上一篇Flutter學習筆記(9)--組件Widget我們說到了在Flutter中一個非常重要的理念"一切皆為組件",在Flutter中,所有的元素皆由組件組成,比如說我們常用的文本、圖片、按鈕、動畫等等,接下來說一下在Flutter中最常用到的幾類組件。容器組件(Container)可以理解為在A... ...
如需轉載,請註明出處:Flutter學習筆記(10)--容器組件、圖片組件
上一篇Flutter學習筆記(9)--組件Widget我們說到了在Flutter中一個非常重要的理念"一切皆為組件",在Flutter中,所有的元素皆由組件組成,比如說我們常用的文本、圖片、按鈕、動畫等等,接下來說一下在Flutter中最常用到的幾類組件。
-
容器組件
容器組件(Container)可以理解為在Android中的RelativeLayout或LinearLayout等,在其中你可以放置你想佈局的元素控制項,從而形成最終你想要的頁面佈局。當然Flutter中的容器組件作為一個"容器",肯定會有一些給我們提供一些屬性來約束我們容器內的組件,下麵介紹一下容器組件(Container)的一些常用屬性及描述:
| 屬性名 | 類型 | 說明 |
| key | Key | Container唯一標識符,用於查找更新 |
| alignment | AlignmentGeometry | 控制child的對其方式,如果Container或者Container父節點尺寸大於Child的尺寸,這個屬性設置會生效,有很多種對齊方式 |
| padding | EdgeInsetsGeometry | Decoration內部的空白區域,如果有child的話,child位於padding內部 |
| color | Color | 用來設置Container背景色,如果foregroundDecoration設置的話,可能會遮蓋color效果 |
| decoration | Decoration | 繪製在child後面的裝飾,設置了Decoration的話,就不能設置color屬性,否則會報錯,此時應該在Decoration中進行顏色的設置 |
| foregroundDecoration | Decoration | 繪製在child前面的裝飾 |
| width | double | Container的寬度,設置為double.infinity可以強制在寬度上撐滿 |
| height | double | Container的高度,設置為double.infinity可以強制在高度上撐滿 |
| constraints | BoxConstraints | 添加到child上額外的約束條件 |
| margin | EdgeInsetsGeometry | 圍繞在Decoration和child之外的空白區域,不屬於內容區域 |
| transform | Matrix4 | 設置Container的變換矩陣,類型為Matrix4 |
| child | Widget | Container中的內容Widget |
註:padding和margin的區別在於,padding是包含在content內,而margin則是外部邊界,設置點擊事件的話,padding區域會響應,而margin區域不會響應。
寫一個簡單的例子,體驗一下容器組件Container,主要是加了一個邊框及底色,示例代碼如下:
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return MaterialApp( title: '容器組件demo', home: Scaffold( body: Center( child: Container( width: 200, height: 200, //添加邊框裝飾效果 decoration: BoxDecoration( color: Colors.blue, border: new Border.all( width: 10, //邊框粗細 color: Colors.amberAccent //邊框顏色 ), borderRadius: const BorderRadius.all(const Radius.circular(5)) //邊框圓角 ), child: Text( 'Flutter Container Demo', textAlign: TextAlign.center, style: TextStyle(fontSize: 20), ), ), ), ), ); } }
頁面截圖如下:

講解一下上面的代碼,其實很簡單,就是在body內放置了一個container組件和一個text組件,給容器組件container設置的寬、高、背景色、邊框、邊框圓角、邊框的粗細以及邊框的顏色,然後在容器container內放了一個text組件,並設置的text的對齊方式以及字體大小。
看到頁面可能有人會問,為什麼這個容器會在頁面的正中央呢?這是因為body的內容設置的屬性為center居中。
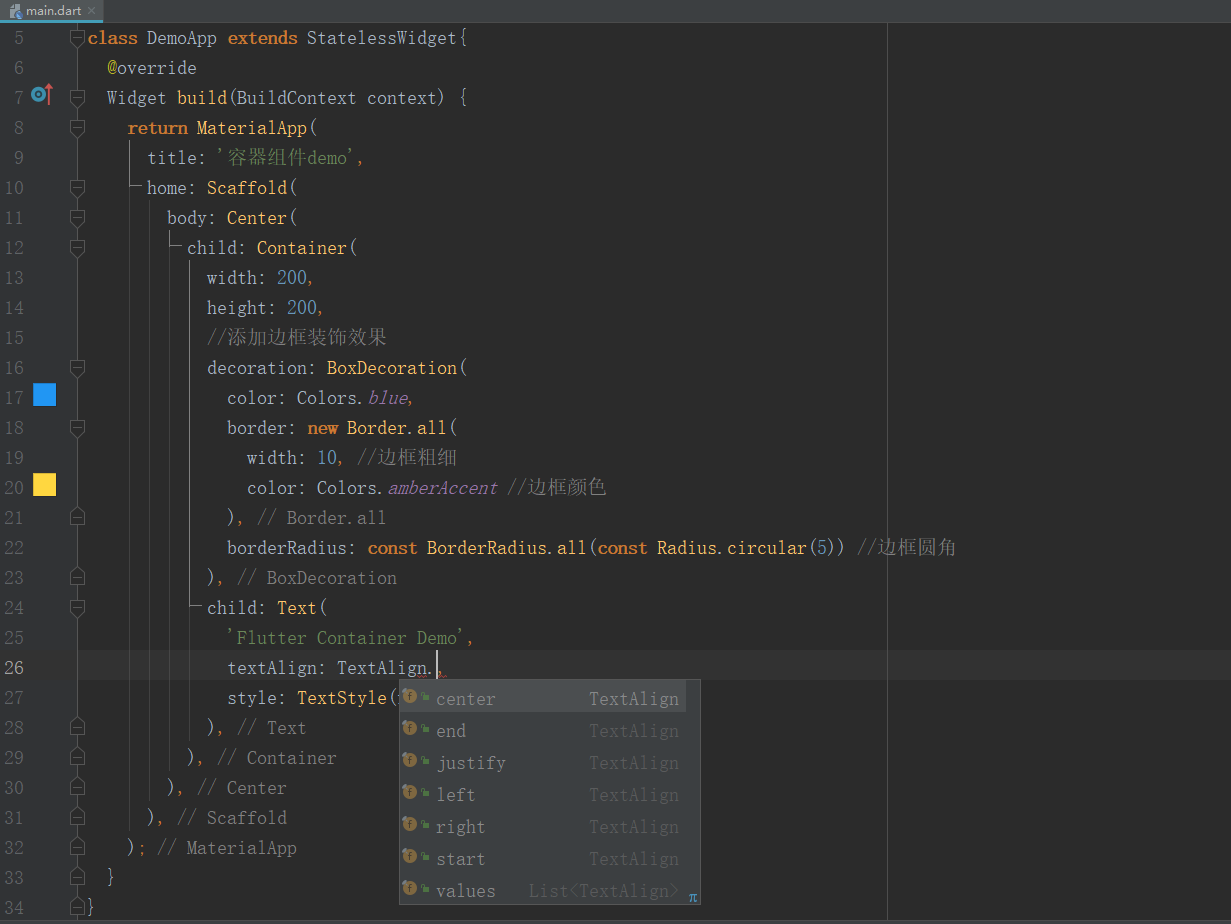
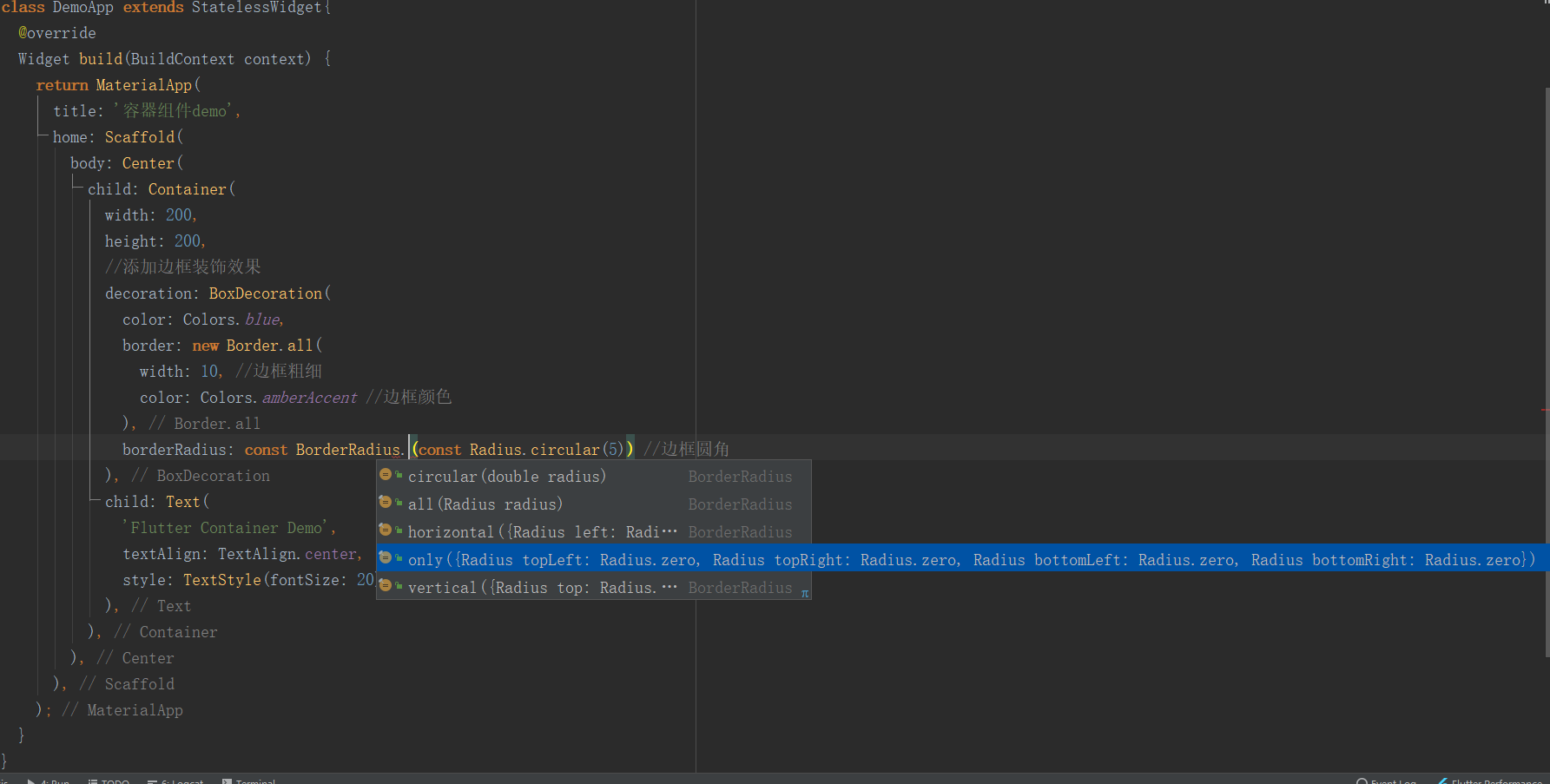
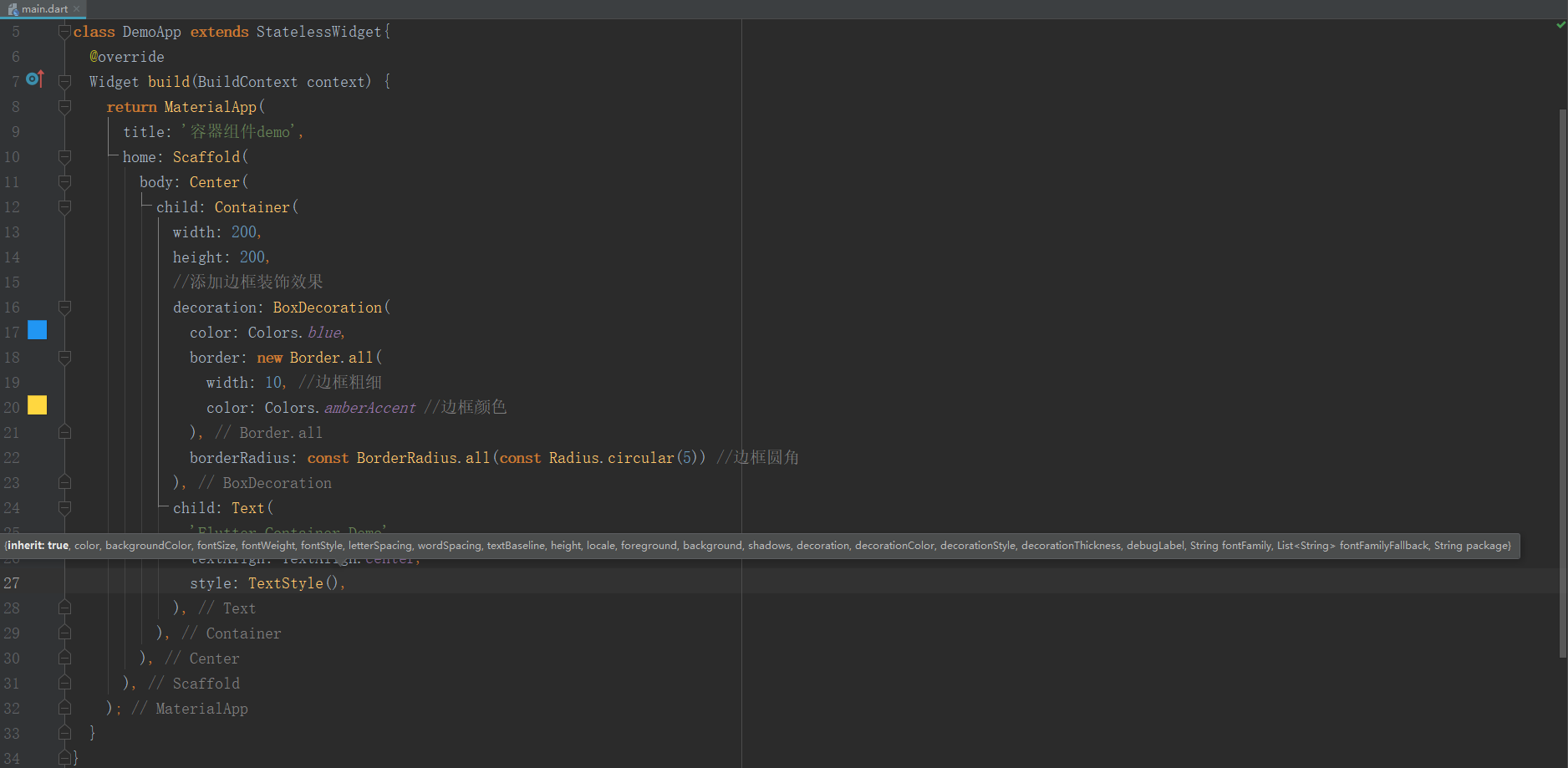
簡單說幾點屬性的可選值比如textAlign(文本的對齊方式)、BorderRadius(圓角)、TextStyle(字體樣式),最直接的還是讓大家看一下截圖,如下:



大家可以從提示中看到,textAlign(文本的對齊方式)有左對齊、右對齊、居中等等,BorderRadius(圓角)有對右上、左上、右下、左下單獨設置圓角的屬性,TextStyle(字體樣式)有顏色、大小、行高、陰影、粗細等等屬性,這裡我們就不一一說明瞭,感興趣的同學可以自己嘗試一下。
Container小結:
說實話這也是我第一次開始用Flutter寫一個簡單的界面Demo,作為一個Android程式員來講,感覺不是很習慣,好在我有weex的開發經歷,寫過很多vue的頁面,其實在Flutter裡面寫頁面就是一層一層的child嵌套,用無數個child堆積出一個頁面,現在寫的Demo很簡單,不知道以後頁面複雜了,會不會把自己嵌套懵了.......
-
圖片組件
圖片組件(Image)是顯示圖像的組件,Image組件有多種構造函數
1.new Image:從ImageProvider獲取圖像
2.new Image.asset:載入資源圖片
3.new Image.file:載入本地圖片文件
4.new Image.newwork:載入網路圖片
5.new Image.memory:載入Uint8List資源圖片
| 屬性 | 類型 | 說明 |
| image | ImageProvider | 抽象類,需要自己實現獲取圖片數據的操作 |
| width/heyght | double | Image顯示區域的寬度和高度,這裡需要把Image和圖片兩個東西區分開,圖片本身有大小,Image Width是圖片的容器,本身也有大小,寬度和高度的配置通常和fit屬性配合使用 |
| fit | BoxFit | 圖片填充模式,具體取值見下一個表 |
| color | Color | 圖片顏色 |
| colorBlendMode | BlendMode | 在對圖片進行手動處理的時候,可能用到圖層混合,如改變圖片的顏色。此屬性可以對顏色進行混合處理。 |
| alignment | Alignment | 控製圖片的擺放位置,比如圖片放置在右下角則為Alignment.BottomRight |
| repeat | ImageRepeat | 此屬性可以設置圖片的重覆模式,noRepeat為不重覆,Repeat為x和y方向重覆,repeatX為x方向重覆,repeatY為y方向重覆 |
| centerSlice | Rect |
當圖片需要被拉伸顯示時,centerSlice定義的舉行區域會被拉伸,可以理解成我們在圖片內部定義一個9個點文件用作拉伸,9個點為上、下、左、右、上中、下中、左中、右中、正中 |
| matchTextDirection | bool | matchTextDirection和Directionality配合使用,TextDirection有兩個值,分別為TextDirection.ltr從左向右展示圖片與TextDirection.rtl從右向左展示圖片 |
| gaplessPlayback | bool | 當ImageProvider發生變化後,重新載入圖片的過程中,原圖片的展示是否保留,值為true則保留,值為false則不保留,直接空白等待下一張圖片載入 |
| 取值 | 描述 |
| BoxFit.fill | 全圖顯示,顯示可能拉伸,充滿 |
| BoxFit.contain | 全圖顯示,顯示原比例,不需充滿 |
| BoxFit.cover | 顯示可能拉伸,可能裁剪,充滿 |
| BoxFit.fitWidth | 顯示可能拉伸,可能裁剪,寬度充滿 |
| BoxFit.fitHeight | 顯示可能拉伸,可能裁剪,高度充滿 |
| BoxFit.none | 原始大小 |
| BoxFit.scaleDown | 效果和BoxFit.contain差不多,但是此屬性不允許顯示超過源圖片大小,即可小不可大 |
按照慣例附上一段Demo:
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return MaterialApp( title: '圖片組件Demo', home: new Center( child: Container( color: Colors.white, child: new Image.network( 'https://flutter.io/images/homepage/header-illustration.png', width: 200, height: 200, ), ), ), ); } }
按照慣例附上效果截圖:

上面可以看出,我給從網路上獲取的圖片設置的寬、高分別為200,但是我並沒有設置圖片的填充模式,那麼我把填充模式設置為fitHeight會怎麼樣呢?
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return MaterialApp( title: '圖片組件Demo', home: new Center( child: Container( color: Colors.white, child: new Image.network( 'https://flutter.io/images/homepage/header-illustration.png', width: 200, height: 200, fit: BoxFit.fitHeight, ), ), ), ); } }

可以看的出來,高度充滿了,但是水平方向被拉伸了。
其他的圖片屬性以及填充方式的屬性,我就不一一給大家演示了,我嘗試了很多種組合,發現還挺有意思的,希望大家也能多多的進行嘗試!
下一章節:Flutter學習筆記(11)--文本組件、圖標及按鈕組件



