首先貼一下TweenMax的中文網:https://www.tweenmax.com.cn/ 首先先展示一下最後的效果,需要的就繼續看下去: 那團亂碼是會一直變的 那麼如何實現上圖的效果呢??? 其實就是運用了TweenMax的插件ScrambleTextPlugin(在這個頁面可以下載:https ...
首先貼一下TweenMax的中文網:https://www.tweenmax.com.cn/
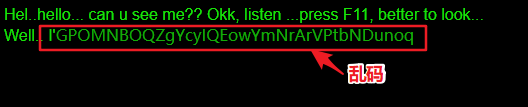
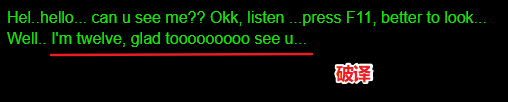
首先先展示一下最後的效果,需要的就繼續看下去:
那團亂碼是會一直變的
那麼如何實現上圖的效果呢???
其實就是運用了TweenMax的插件ScrambleTextPlugin(在這個頁面可以下載:https://www.tweenmax.com.cn/source/)
代碼如下:
JS
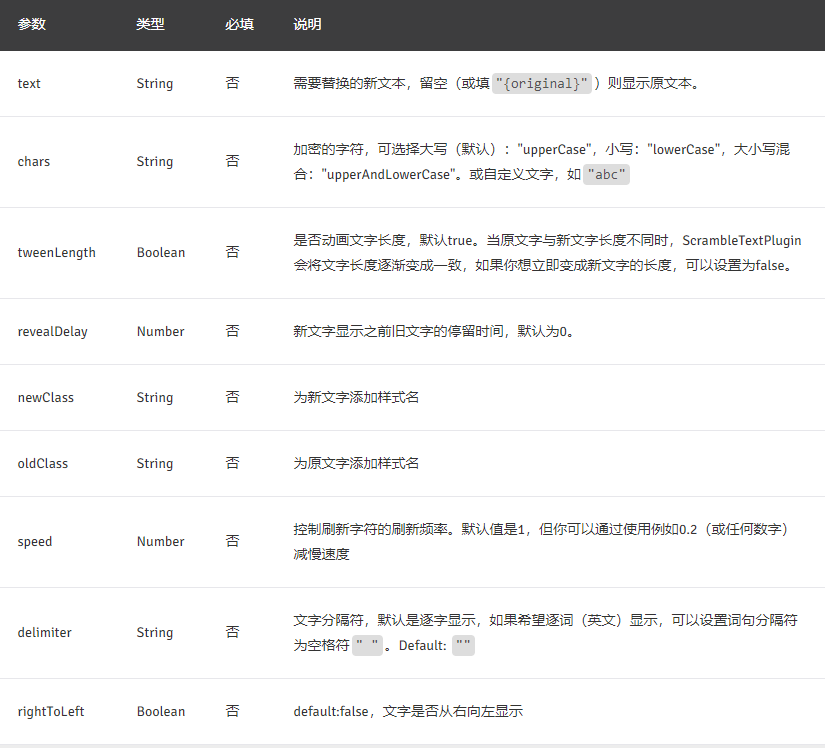
$(document).ready(function(){ var tl = new TimelineLite(); tl.to("#scramble1",3,{delay:2})//這邊的delay就是用來做延遲顯示的,也可以去掉的。用scrambleText這個插件的意義其實就是:當第一個動畫結束之後,第二個動畫才會開始,所以應該是去避免使用delay屬性的 .to("#scramble1",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}) .to("#scramble2",3,{delay:2}) .to("#scramble2",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}) .to("#scramble3",3,{delay:2}) .to("#scramble3",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}) .to("#scramble4",3,{delay:2}) .to("#scramble4",8,{scrambleText:{text:"{original}", chars:"upperAndLowerCase", revealDelay:0.5, tweenLength:true, newClass:"class2", oldClass:"class1",speed:10,delimiter:""}, ease:Linear.easeNone}); })相應的參數如下圖所示:
HTML
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="keywords" content="twelve"> <title>Chat</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="js/chatting_room.js"></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js'></script> <script src="js/ScrambleTextPlugin.min.js"></script>
<link rel="stylesheet" href="css/chatting_room.css" type="text/css"> </head> <body onselectstart="return false" oncontextmenu=self.event.returnValue=false><!----> <div id="scramble1"> Hel..hello... can u see me?? Okk, listen ...press F11, better to look... </div> <div id="scramble2"> Well.. I'm twelve, glad tooooooooo see u... </div> <div id="scramble3"> And...Sorry This page is developing...and I don't know what ... what this page will be... </div> <div id="scramble4"> (end... :-) </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.2/TweenMax.min.js'></script> <script src="js/ScrambleTextPlugin.min.js"></script> </body> </html>
CSS
body { background-color: rgb(0, 0, 0); } div { font-size: 60%; } .class1 { background-color: rgb(0, 0, 0); color: rgb(21, 170, 8); } .class2 { background-color: rgb(0, 0, 0); color: rgb(28, 224, 10); font-family: Arial, Helvetica, sans-serif; }
結束療~ 如果有錯誤或者需要改進的歡迎在評論區留言,我會儘快回覆和改正的!謝謝瀏覽~
或者html/css/js 的結構寫的不漂亮的話也歡迎大家指出來!謝謝!