示例代碼托管在: "http://www.github.com/dashnowords/blogs" 博客園地址: "《大史住在大前端》原創博文目錄" 華為雲社區地址: "【你要的前端打怪升級指南】" [TOC] 一. 資料推薦及建議 1.官方文檔 很詳細,但是API部分單獨理解也很難,屬於工具書。 ...
目錄

示例代碼托管在:http://www.github.com/dashnowords/blogs
博客園地址:《大史住在大前端》原創博文目錄
華為雲社區地址:【你要的前端打怪升級指南】
一. 資料推薦及建議
1.官方文檔
很詳細,但是API部分單獨理解也很難,屬於工具書。官方github倉庫里提供了海量的插件和demo頁面。
2.在CSDN上找到的一個【Three.js系列博文】
內容相當全,包括了three.js的基本知識,官方倉庫的實例說明,插件說明等等,是筆者學習的主線。
3.上面的內容最好是做個大作業實踐一下
4.想要學習底層知識的話,需要學習的資料是線性代數和WebGL編程指南。
二. Three.js中的基本概念
官方文檔中的新手示例過於簡單,所以本節對Three.js中的概念進行一些補充描述:
客觀三要素:場景
Scene,相機Camera,渲染器Renderer具體用法可以看官方文檔的【新手示例Demo】
光照
LightTHREE.js提供了點光源,射線光源,平行光,環境光的等多種光源來模擬光。幾何模型
Geometry生成實體的第一步是要建立幾何模型
geometry,THREE.js根據構建數據的數據類型將幾何模型分為Geometry和BufferGeometry兩個大類,每種內置類型都可以使用其中任何一種來實現,BufferGeometry基於定型數組運作,使用起來要求更嚴格也更複雜,但性能相對更好。THREE.js中內置了包含立方體,球體,多面體數十種常見的幾何體,也可以將canvas繪製的平面圖形拉伸成為實體。材質
Material第二步是為實體選擇材質
material,材質是描述幾何體錶面對於光照的表現的,是像金屬錶面那種高光,還是像粗糙錶面那樣會對光進行漫反射的,幾何體的不同錶面也可以選擇不同的材質。材質material需要和貼圖texture的合理搭配才能使最終的實體效果更加逼真,比如你給一個立方體選擇了鏡面反射的材料,但是又貼了磚頭牆面的紋理,最終效果就會很詭異。貼圖紋理
Texture第三步是為實體選擇貼圖紋理
texture,紋理通常是通過引入圖片來生成,通過貼圖可以讓幾何體呈現為它所代表的實體模型,比如一個球體,你貼上足球的紋理,它就是足球,貼上籃球紋理,把周圍環境作為貼圖貼在它錶面,它就是水晶球。texture通常是在material實例化時通過指定map參數來關聯的。實體
Object大多數博文的示例中只使用到了
Mesh(網格實體)這一種類型的實體模型,實際上THREE.js中還提供了Points(粒子點集實體),Line(線性實體),Skeleton(骨骼動畫實體)等等多種抽象實體模型來構建模型。實體的實例化依賴於geometry幾何模型實例和material材料實例,最終調用場景的add方法將實體實例添加進場景中,實體就可以被渲染器renderer渲染出來。動畫的更新
動畫的更新實際上和二維動畫是一樣的,也是通過
requestAnimationFrame和逐幀動畫來實現的。
三.重點筆記
webGL中的世界坐標是以屏幕中心為原點(0,0,0)的,面對屏幕時,右為正X,上為正Y,指向屏幕外為正Z。dat.GUI是個非常棒的動態調試工具,官方倉庫地址:https://github.com/dataarts/dat.guiTHREE.CameraHelper類可以生成相機視錐輔助線,非常有用。常見材質的區別如下:
MeshLambertMaterial材質適合表現漫反射錶面,MeshStandardMaterial和MeshPhongMaterial適合表現鏡面反射錶面,MeshBasicMaterial是不響應光照的基本材質。THREE.PointLight是真正的點光源,THREE.SpotLight是射線光源flyControls控制項相當於為相機實現第一人稱視角,玩過CS的應該都懂。材質的基本定義:

生成網格實例時傳入
wireframe:true即可以網格形式展示幾何體。THREE.LatheGeometry相當於三維建模軟體中的“根據樣條曲線生成迴轉體”,構造函數的參數中沒有迴轉軸,此處官方文檔中有說明:車削是繞著Y軸來進行旋轉的。THREE.shapeGeometry,THREE.ExtrudeGeometry等一類由平面生成3D實體的模型,感興趣的可以嘗試一下三維建模軟體solidworks,完全是一個路數,對理解這些抽象幾何實體很有幫助。三維的動畫和二維動畫的原理沒什麼區別,都是通過逐幀動畫實現的。
AnimationMixer是場景中特定對象的動畫播放器,場景中有多個獨立動畫時,可以為每一個對象使用一個AnimationMixer。變形動畫的實現過程:獲得
animationMixer實例,獲得clip實例,獲得action實例,最後調用action.setDuration().play()開啟動畫播放。morph和skeleton動畫對比,morph文件更大載入更慢,但實際在網頁上計算量更小;骨骼動畫文件更小,當在網頁上運行時需要進行更多計算。反光錶面是通過材質實例化時修改
envMap屬性實現的。舞臺背景
scene.background是可以設置貼圖紋理的。調整貼圖的
四.補充示例
第15節-關於物體陰影
後來發現這個問題在第27節有說明。
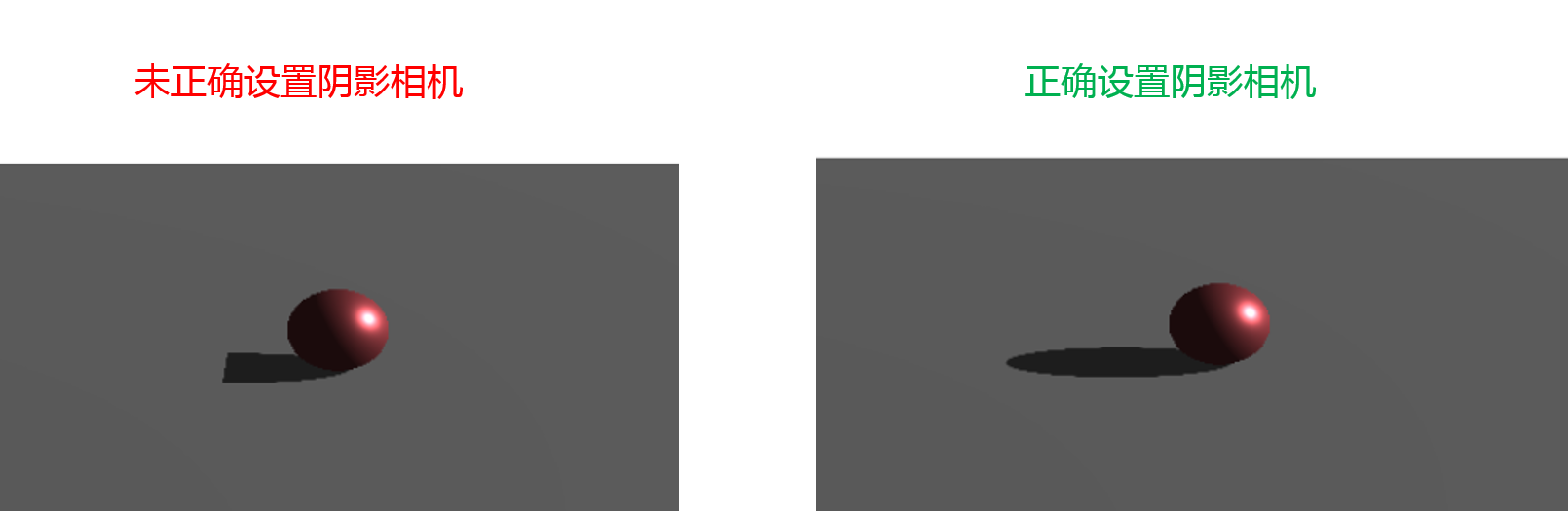
許多demo都無法生成投影,投影不僅需要設置光線和物體的castShadow = true ,receiveShadow = true,同時需要選擇能夠響應光線的材質,另外,陰影需要獨立的相機去拍,預設是一個正交相機,需要正確調整其參數才能夠顯示陰影,參數配置錯誤時可能會顯示一半陰影或者馬賽克黑區:
//初始化燈光
function initLight(color) {
//添加環境光
ambientLight = new THREE.AmbientLight(0x404040)
scene.add(ambientLight);
//添加平衡光
light = new THREE.DirectionalLight( 0xffffff );
light.castShadow = true;
light.shadow.camera.near = 0.1; // default
light.shadow.camera.far = 1000; // default
light.shadow.camera.left= -5; // default
light.shadow.camera.top= 10; // default
light.position.set(60,30,0);
scene.add(light);
}
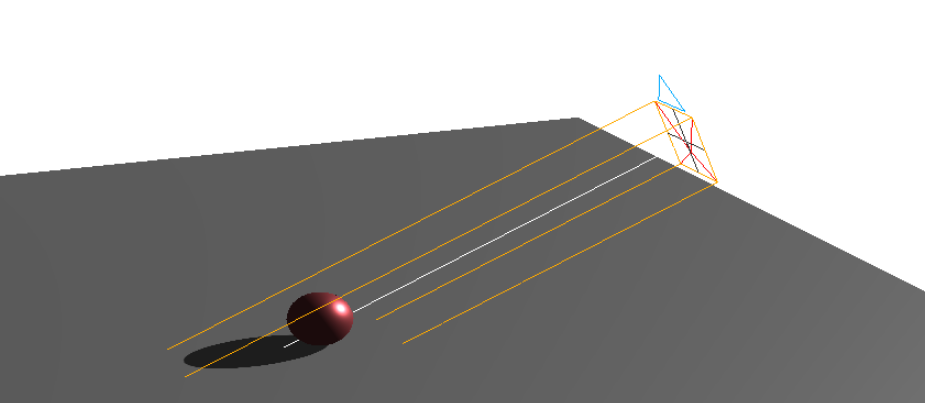
另外,可以通過開啟相機輔助功能查看陰影相機的視錐,並配合dat.GUI等其他工具進行調節:
shadowCameraHelper = new THREE.CameraHelper( light.shadow.camera );
scene.add(shadowCameraHelper);
第46節-關於將svg拉伸為實體
原文中提到的transformSVGPathExposed函數和官方代碼倉lib里的腳本已經找不到了,新版的官方文檔中已經聽過了SVGLoader來完成svg到shape的轉換,具體用法可參考SVGLoader文檔 ,官方倉庫的example中提供了webgl_loader_svg.html示例文件,我們在其中稍作改動,將轉換後的shape作為參數來得到拉伸體實例THREE.ExtrudeGeometry,就可以看到讀入的svg被拉伸了:

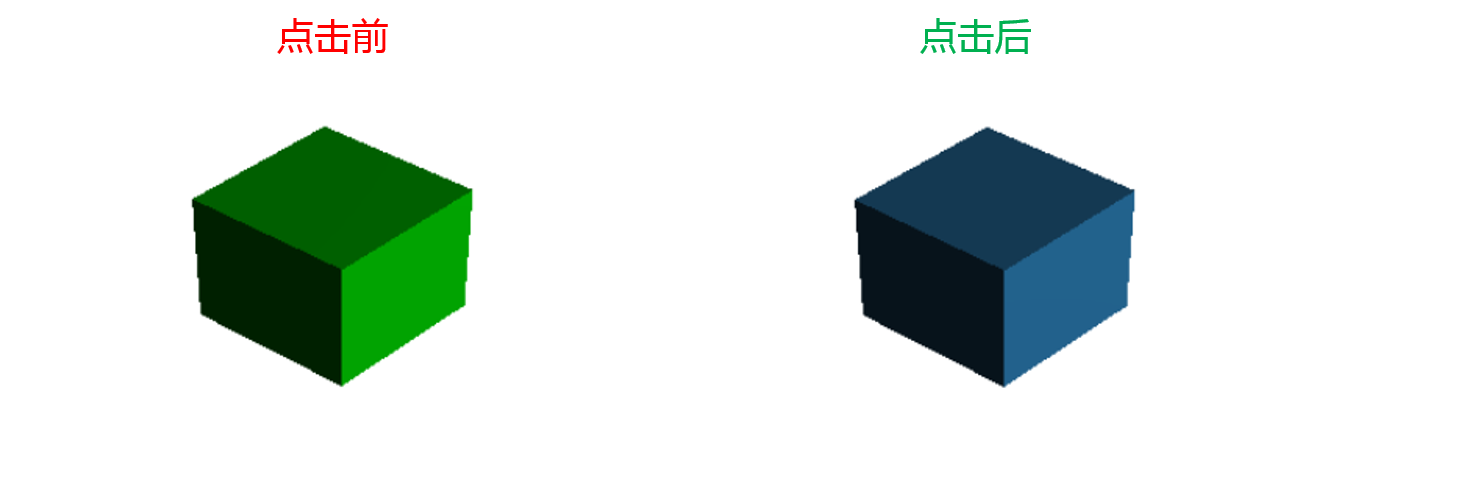
第58節-重點:用THREE.Raycaster實現交互
這裡很重要,是3D模型能響應用戶交互行為的關鍵。後文的第101節也有這部分知識的說明
官方文檔中已經提供了示例代碼,平面坐標到3D坐標轉換的部分如果不明白,可以看這篇博文ThreeJS中的點擊與交互——Raycaster的用法,筆者也提供了示例demo供參考。

第85節:用morphTargetInfluences實現動畫(簡稱Morph動畫)
關於Morph動畫的基本原理摘抄如下(原文鏈接):
The value is a scalar that determines the effect of a morph target. A morph target is another list of verticies (same length) that go along side the original list of verticies. Say we have a list of size 2 (a line),
var list1 = [0.1, -0.2]
and a morph target:
var list2 = [0.2, -0.3]
the scalar value is used like so:
finalVertexPosition = list1[0] + (list2[0] * scalar);
使用時需要在Geometry實例構造函數的配置項中開啟morphTargets: true,目標幾何體的點集vertices相當於上面的list1,存放在目標集合體geometry實例morphTargets數組中的向量相當於上面的list2(它可以存放多個),而每一個morphTargets中的變形向量對原物體的影響繫數存放在morphTargetInfluences數組中,取值為-1~1,相當於上面的scalar,通過連續改變morphTargetInfluences的值就可以實現變形動畫,morphTargetInfluences是mesh實例的屬性而不是 geometry的屬性。
第101節:3D世界坐標求平面坐標
文中提及的localToWorld方法實際上繼承自Object3D這個父類,當前版本的方法簽名是:
Object3D.localToWorld(target:THREE.Vector3):target也就是說調用的時候需要傳一個空的Vector3實例,然後結果會被填充在裡面,文中那種無參調用的模式會報錯。其他的按照原文的方法就可以反求二維空間的坐標了。



