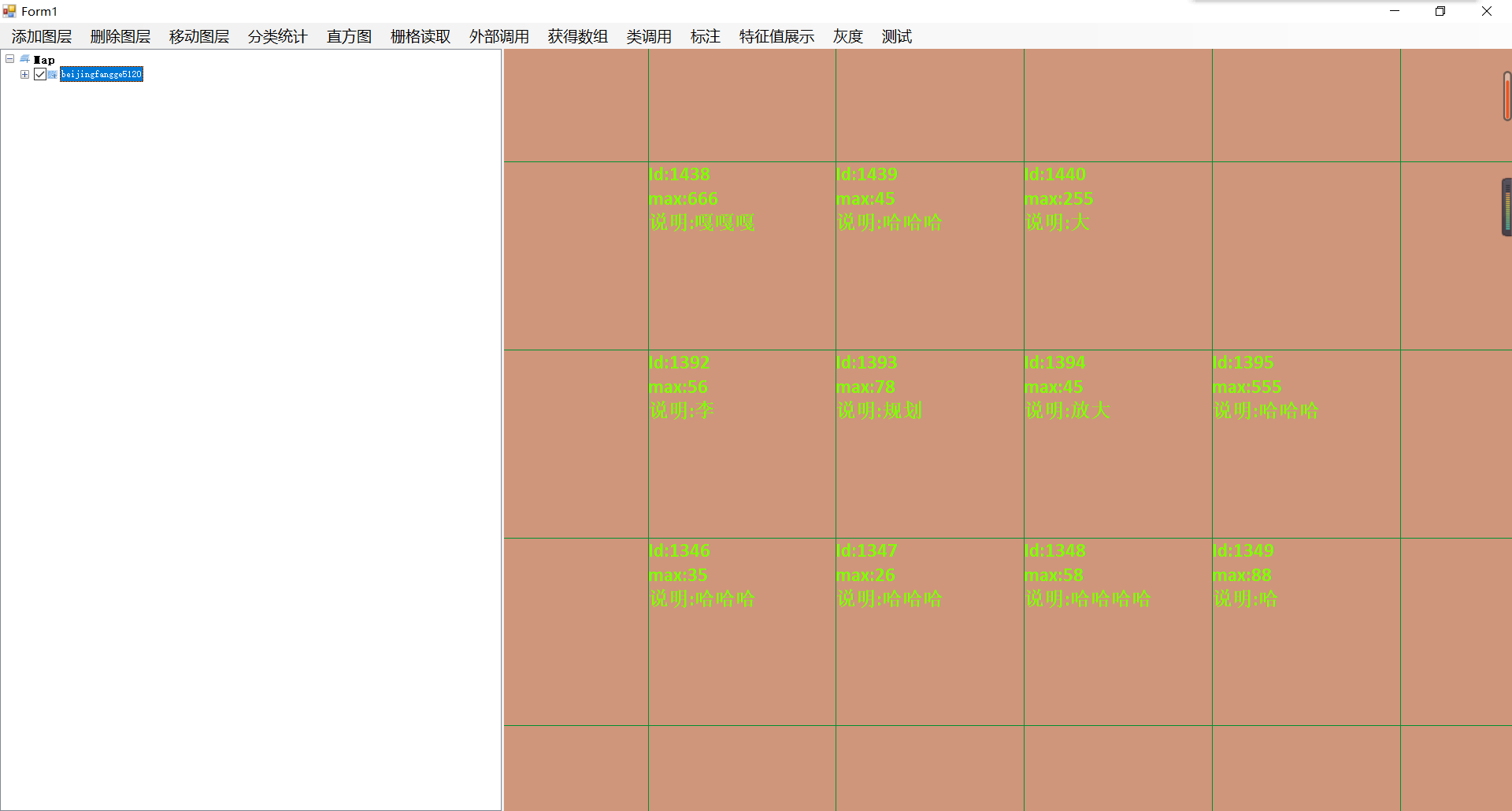
結果如下圖所示:
先打開一張屬性表欄位不為空Shp文件

讀取shp的屬性表中的所有欄位,選取需要繪製在圖上的欄位

將所選的欄位的值繪製到相應的要素的位置上

開發環境:vs2013 framework4
代碼如下:
在子視窗的構造函數中,遍歷當前shp文件屬性表的所有欄位,並設置預設好預設字體樣式
1 #region 構造函數 2 public FeaturesShow(IFeatureDataset featureDataset) 3 { 4 InitializeComponent(); 5 m_featureDataset = featureDataset; 6 IFeature feature = m_featureDataset.GetNextFeature(); 7 for (int i = 1; i < feature.GetFieldCount(); i++) 8 { 9 string fieldname = feature.GetFieldName(i); 10 this.listBox1.Items.Add(fieldname); 11 } 12 //預設字體 13 FontDlg.Font = new Font("Calibri", 15, FontStyle.Bold); 14 FontDlg.Color = Color.Chartreuse; 15 } 16 #endregion
點擊了子窗體的確定後,返回得到已選擇的欄位名,和設置的字體樣式,併在圖上進行繪製
1 private void 文本繪製ToolStripMenuItem_Click(object sender, EventArgs e) 2 { 3 if (mapControl1.ActiveView.CurrentLayer == null) 4 return; 5 IFeatureLayer featurelayer = mapControl1.ActiveView.CurrentLayer as IFeatureLayer; 6 if (featurelayer == null) 7 return; 8 9 //清除圖上已繪製的元素 10 mapControl1.ActiveView.GraphicsContainer.DeleteAllElements(); 11 //獲得要讀取的數據,傳入子窗體 12 IFeatureDataset featureDataset = featurelayer.FeatureClass.GetFeatureDataset(); 13 FeaturesShow frm = new FeaturesShow(featureDataset); 14 frm.ShowDialog(); //通過視窗來選擇需要展示在圖上的特征值 15 if (frm.DialogResult == DialogResult.OK) 16 { 17 //符號設置 18 FontDialog m_FontDlg = frm.m_FontDlg; 19 ITextSymbol textSymbol = new TextSymbol(); 20 textSymbol.Color = m_FontDlg.Color; 21 textSymbol.Font = m_FontDlg.Font; 22 textSymbol.Size = m_FontDlg.Font.Size; 23 24 int m_FeatureCount = frm.m_FeatureCount; 25 string[] m_Fieldname=frm.m_Fieldname; 26 int[] index = new int[m_FeatureCount+1]; 27 IFields fields = featureDataset.GetFields(); 28 index[0] = 0; 29 for (int i = 1; i < m_FeatureCount+1;i++ ) 30 { 31 index[i] = fields.GetFieldIndex(m_Fieldname[i-1]); 32 } 33 IFeature feature = featureDataset.GetFeature(0); 34 while (feature != null) 35 { 36 ////取左上角坐標值 37 IPolygon polygon = new PIE.Geometry.Polygon(); 38 polygon = feature.Geometry as IPolygon; 39 IPointCollection poly = polygon as IPointCollection; 40 IPoint point = poly.GetPoint(0); 41 //創建文本元素實例對象 42 ITextElement textElement = new PIE.Carto.TextElement(); 43 textElement.Geometry = point as IGeometry; 44 textElement.Symbol = textSymbol; 45 46 for(int i=1;i<m_FeatureCount+1;i++) 47 { 48 string strValue = ""; 49 if (feature.IsValueNull(index[i]) == false) 50 { 51 strValue = m_Fieldname[i-1] + ":" + feature.GetValue(index[i]).ToString() + "\r\n"; 52 textElement.Text = textElement.Text+strValue; 53 } 54 } 55 if(textElement.Text!="") 56 { 57 string strID = fields.GetFieldName(0) + ":" + feature.GetValue(index[0]).ToString() + "\r\n"; 58 textElement.Text = strID + textElement.Text; 59 mapControl1.ActiveView.GraphicsContainer.AddElement(textElement); 60 } 61 feature = featureDataset.GetNextFeature(); 62 } 63 mapControl1.PartialRefresh(ViewDrawPhaseType.ViewAll); 64 } 65 }
有幫助的話,記得點個贊支持一下哦~
也歡迎各位評論,指點,交流



