DOM提供了很多實用的API,這些API讓我們可以輕鬆的訪問HTML文檔。所謂API(應用程式介面),簡單來說,就是讓我們可以直接使用它訪問程式的一些屬性或方法,而不用瞭解程式內部的運作過程和原理。 前面我們已經瞭解了DOM把HTML文檔解析為節點樹,實際上HTML節點樹只是整個DOM樹的一個分支, ...
DOM提供了很多實用的API,這些API讓我們可以輕鬆的訪問HTML文檔。所謂API(應用程式介面),簡單來說,就是讓我們可以直接使用它訪問程式的一些屬性或方法,而不用瞭解程式內部的運作過程和原理。
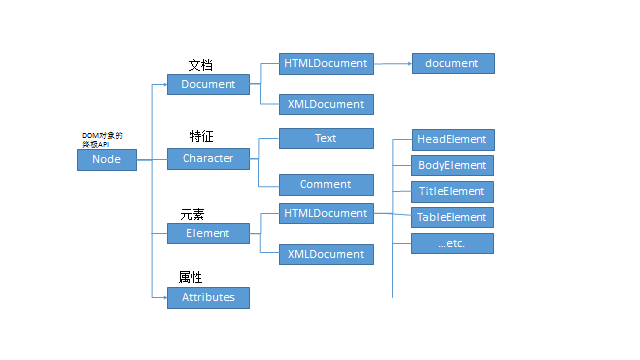
前面我們已經瞭解了DOM把HTML文檔解析為節點樹,實際上HTML節點樹只是整個DOM樹的一個分支,另一個分支則是XML。在詳細介紹HTML DOM節點的操作之前,先來看一下完整的DOM樹:

網上沒找到關於完整的DOM樹的圖,所以自己大致做了一個。準確說這個應該叫DOM繼承樹,因為很多我們常用的DOM對象的方法都綁定在Document和Element對象上。我們從HTML文檔獲取的DOM元素上使用的方法,其實大部分都繼承自這倆。關於JavaScript的繼承,以後會在講原型的時候專門講解。
這裡放一段HTML代碼供後面測試使用:
1 <body> 2 <h1 class="h1">h1</h1> 3 <h3 id="h3">h3</h3> 4 <div name="div"> 5 <p> 6 <span>span</span> 7 </p> 8 </div> 9 </body>
一 查找節點
1, 元素(標簽)查找
document代表整個文檔。
document.getElementById():通過標簽ID屬性查找元素。綁定在Document上所以只能使用document調用。
document.getElementsByName():通過標簽name屬性查找元素(所有的)。綁定在HTMLDocument上,只能使用document調用。
.getElementsByTagName():通過標簽名查找元素(所有的)。Document和Element上均有綁定。
.getElementsByClassName():通過標簽class屬性查找元素(所有的)。Document和Element上均有綁定。
.querySelector():通過css方式查找元素。Document和Element上均有綁定。
.querySelectorAll():通過css方式查找元素(所有的)。Document和Element上均有綁定。
註意,最後兩個雖然速度快,但它不是實時的查找元素,而是這一時刻的靜態快照,使用的時候請務必小心。
1 var h3 = document.getElementById("h3"), 2 h1 = document.getElementsByClassName("h1")[0], 3 div = document.getELementsByName("div")[0], 4 p = document.getElementsByTagName("p")[0], 5 span = p.getElementsByTagName("span")[0];
除了.getElementById和.querySeletor是獲取單個元素外,其他方式都是獲取一組元素,返回值都是類數組,所以訪問需遵循數組訪問方式。
2, 節點樹遍歷(包含所有類型節點)
node.parentNode:獲取節點的父節點。
node.childNodes:獲取節點的所有子節點。
node.firstChild:獲取節點的第一個子節點。
node.lastChild:獲取節點的最後一個節點。
node.nextSibling:獲取節點緊鄰的下一個兄弟節點。
node.previousSibling:獲取節點緊鄰的上一個兄弟節點。
多數情況下我們都是訪問元素節點,所以這裡就不舉例說明瞭。
3, 元素節點樹遍歷(只包含元素)
node.parentElement:獲取節點的父元素節點。
node.children:獲取節點的所有子元素節點。
node.firstElementChild:獲取節點的第一個元素子節點。
node.lastElementChild:獲取節點的最後一個元素子節點。
node.nextElementSibling:獲取節點的緊鄰的下一個兄弟元素。
node.previousElementSibling:獲取節點的緊鄰的上一個兄弟元素。
元素節點都有一個attributes屬性,值是該元素節點的屬性集合,諸如id,class,name等等,也是一個類數組。
1 h3.parentElement;//body 2 p.children[0];//span 3 document.body.firstElementChild;//h1 4 document.body.lastElementChild;//div 5 h1.nextElementSibling;//h3 6 div.previousElementSibling;//h3
二 創建節點
1,創建
document.createElement();創建元素節點。
document.createTextNode();創建文本節點。
document.createComment();創建註釋節點。
2,插入
parentNode.appendChild();向父元素內部的最後一個位置插入節點。
parentNode.insertBefore(a,b);向父元素內部b節點之前插入a節點。
1 var strong = document.createElement("strong"); 2 p.appendChild(strong); 3 console.log(p);//<p><span>span</span><strong></strong><p> 4 var text = document.createTextNode("some text"); 5 div.insertBefore(text,p); 6 /* 7 <div> 8 some text 9 <p> 10 <span>span</span> 11 <strong></strong> 12 </p> 13 </div> 14 */
三 刪除節點
刪除
parentNode.removeChild();父節點刪除子節點,從頁面剪切出來,有返回值。
node.remove();節點自己,直接刪除,無返回值。
替換
parentNode.replaceChild(new,old);用new節點替換父元素內部old節點。用的很少。
1 var removedH1 = document.body.removeChild(h1); 2 console.log(removedH1);//<h1 class="h1">h1</h1> 3 var removedH3 = h3.remove(); 4 console.log(removedH3);//undefined
補充:元素節點的屬性和方法
屬性
node.innerHTML;獲取父節點內部的HTML結構。
node.innerText/textContent;獲取父節點內部的文本內容。
方法
node.setAttribute();設置元素的屬性和值。
node.getAttribute();獲取元素的屬性值。
1 div.innerHtml;//<div><span>span</span></div> 2 span.innerText;//"span" 3 h1.getAttribute("class");//"h1" 4 h1.setAttribute("id","idh1");//<h1 class="h1" id = "idh1"></h1>
節點操作整理的有些凌亂,請見諒!下一篇將詳細介紹DOM事件處理。


