為什麼要做介面測試 在日常開發過程中,有人做前端開發,有人負責後端開發。介面就是連接前後臺,由於前端開發和後端開發的速度可能不一樣,例如後端開發好了,但是前端沒有開發。那麼我們是不是就不需要測試呢?一般我們大部分人都是做功能測試,很多是界面的功能測試。如果你理解了介面測試,那麼你就可以針對介面進行測 ...
-
為什麼要做介面測試
在日常開發過程中,有人做前端開發,有人負責後端開發。介面就是連接前後臺,由於前端開發和後端開發的速度可能不一樣,例如後端開發好了,但是前端沒有開發。那麼我們是不是就不需要測試呢?一般我們大部分人都是做功能測試,很多是界面的功能測試。如果你理解了介面測試,那麼你就可以針對介面進行測試

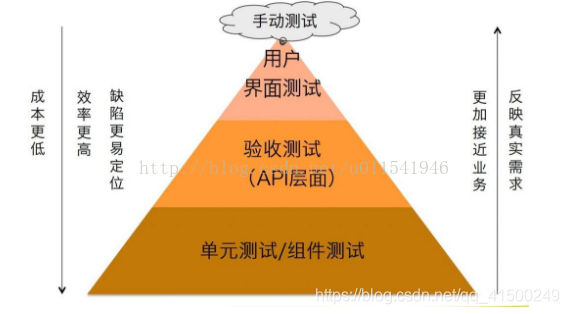
看看測試金字塔,介面測試是在中間部分,底層是單元測試,最頂端是界面測試。從三者的面積大小來看,單元測試和介面測試,才是重點,而界面測試真的是太少。這個面積,你可以理解為代碼覆蓋,也可以理解為測試的工作量。這裡要提出一個觀點:現在國內公司越來越重視介面測試,之前的幾年,很多測試資源都放在了界面的測試,今後會逐步放在介面測試功能,性能,自動化和穩定性測試上面。白盒測試目前還是開發自己測試,有些大公司,註重軟體產品質量,也會安排一些有代碼能力的測試人員,去輔助和指導開發人員進行單元測試,共同保證軟體的質量。
2.什麼是介面測試
我們一般來說,測試介面,就是指測試介面的功能,性能和穩定性測試,當然可能還有安全性測試。這個入門系列會讓你掌握介面的功能測試。一般,來說我們聽說到的介面基本上都是指HTTP或者HTTPS協議的介面測試,也就是一些web服務請求。一個軟體項目中,有很多介面,少的有幾十個,多的有幾百上千個介面。這個時候,我們沒有軟體界面,沒有具體的測試場景,只有一個介面描述文檔。我們需要把介面這樣抽象的東西,通過軟體測試的理論和方法去測試介面,找出介面的功能和安全性的缺陷。介面有內部介面和外部介面。內部介面就是開發人員自己開發的介面。外部介面,好比網站調用微信支付和支付寶支付介面。還有一些模塊與模塊之間的介面。學習過Java或者用過selenium的人,應該對介面有瞭解。你的自動化腳本調用了很多selenium的介面。
3.介面的分類
在開始做介面測試之前,有必要瞭解一下介面的分類。這裡的分類,主要是HTTP請求方法分類。下麵有很多種分類,我們最常見的有GET/POST/PUT/DELETE四種方法,工作中介面最多是GET和POST方法。
4.GET和POST的區別
這個問題,面試中經常被提到。簡單來說,可以從三個方面去回到這個區別:方式、大小、安全
1).方式
方式指的是參數的傳入方式,GET方法一般是指獲取伺服器上的數據,參數直接跟著URL後邊,直接可以放到瀏覽器地址欄里,例如登錄就是採用GET方法。而POST方法是指客戶端給伺服器上提交表單數據,所以POST是通過表單提交的,例如你網頁上的調查問卷和答題就是採用POST方法。
2).大小
上面已經知道GET是直接在瀏覽器地址欄輸入,由於瀏覽器有限制,一般整個URL的長度可以很長,但是不能超過2049KB的大小限制,而這個POST就沒有大小限制。
3).安全性
由於GET的參數是在瀏覽器地址欄直接拼接,暴露在互聯網中,肯定不安全。POST是通過表單數據提交,相對比GET方法更安全。



