1.如何理解 JS 中的this關鍵字? JS 初學者總是對this關鍵字感到困惑,因為與其他現代編程語言相比,JS 中的這this關鍵字有點棘手。 “this” 一般是表示當前所在的對象,但是事情並沒有像它應該的那樣發生。JS中的this關鍵字由函數的調用者決定,誰調用就this就指向哪個。如果找 ...
1.如何理解 JS 中的this關鍵字?
JS 初學者總是對this關鍵字感到困惑,因為與其他現代編程語言相比,JS 中的這this關鍵字有點棘手。 “this” 一般是表示當前所在的對象,但是事情並沒有像它應該的那樣發生。JS中的this關鍵字由函數的調用者決定,誰調用就this就指向哪個。如果找不到調用者,this將指向windows對象。
來幾個粟子
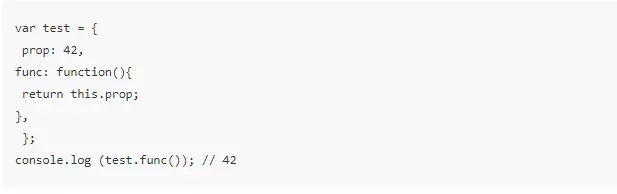
第一個例子很簡單。 調用test對象中的func(),因此func()中的'this'指向的是test對象,所以列印的prop是test中的prop,即42。

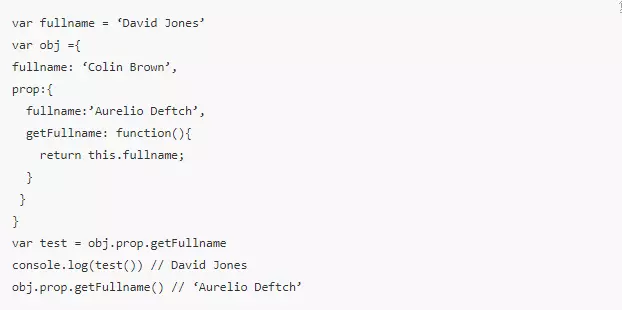
如果我們直接調用getFullname函數,第二個例子將列印出'David Jones',因為此時 this 找不到調用者,所以預設就為 window 對象,列印的 fullname 即是全局的。

2. 由於 this 關鍵字很混亂,如何解決這個問題
有很多方法可以解決這個問題; 但是,無論你選擇哪種解決方案,最重要的是要知道你決定讓 this指向哪個對象。
一旦你弄清楚了this指向的對象,你就可以直接將它改成對象名。 否則,使用bind,call,apply函數也可以解決問題。
3.什麼是閉包
當我第一次解釋閉包時,我常說函數中的函數;但是,它沒有正確地描述閉包的確切含義。
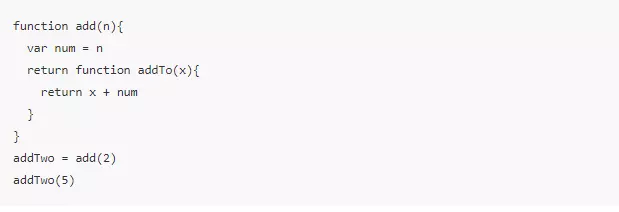
閉包是在另一個作用域內創建一個封閉的詞法範圍。它通常會自動返回來生成這個詞法環境。這個環境由創建閉包時在作用域內的任何局部變數組成。它就像一個微型工廠,用這些原料生產出具有特定功能的產品。

閉包的另一個應用是創建私有變數和方法。JavaScript不像Java那樣可以很好地支持oop。在JS中沒有明確的方法來創建私有方法,但是閉包可以私有方法。
4.解釋一下變數的提升
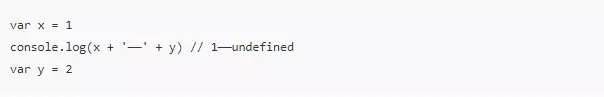
變數的提升是JavaScript的預設行為,這意味著將所有變數聲明移動到當前作用域的頂部,並且可以在聲明之前使用變數。初始化不會被提升,提升僅作用於變數的聲明。

5. JavaScript如何處理同步和非同步情況
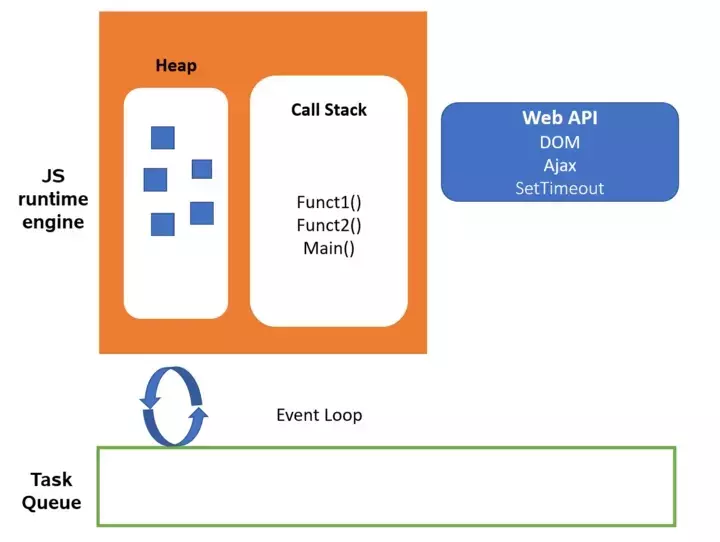
儘管JavaScript是一種只有一個調用堆棧的單線程編程語言,但它也可以使用一個稱為**事件迴圈(event loop)**的機制來處理一些非同步函數。從基本級別瞭解JavaScript如何工作是理解JS如何處理非同步的關鍵部分。


如圖所示,調用堆棧是定位函數的位置。一旦函數被調用,函數將被推入堆棧。然而,非同步函數不會立即被推入調用堆棧,而是會被推入任務隊列(Task Queue),併在調用堆棧為空後執行。將事件從任務隊列傳輸到調用堆棧稱為事件迴圈。
如果大家對於學習web前端有任何問題(學習方法,學習效率,如何就業),
可以隨時來咨詢我,這是我的web前端交流學習裙:前面是四八四,中間七五七,最後七六零,
多多交流問題,互幫互助,群里有學習教程和開發工具
6. 如何理解事件委托
在DOM樹上綁定事件監聽器並使用JS事件處理程式是處理客戶端事件響應的典型方法。 從理論上講,我們可以將監聽器附加到HTML中的任何DOM元素,但由於事件委派,這樣做是浪費而且沒必要的。
** 什麼是事件委托?**
這是一種讓父元素上的事件監聽器也影響子元素的技巧。 通常,事件傳播(捕獲和冒泡)允許我們實現事件委托。 冒泡意味著當觸發子元素(目標)時,也可以逐層觸發該子元素的父元素,直到它碰到DOM綁定的原始監聽器(當前目標)。 捕獲屬性將事件階段轉換為捕獲階段,讓事件下移到元素; 因此,觸發方向與冒泡階段相反。 捕獲的預設值為false。
7. 如何理解高階函數
JavaScript中的一切都是對象,包括函數。我們可以將變數作為參數傳遞給函數,函數也是如此。我們調用接受和或返回另一個函數稱為高階函數的函數。
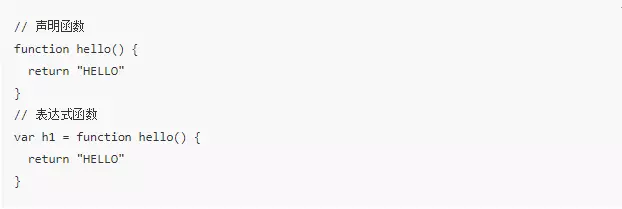
8. 如何區分聲明函數和表達式函數

兩個函數將在不同的時期定義。在解析期間定義聲明,在運行時定義表達式;因此,如果我們控制台列印 h1,它將顯示HELLO。
9.解釋原型繼承是如何工作的
JavaScript不是一種面向對象的友好編程語言,但它仍然使用繼承的思想來實現依賴關係,並使用許多內置函數使其靈活使用。瞭解原型繼承的工作原理將使你很好地理解JavaScript知識,從而避免概念上的誤用。
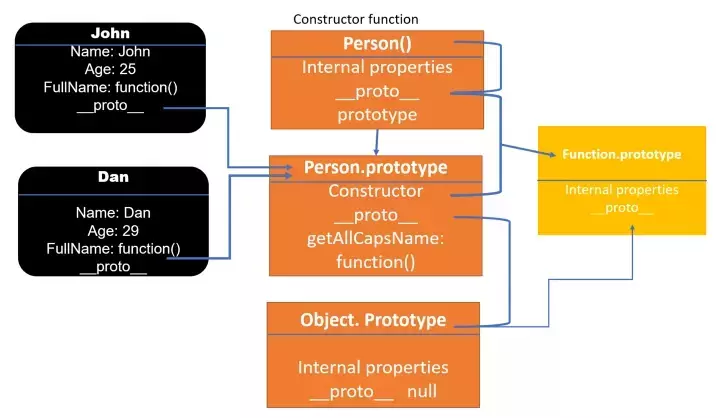
最好在大腦中描繪一下JavaScript的整個機制,以瞭解原型繼承。

JavaScript中有一個超級對象,所有對象都將從中繼承。'__ proto__'指向的對象的Prototype內部屬性。 原型(prototype )包含一個構造函數,使對象能夠從中創建實例。__proto__始終存在於對象中,並且分層指向它所屬的原型,直到null,這稱為原型鏈。
10. 解釋一下嚴格模式(strict mode)
嚴格模式用於標準化正常的JavaScript語義。嚴格模式可以嵌入到非嚴格模式中,關鍵字‘use strict’。使用嚴格模式後的代碼應遵循JS嚴格的語法規則。例如,分號在每個語句聲明之後使用。



