相信凡是編程入門的都接觸過冒泡排序演算法,排序演算法在編程中經常用到。 1. code 2. 演算法分析 (1)時間複雜度 若文件的初始狀態是正序的,一趟掃描即可完成排序。所需的關鍵字比較次數C和記錄移動次數M均達到最小值: 所以,冒泡排序最好的時間複雜度為 O(n)。 若初始文件是反序的,需要進行n ...
相信凡是編程入門的都接觸過冒泡排序演算法,排序演算法在編程中經常用到。
1. code
1 /** 2 * 冒泡排序 3 * 1、比較的輪數等於總數 - 1 4 * 2、比較次數等於要比較的個數 - 1 5 * --比較從第一個到最後一個 6 * --每一輪比較完得到一個最終值、不參與下一次比較 7 * 8 * */ 9 10 /** 11 * 最大時間複雜度 O(n^2) 12 * 空間複雜度 O(1) 13 * */ 14 var arr = [10, 0, 100, 20, 60, 30]; 15 var temp; 16 /** 17 * 從大到小 18 * **/ 19 /* 控制迴圈比較的輪數 */ 20 for (var i = 0; i < arr.length - 1; i++) { 21 /* 控制每一輪比較的次數 */ 22 for (var j = 0; j < arr.length - 1 - i; j++) { 23 if(arr[j] < arr[j + 1]){ 24 temp = arr[j]; 25 arr[j] = arr[j + 1]; 26 arr[j + 1] = temp; 27 } 28 } 29 } 30 // alert(arr); 31 console.log("從小到大 :" + arr); 32 /** 33 * 從小到大 34 * */ 35 var arr2 = [10, 0, 100, 20, 60, 30]; 36 /* 控制比較的輪數 */ 37 for (var i = 0; i < arr2.length - 1; i++) { 38 /* 控制比較的次數*/ 39 for (var j = 0; j < arr2.length - 1 - i; j++) { 40 if(arr2[j] > arr2[j + 1]){ 41 temp = arr2[j]; 42 arr2[j] = arr2[j + 1]; 43 arr2[j + 1] = temp; 44 } 45 } 46 } 47 console.log("從大到小 :" + arr2)
2. 演算法分析
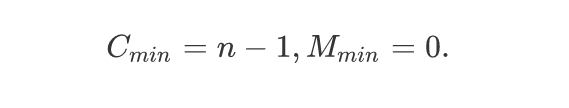
若文件的初始狀態是正序的,一趟掃描即可完成排序。所需的關鍵字比較次數C和記錄移動次數M均達到最小值:

所以,冒泡排序最好的時間複雜度為 O(n)。
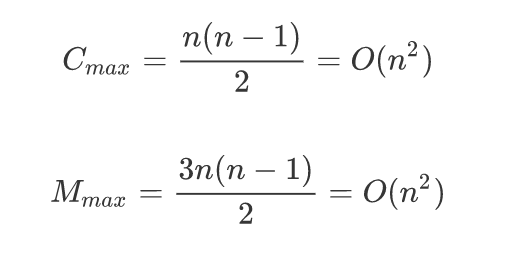
若初始文件是反序的,需要進行n-1 趟排序。每趟排序要進行n-i次關鍵字的比較(1≤i≤n-1),且每次比較都必須移動記錄三次來達到交換記錄位置。在這種情況下,比較和移動次數均達到最大值:

冒泡排序的最壞時間複雜度為O(n^2)
綜上,因此冒泡排序總的平均時間復len雜度為O(n^2)
冒泡排序就是把小的元素往前調或者把大的元素往後調。比較是相鄰的兩個元素比較,交換也發生在這兩個元素之間。所以,如果兩個元素相等,是不會再交換的;如果兩個相等的元素沒有相鄰,那麼即使通過前面的兩兩交換把兩個相鄰起來,這時候也不會交換,所以相同元素的前後順序並沒有改變,所以冒泡排序是一種穩定排序演算法。
1 function bubbleSort(arr) { 2 var i = arr.length, j; 3 var tempExchangVal; 4 while (i > 0) { 5 for (j = 0; j < i - 1; j++) { 6 if (arr[j] > arr[j + 1]) { 7 tempExchangVal = arr[j]; 8 arr[j] = arr[j + 1]; 9 arr[j + 1] = tempExchangVal; 10 } 11 } 12 i--; 13 } 14 return arr; 15 } 16 17 var arr = [3, 2, 4, 9, 1, 5, 7, 6, 8]; 18 var arrSorted = bubbleSort(arr); 19 console.log(arrSorted); 20 alert(arrSorted);



