前言:本人是一個初學者,也是第一次寫博客,敲鍵盤的時候還不知道發佈後是什麼效果,希望內容給其他初學的同學一點幫助,同時加深自己的理解。這篇隨筆講的是Page頁面的生命周期,在開發中是基礎中的基礎,很容易理解。 先給出直達官方的鏈接: 1、小程式頁面生命周期圖:https://developers.w ...
前言:本人是一個初學者,也是第一次寫博客,敲鍵盤的時候還不知道發佈後是什麼效果,希望內容給其他初學的同學一點幫助,同時加深自己的理解。這篇隨筆講的是Page頁面的生命周期,在開發中是基礎中的基礎,很容易理解。
先給出直達官方的鏈接:
1、小程式頁面生命周期圖:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html。
2、註冊頁面生命周期的介面:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
可以直接參考第二個鏈接,下麵是我的測試,使用官方給的hello,world示例,為了驗證加入了一個nextPage頁面。
log.js
1 Page({ 2 data: { 3 logs: [] 4 }, 5 onLoad: function (options) { 6 // 頁面創建時執行 7 console.log("onLoad====頁面創建時執行") 8 }, 9 onShow: function () { 10 // 頁面出現在前臺時執行 11 console.log("onShow====頁面出現在前臺時執行") 12 }, 13 onReady: function () { 14 // 頁面首次渲染完畢時執行 15 console.log("onReady====頁面首次渲染完畢時執行") 16 }, 17 onHide: function () { 18 // 頁面從前臺變為後臺時執行 19 console.log("onHide====頁面從前臺變為後臺時執行") 20 }, 21 onUnload: function () { 22 // 頁面銷毀時執行 23 console.log("onUnload====頁面銷毀時執行") 24 }, 25 onPullDownRefresh: function () { 26 // 觸發下拉刷新時執行 27 console.log("onPullDownRefresh====觸發下拉刷新時執行") 28 }, 29 toNextPage:function(){ 30 wx.navigateTo({ 31 url: '../nextPage/nextPag', 32 success: function (res) { console.log("組件調用success")}, 33 fail: function (res) { console.log("組件調用fail")}, 34 complete: function (res) { console.log("組件調用complete")}, 35 }) 36 } 37 })
log.json (enablePullDownRefresh是開啟下拉刷新)
1 { 2 "navigationBarTitleText": "測試頁面生命周期", 3 "usingComponents": {}, 4 "enablePullDownRefresh": true, 5 "backgroundTextStyle": "dark" 6 }
log.wxml
1 <view bindtap="toNextPage" class="log">點我跳轉到下一個頁面</view>
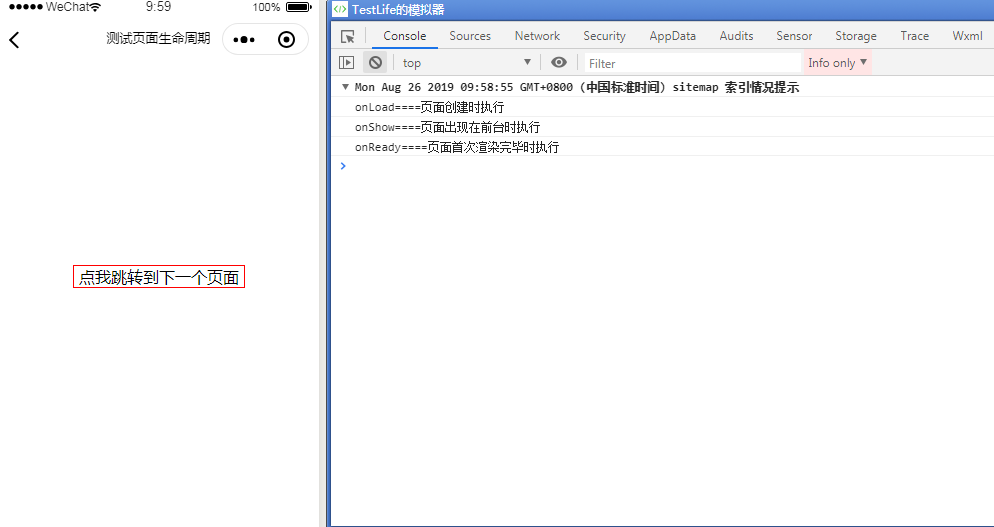
- 當小程式進入index頁面,初始化完成,此時點擊頭像觸發事件處理函數,進入log頁面,看列印結果:

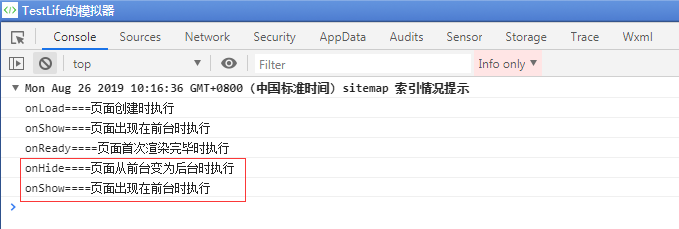
- 當點擊工具欄“切後臺”時,觸發onHide,切前臺觸發onShow:

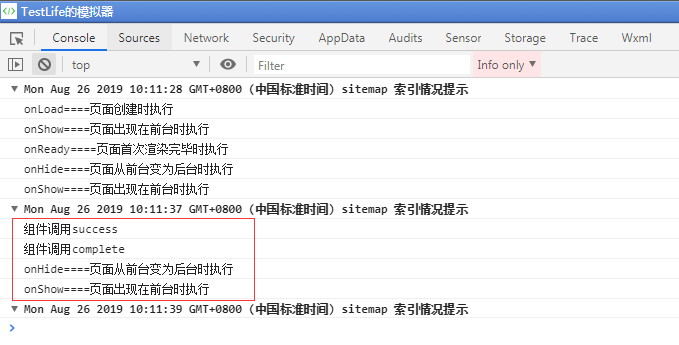
- 當點擊“點我跳轉到下一個頁面”時,觸發log頁面的onHide與onShow:

額外補充,當調用介面時,成功、失敗與完成的回調函數將會這樣執行:
- 成功:success ==> complete
- 失敗:fail ==> complete
- 當點擊log頁面的返回按鈕再進log頁面,觸發的是什麼呢?

總結:
基本上需要註意的就是這些了,再次總結一下容易理解錯的地方:
1、頁面生命周期和小程式App的生命周期稍有不同,但原理類似,有需要可以看一下官方給出的示例再自己進行測試。https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
2、當進入頁面時生命周期函數的調用順序
(1)先執行onLoad(頁面創建時執行)
(2)再執行onShow(頁面出現在前臺時執行)
(3)最後執行onReady(頁面首次渲染完畢時執行)
3、點擊頁面子頁面或在該頁面切後臺,觸發的是onHide;子頁面返回該頁面或切回前臺觸發的是onShow(可頁面周期內可多次);
4、點擊頁面父頁面會將此頁面銷毀觸發onUnload(頁面銷毀時執行),通過父頁面再次點進該頁面時會重新載入頁面,依次觸發onLoad、onShow、onReady;
5、(未驗證)頁面生存過程中,onLoad只觸發一次,onReady也只觸發一次,只是先後不同。
6、其他還有一些生命周期方法,需要在特定條件下執行的。比如:頁面縮放時、下拉刷新時,就不一一列舉了,可以從前面的官方文檔中查找到。

頁面生命周期實際上在開發中比較常用,以適應不同的功能需求,作為學習者,我們也需要多加註意這些問題,養成良好的思維習慣。



