創建word文件內容如下 將word導出為xml格式 將文件尾碼名改為 .ftl 打開文件 修改圖片的數據內容使用表達式代替 修改後 後查看${username}是否分家了,如果分家了將其多餘部分刪除 使其團聚 在springboot項目中添加freemarker依賴 將生成的test.ftl放在 ...
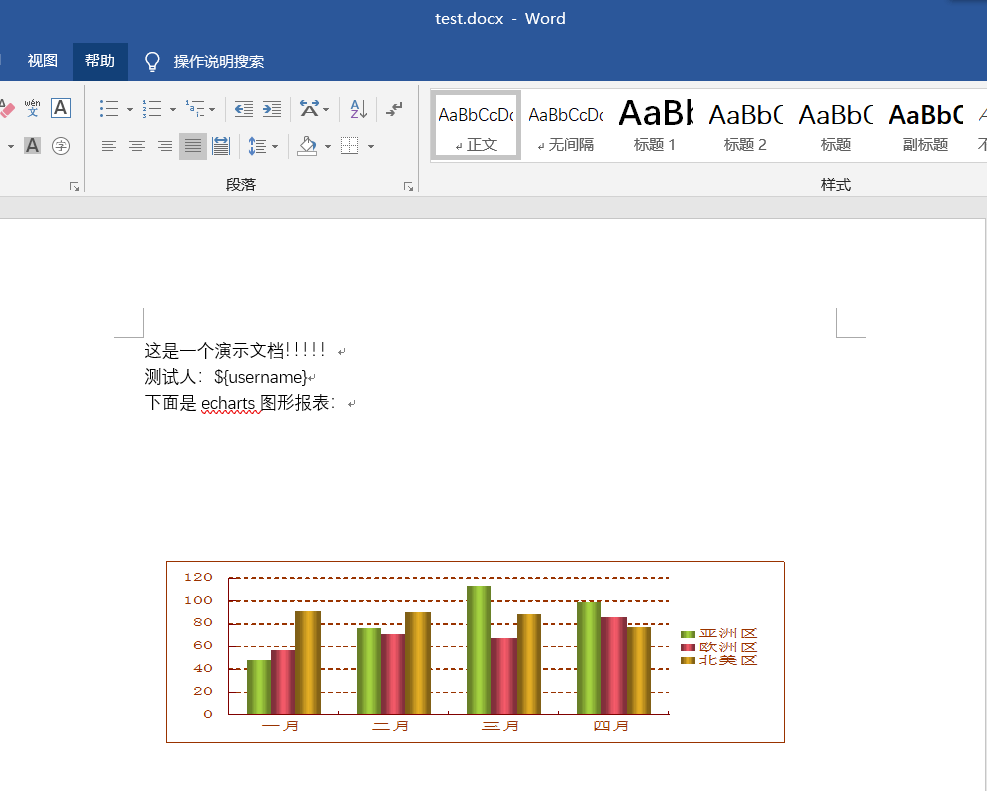
創建word文件內容如下

將word導出為xml格式

將文件尾碼名改為 .ftl

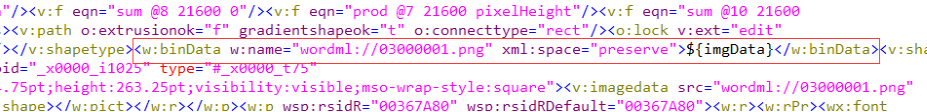
打開文件 修改圖片的數據內容使用表達式代替

修改後

後查看${username}是否分家了,如果分家了將其多餘部分刪除 使其團聚
在springboot項目中添加freemarker依賴
<!-- 導出word文檔--> <dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.20</version> </dependency>
將生成的test.ftl放在 resources/templates文件夾下

html中添加echarts
<div id="container" style="height: 100%;"></div> <a onclick="exportImage()">導出</a>
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
添加導出觸發事件方法
function exportImage(){
//獲取Echart圖形報表生成的Base64編碼格式的數據
var imgData = myChart.getConnectedDataURL();
$.post('/word',{'imgData':imgData},function (data) {
alert(data);
})
}
controller 中的方法
@RequestMapping("/word") @ResponseBody public String generateWord(String imgData){ // 傳遞過程中 "+" 變為了 " " ,所以需要替換 String newImageInfo = imgData.replaceAll(" ", "+"); // 數據中:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAABI4AAAEsCAYAAAClh/jbAAA ... // 在"base64,"之後的才是圖片信息 String[] arr = newImageInfo.split("base64,"); //添加模板數據 Map<String,Object> dataMap = new HashMap<>(); dataMap.put("username","張三"); dataMap.put("imgData",arr[1]); //文件生成路徑 String wordFilePath = "D:\\ftl"; //文件生成名稱(因為是2003版本的xml模板,這裡使用.doc尾碼,如果使用.docx尾碼生成的文件有問題) String wordFileName = "演示文檔.doc"; //模板文件名稱 String templateFileName = "test.ftl"; //生成word文檔 Boolean result = WordUtil.writeWordReport(wordFilePath, wordFileName, templateFileName, dataMap); if(result){ return "success"; }else { return "error"; } }
創建WordUtil.java
其中代碼如下
private static final String FTL_FP = "/templates/"; //模板路徑 private static Configuration configuration = null; static{ configuration = new Configuration(); configuration.setDefaultEncoding("utf-8");//設置預設的編碼 //讀配置文件 // path = PropertiesUtil.get("FILE_PATH")+"/"; } public static Boolean writeWordReport(String wordFilePath,String wordFileName,String templateFileName, Map<String, Object> beanParams) { Writer out = null; try { configuration.setClassForTemplateLoading(WordUtil.class,FTL_FP); Template template = configuration.getTemplate(templateFileName, "UTF-8"); //獲取文件目錄,如果不存在則創建 String filePath = ""; int index = wordFilePath.lastIndexOf(File.separator); if(index != wordFilePath.length()-1){ filePath = wordFilePath+ File.separator; }else { filePath = wordFilePath; } File file1 = new File(filePath); if(!file1.exists()){ file1.mkdirs(); } //輸出文件 File file = new File(filePath+wordFileName); FileOutputStream fos = new FileOutputStream(file); out = new OutputStreamWriter(fos, "UTF-8"); template.process(beanParams, out); return true; } catch (Exception e) { e.printStackTrace(); return false; }finally{ try { if(out != null) { out.close(); } } catch (IOException e) { e.printStackTrace(); } } }
點擊導出可生成word文件!



