示例代碼托管在: "http://www.github.com/dashnowords/blogs" 博客園地址: "《大史住在大前端》原創博文目錄" 華為雲社區地址: "【你要的前端打怪升級指南】" [TOC] 一. 需求分析 為另一個項目提供可嵌入的功能單頁,大部分頁面使用時都是獨立功能頁,個別 ...
目錄
示例代碼托管在:http://www.github.com/dashnowords/blogs
博客園地址:《大史住在大前端》原創博文目錄
華為雲社區地址:【你要的前端打怪升級指南】
一. 需求分析
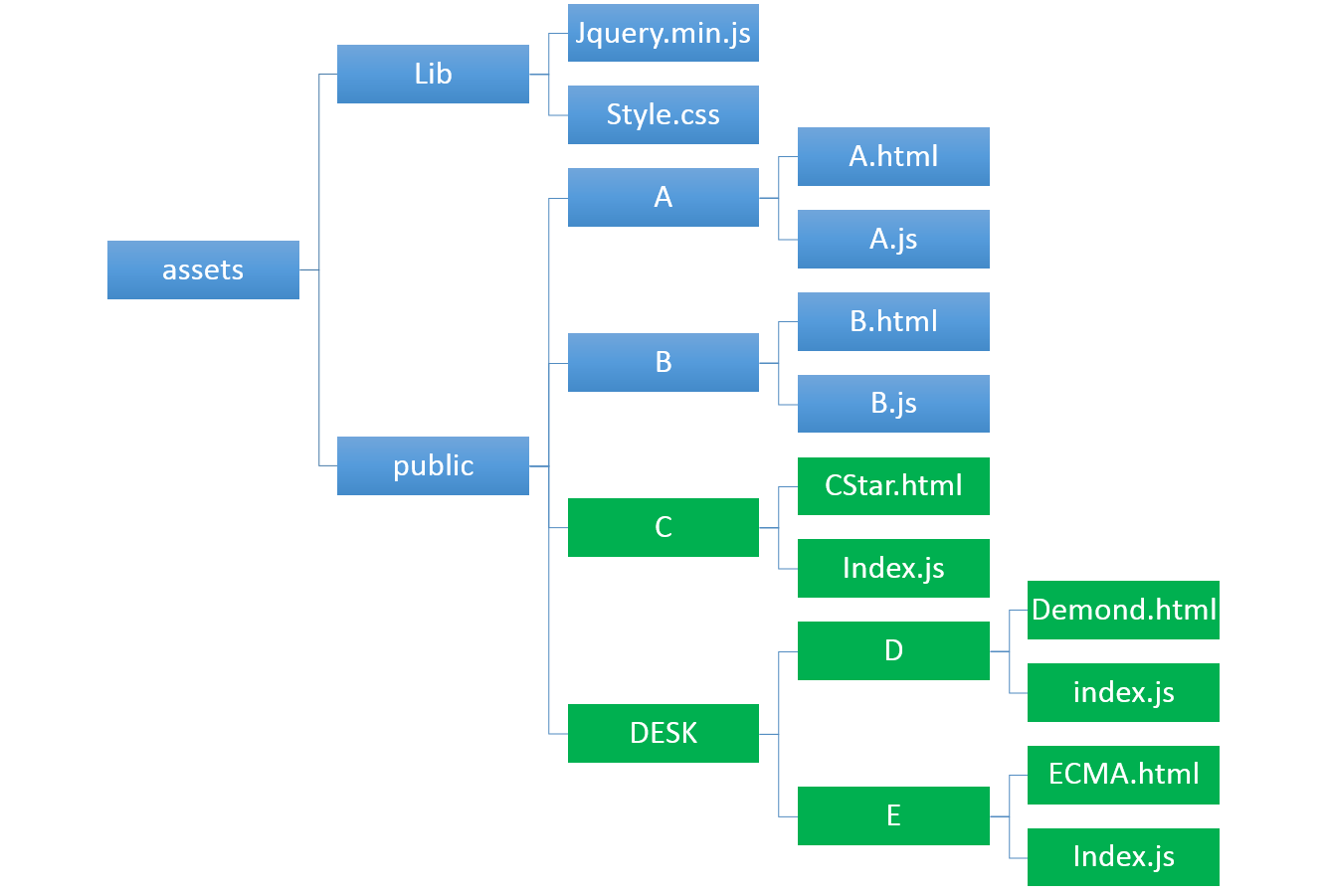
為另一個項目提供可嵌入的功能單頁,大部分頁面使用時都是獨立功能頁,個別頁面帶有左側邊欄(相當於3-4個頁面的整合形態),由於資源定位地址的限定,每個頁面打包為單頁後,入口html文件需要定製命名,且腳本和樣式文件需要放在指定的路徑下,公共資源地址也必須替換成特殊字元以適配母系統的調用邏輯(比如下麵結構中應用jquery.min.js的路徑可能是{{publicRoot}}/{{publicLib}}/jquery.minjs)。假設原工程中擁有AB這2個舊頁面,現在需要開發CDE這3個頁面,目錄結構要求如下:

藍色部分為舊資源,綠色部分為新開發需求。
二. 原方案分析
原方案採用Vue+ElementUI進行開發,構建過程基本是零配置的,開發效率非常高,頁面風格也統一,但零配置的構建過程只能生成SPA模式的應用,所以原方案的做法是:
將構建過程中需要定製的量提取到
config.js文件中進行統一管理,大致形式如下://config.js module.exports = { A:{ publicPath:'{{publicRoot}}/{{publicLib}}' prodFileName:'A.html', entryKey:'public/A', entryPath:'public/A/A.js' }, B:{ //... } //... }開發過程中使用統一的路由文件
router.js,打包過程中在main.js中引用對應頁面的XX.router.spa.js作為路由,而將其他頁面註釋掉,打包時傳入命令行參數--key=XXX,key值在打包腳本中被解析後從config.js中取出打包需要的設置參數,然後將目標頁面打包為獨立頁面,其他頁面雖然也在工程中,但並不參與打包。// 入口文件src/main.js import router from './pages/C/router.spa'; //import router from './pages/D/router.spa'; //import router from './pages/E/router.spa';
上述打包過程在使用中出現了很多問題:
- 公共依賴沒有剝離,
vue和ElementUI會被打包進每一個單頁面,使得每個打包出的index.js幾乎有1.2MB大小,這種空間浪費是沒必要的。 - 公共樣式沒有形成獨立文件,這使得每當有樣式細節發生變更,就需要手動將每個頁面逐一進行重新出包。
- 頁面增多後在
main.js中會有很多獨立路由,如果開發中進行了跨頁面修改,很可能在main.js中激活的路由為C頁面路由時,打包時--key參數的值卻傳成了D,這種情況並不會引起報錯,但事實上構建結果確實錯誤的。 - 由於入口文件保持
main.js沒有變化,所以在不同頁面打包時,結果都輸出在dist目錄下,需要手動與母工程中的地址去匹配,操作繁瑣。
三. 多頁面改造3步走
上面的問題實際上都是因為原方案將一個多頁面開發需求按照單頁面應用來實現而造成的,需要對自動化構建工程進行一些定製。
1.分離webpack配置
本例中開發環境和最終打包的主要差異在於路由上,開發中由於可能需要進行跨頁面開發,可以使用單入口和獨立路由,而進行生產環境構建時則需要輸出多頁面應用,所以首先要做的就是將原本的webpack.config.js文件拆分為webpack.base.js,webpack.dev.js,webpack.prod.js三個文件,webpack.base.js為環境無差別的配置,然後依據構建模式的不同,使用webpack-merge插件將環境相關的配置與基本配置進行合併:
/*webpack.base.js示例*/
const argv = require('yargs-parser')(process.argv.slice(2));
const env_short = argv.env.all ? 'all' : argv.p ? 'prod':'dev';
const webpackConfig = require(`./config/webpack.${env_short}`);//根據-p屬性載入webpack的dev配置或prod配置
const merge = require('webpack-merge');
//基本配置
const baseConfig = {
//....
}
//輸出合併後的配置
module.exports = merge(baseConfig, webpackConfig);webpack.dev.js保持原本的SPA開發的設置即可滿足需求。
2. 抽離外部引用
本例中較大的外部應用是vue和ElementUI,很多開發者一直使用自動化腳手架工具,並沒有意識到這兩個庫作為外部依賴該如何引入工程。公共庫的抽離需要在webpack配置中將其填寫在external配置項中:
module.exports = {
//...
externals:{
vue:'Vue',
'element-ui':'ELEMENT'
},
//...
}key為引用的模塊名,value為這個模塊引入後對應的全局命名,external配置項的含義是:請不要將這個模塊註入編譯後的JS文件里,對於源代碼里出現的任何import/require這個模塊的語句,請將它保留並根據模塊化標準進行依賴方式適配 。
Tips:
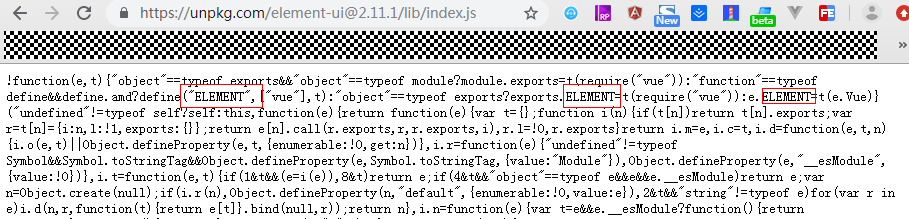
Vue做為外部依賴時有很多構建包,本例中因為使用webpack進行了構建,沒有線上編譯模板的需求,所以不需要引入完整的Vue,而只需要引入壓縮後的只包含運行時的版本vue.runtime.min.js即可。- 外部引入庫時需要註意命名,比如上例中的ELEMENT,開發者通常會填寫為自己在代碼中使用的ElementUI而引起報錯,當不確定名稱時,有個簡單的辦法就是找一個CDN的資源看一下,通常代碼最開始都是
UMD規範的固定結構,很容易看到關鍵詞(如下圖所示)。

然後將資源的CDN地址或是本地公共庫地址加入到index.html中,你可以使用模板語法,然後從html-webpack-plugin插件實例化時傳入定製參數:
<!--html文件模板-->
<body>
<div id="app"></div>
<script src="<%= htmlWebpackPlugin.options.vue_path %>"></script>
<script src="<%= htmlWebpackPlugin.options.elementUI_path %>"></script>
<script src="<%= htmlWebpackPlugin.options.tpl_entryPath %>/index.js"></script>
</body>//webpack.prod.js
module.exports = {
//...
plugins: [
new HtmlWebpackPlugin({
template: 'src/index.html',//生成index.html時依據的模板
filename: '.....',
inject:false,
tpl_entryPath:'....',
vue_path:'.....',
elementUI_path:'.....',
}),
//new BundleAnalyzerPlugin()
],
}最終打包後生成的index.html文件大致如下:
<body>
<div id="app"></div>
<script src="{{publicRoot}}/{{publicLib}}/vue.min.js"></script>
<script src="{{publicRoot}}/{{publicLib}}/element-ui.js"></script>
<script src="public/A/A.js"></script>
</body>如果第三方庫從本地載入,則需要將/node_modules/element-ui/lib/index.js和/node_modules/vue/dist/vue.runtime.min.js兩個依賴文件拷貝到lib文件夾中的對應地址,這樣訪問index.html時就可以以外部依賴的形式將其載入進來。樣式文件的剝離直接使用插件完成即可,webpack4以前的版本使用extract-text-webpack-plugin,從4.0版本後統一使用mini-css-extract-plugin。
3. 為webpack定製多入口
多入口的配置是多頁面應用打包的關鍵,由於打包結果存在嵌套目錄,所以需要對entry對象的鍵值進行一些定製,打包後的路徑信息是直接通過key值來定製的,同時需要實例化多個HtmlWebpackPlugin來為每一個入口文件生成一個對應的index.html訪問入口,定製參數可以在實例化時傳入:
//webpack.prod.js
module.exports = {
entry:{
'C/index':'./src/pages/C/C.entry.js',
'DESK/D/index':'./src/pages/D/D.entry.js',
'DESK/E/index':'./src/pages/E/E.entry.js'
}
//...
plugins:[
new HtmlWebpackPlugin({...paramsC}),
new HtmlWebpackPlugin({...paramsD}),
new HtmlWebpackPlugin({...paramsE}),
]
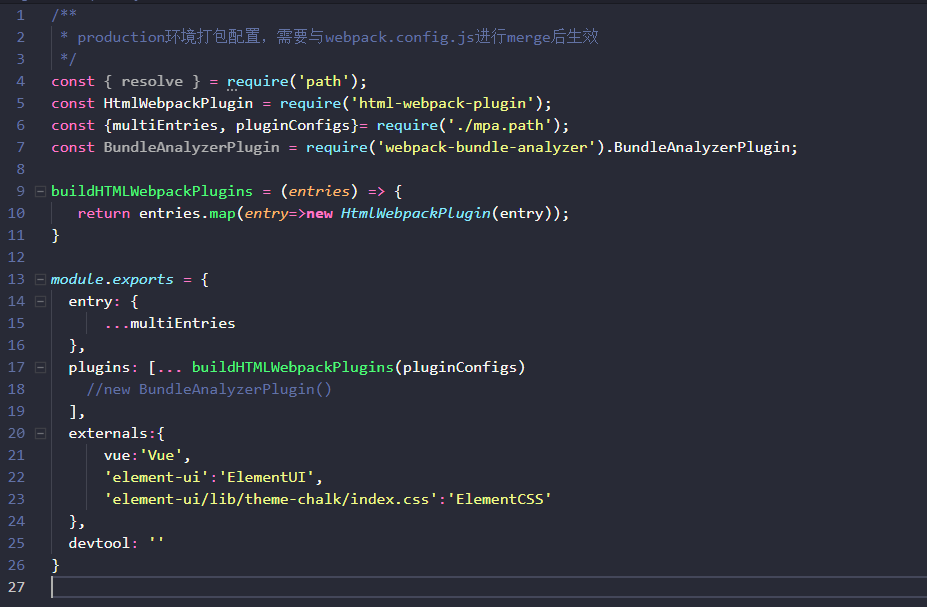
}當然你可以將entry或plugins數組的組裝過程剝離到其他文件中,然後直接引用:

當然,每個頁面的入口文件X.entry.js相當於舊方案中main.js文件中移除被註釋掉的未啟用路由信息後剩餘的部分,它足以支撐每個單頁獨立被訪問。
四. 小結
經上述改造後,在dist目錄中輸出的結構和需求中public目錄下的結構就保持一致了,而且每個頁面的index.js文件也縮小到了100K左右。當然你也可以使用node.js去編寫一些自動化腳本,將後續的替換過程也自動化,或者繼續對webpack的打包過程進行優化,本文就不再贅述了。



