一、為什麼要使用rem佈局 前面我寫了flex佈局的優點,分配伸縮盒容器中子盒子占的份數及排列方式,使其不受屏幕縮放的影響,使佈局變得簡單。然而,在有些時候,不可避免要給盒子設置高度的值,怎麼讓高度也隨著屏幕大小變化等比例縮放呢?另外,怎麼讓頁面文字大小也隨著屏幕的大小變化而縮放呢?rem佈局就可以 ...
一、為什麼要使用rem佈局
前面我寫了flex佈局的優點,分配伸縮盒容器中子盒子占的份數及排列方式,使其不受屏幕縮放的影響,使佈局變得簡單。然而,在有些時候,不可避免要給盒子設置高度的值,怎麼讓高度也隨著屏幕大小變化等比例縮放呢?另外,怎麼讓頁面文字大小也隨著屏幕的大小變化而縮放呢?rem佈局就可以輕鬆解決這個問題。
二、rem佈局的原理
1.rem
首先要瞭解什麼是rem,。在佈局中,我們統一使用rem作為設置寬高的基本單位,這樣我們可以通過控制頁面font-size的大小來使頁面元素等比例縮放。
2.媒體查詢和less。(less內容作為瞭解)
媒體查詢是CSS3的新語法,使用 @media查詢,可以針對不同的媒體類型定義不同的樣式。在rem佈局中,就是根據屏幕大小的變化,確定html中的font-size的值。
3.flexible.js
flexible.js就是一個封裝好的js文件。將屏幕寬度除以10作為1rem的值,就不用每一個尺寸都用媒體查詢判斷rem值了。頁面中的元素都是以rem來表示寬高的,這樣隨著屏幕尺寸大小的變化,頁面元素也會進行縮放。
使用flexible.js後可以在vscode中安裝cssrem插件,併在設置裡面的cssrem中設置全局font-size的固定大小(設計稿寬度除以10),cssrem插件可以直接將你輸入的頁面元素大小都轉化為rem值,非常好用,省去在less文件中進行計算了。
三、實例
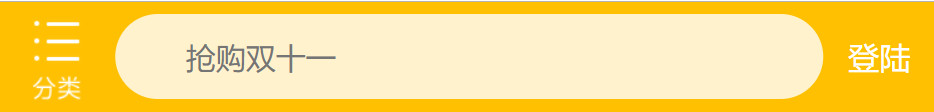
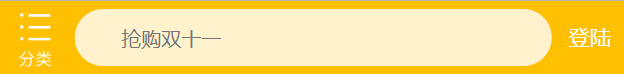
1.實現的效果如下,我們可以發現它的元素根據頁面的大小而等比例縮放。
750px屏幕下:

500px屏幕下的效果:

2.實現方法
rem佈局實現方式有兩種,第一種是rem+less+媒體查詢,但是需要多寫一個媒體查詢less文件,比較麻煩,所以我們經常用第二種。第二種是rem+flexible.js,本文的案例是使用這種方式做的。
3.步驟。
準備工作:安裝vscode的插件cssrem,另外在vscode設置中設置預設頁面字體大小為750px / 10 = 75px。這樣我們在寫頁面樣式時候寫上對應的px值,插件會直接將你輸入的px值內容轉換成對應的rem值,可以看到下麵的代碼長度的單位都是rem。
首先引入flexible.js並搭建頁面結構。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>rem佈局詳解</title> <script src="js/flexible.js"></script> <!-- 引入flexible.js根據屏幕判斷1rem的值 --> <link rel="stylesheet" href="css/normalize.css"> <!-- 引入公用樣式 --> <link rel="stylesheet" href="css/index.css"> <!-- 引入css樣式 --> </head> <body> <header> <span class="classify"></span> <!-- 左側分類標誌 --> <form action=""> <!-- 中間搜索框 --> <input type="search" placeholder="搶購雙十一"> </form> <a href="#" class="login">登陸</a> <!-- 右側登錄標誌 --> </header> </body> </html>
然後書寫css樣式如下:
第一步,加入媒體查詢條件。設置在頁面大於設計稿寬度時,也按設計稿寬度設置font-size大小。html中設置的字體大小容易被覆蓋,所以加上!important進行提權。
@media screen and (min-width:750px){ html{ font-size: 75px!important; } }
第二步:body修飾。body要是10rem即設計稿寬度。然後根據屏幕縮放。
body{ min-width: 320px; /* 設定移動開發的頁面的最大最小值的範圍 */ max-width: 750px; width: 10rem; /* body是固定的10rem居中 */ margin:0 auto; }
第三步:header 書寫,用到固定定位。
header{ display: flex; /* 父盒子添加伸縮盒佈局屬性 */ position: fixed; top: 0; left:50%; transform: translateX(-50%); width: 10rem; height: 1.173333rem; background-color: #ffc001; }
第四部:其餘代碼如下:
*{ margin: 0; padding: 0; } .classify{ width: .586667rem; height: .933333rem; background: url(../images/classify.png) no-repeat; background-size: .586667rem; margin:.146667rem .333333rem .093333rem; } header form{ flex: 1; /* 子盒子獨占1份剩餘空間 */ } header input{ width: 100%; height: .906667rem; margin-top: .133333rem; border-radius: .453333rem; background-color: #fff2cd; padding-left: .746667rem; font-size: .32rem; border: none; /* 去除邊框和輪廓線 */ outline: none; } .login{ /* display: block; 因為父盒子是伸縮盒佈局,所以不需要 */ margin: .133333rem .266667rem; height: .906667rem; line-height: .906667rem; font-size: .333333rem; color: #fff; text-decoration: none; }
四:總結
rem的好處我們可以顯而易見得看到了,任何長度都可以換成rem單位,這樣頁面元素可以隨著頁面大小變化進行縮放。實際開發中一般用混合式開發flex+rem模式。



