一、子元素選擇器 1. (1)選中標簽之中只有一個子元素的子元素,並且那個標簽必須使我們格式中前面指定的標簽才行 (2)格式: (3)舉例: 2. (1)同級別中我們指定的標簽中,只有這種類型一個的元素來指定格式 (2)格式 (3)舉例 3. (1)定義:同級別中所有標簽中規則的且為指定標簽的設置屬 ...
一、子元素選擇器
1.
(1)選中標簽之中只有一個子元素的子元素,並且那個標簽必須使我們格式中前面指定的標簽才行
(2)格式:
標簽:only-chirld{屬性:值;}
(3)舉例:
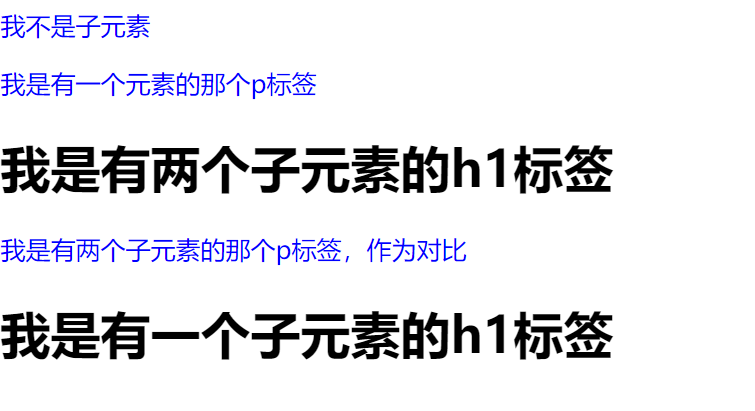
p:only-child{color:red;} ........省略代碼.......... <p>我不是子元素</p> <div> <p>我是有一個元素的那個p標簽</p> </div> <div> <h1>我是有兩個子元素的h1標簽</h1> <p>我是有兩個子元素的那個p標簽,作為對比</p> </div> <div> <h1>我是有一個子元素的h1標簽</h1> </div>

2.
(1)同級別中我們指定的標簽中,只有這種類型一個的元素來指定格式
(2)格式
標簽:only-of-type{屬性:值;}
(3)舉例
p:only-of-type{color:blue;} <!--還用上面的代碼-->

3.
(1)定義:同級別中所有標簽中規則的且為指定標簽的設置屬性
(2)格式:
標簽:nth-chirld(規則){屬性:值:} <!--其中“規則”可選:odd:奇數;even:偶數;xn+y,其中n是從0開始遞增的整數,支持我們的公示-->
(3)例子:
<style> p:nth-child(odd){ color:red; } </style> <body> <p>標簽1</p> <p>標簽2</p> <p>標簽3</p> <p>標簽4</p> <p>標簽5</p> <p>標簽6</p>

4.
(1)定義:同級別中所有指定標簽的且按規則選出的標簽設置屬性
(2)格式:
標簽:nth-of-type(規則):{屬性:值;} <!--其中“規則”可選:odd:奇數;even:偶數;xn+y,其中n是從0開始遞增的整數,支持我們的公示-->
(3)例子:
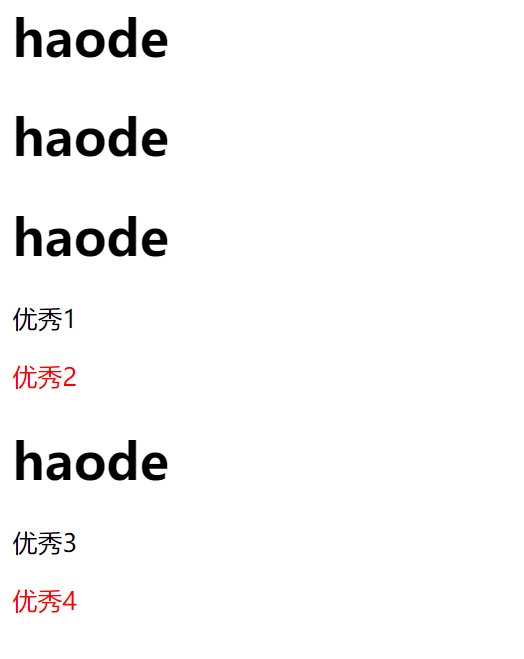
p:nth-of-type(even){color:red} ......省略代碼....... <h1>haode</h1> <h1>haode</h1> <h1>haode</h1> <p>優秀1</p> <p>優秀2</p> <h1>haode</h1> <p>優秀3</p> <p>優秀4</p>

5.應用點:我們的日曆,這種有規則性的排版等
二、源碼:
d77_only_chirld_selectord78_order_selector2
地址:
https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




