一、JavaScript 1、什麼是JavaScript(JS) (1)JavaScript是嵌入HTML中的代碼,在瀏覽器中執行的腳本語言,具有與Java和C語言類似的語法。(2)一種網頁編程技術,用來向HTML頁面添加交互行為。(3)直接嵌入HTML頁面中。(4)由瀏覽器解釋代碼並執行代碼,不進 ...
一、JavaScript
1、什麼是JavaScript(JS)
(1)JavaScript是嵌入HTML中的代碼,在瀏覽器中執行的腳本語言,具有與Java和C語言類似的語法。
(2)一種網頁編程技術,用來向HTML頁面添加交互行為。
(3)直接嵌入HTML頁面中。
(4)由瀏覽器解釋代碼並執行代碼,不進行預編譯。
註:
JS是腳本語言,即沒有編譯器。JS與Java沒有任何關係。JS是基於對象的,Java是面向對象的。
面向對象:是先有一個抽象的對象描述(類), 然後根據這個描述去構建新的對象(實例化對象)
基於對象: 是先有一個具體的對象,然後根據這個具體的對象,再去創建新的對象(實例化對象)
2、JS特點
(1)是腳本語言,可以使用任何文本編輯工具編寫。
(2)由瀏覽器內置的JavaScript引擎執行代碼。
解釋執行:事先不編譯,逐行執行。
基於對象:內置大量現成對象。
(3)使用場景:
客戶端數據的計算。
客戶端表單合法性驗證。
瀏覽器的事件觸發。
網頁特殊顯示效果製作。
伺服器的非同步數據提交。
3、如何使用JS(其用法類似於CSS的用法)
(1)事件定義式: 直接在事件定義時寫js。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JSDemo</title>
</head>
<body>
<!-- 註意,單雙引號不要寫錯了 -->
<!-- 事件定義式定義一個按鈕,當滑鼠點擊時,跳出一個對話框-->
<input type="button" value="Sure" onclick="alert('Hello');"/>
</body>
</html>
(2)嵌入式:直接寫在<script></script>標簽中。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>JSDemo</title> <!-- 嵌入式的js寫在<script>標簽中 --> <script type="text/javascript"> /*要調用的JS需要定義在函數中, function 函數名(參數){函數體} */ function show(){ alert('Hi'); } </script> </head> <body> <!-- 嵌入式需在<script>標簽中寫函數,然後調用該函數。--> <input type="button" value="Cancel" onclick="show()"/> </body> </html>
(3)文件調用式(推薦,有時也稱為無干擾腳本編程):代碼位於獨立的(.js)文件中,然後在(.html)文件中通過<script>標簽來引用(.js)文件。其中<script>標簽可以存在於<head>或者<body>標簽中。
【舉例:】 【Test.html】 <!DOCTYPE html> <html> <head> <title>如何使用JS</title> <meta charset="utf-8" /> <!-- 引用JS需使用<script>標簽,且必須寫成雙標簽,且標簽內部不要添加任何內容 --> <script type="text/javascript" src="../js/Test.js"></script> </head> <body > <!-- 文件調用式,先使用<script>雙標簽引用js文件,然後再調用函數。--> <input type="button" value="Submit" onclick="show()" /> </body> </html> 【Test.js】 /*.js文件等價於<script>標簽 ,即寫函數即可*/ function show(){ alert("Hello World!!!"); }
二、JavaScript基礎語法
1、基本規則:
(1)語句大小寫敏感,使用分號(建議使用)或者換行結束。語句由表達式、關鍵字、運算符組成。使用Unicode字元集編寫。
(2)單行註釋(//) 、多行註釋(/* */)。
(3)標識符:
不以數字開頭,由字母、數字、下劃線(_)以及美元($)組成。JS中存在代表特定含義的保留字,不能將保留字定義為標識符。命名時最好有意義。
(4)變數:
變數聲明:統一使用關鍵字var聲明變數,但變數引用的數據是有類型的。
變數初始化:使用“=”賦值,沒有初始化的變數則自動取值為undefined。
比如:
var name = "tom";
var age = 18;
(5)數據類型(JS基於對象):
特殊類型: null(空)、undefined(未定義)。
內置對象(基本類型):Number(數字),String(字元串),Boolean(布爾),Function(函數),Array(數組)。
外部對象:window(瀏覽器對象),document(文檔對象)。
自定義對象:Object(自定義對象)。
Number不區分整數與浮點數,所有數字均採用64位浮點格式存儲,類似double格式。整數預設是10進位,16進位需加上0x,八進位需加0 。浮點數預設為小數點記錄,也可以使用指數記錄。
(6)數據類型自動轉換
數字加字元串:數字轉換為字元串。
數字加布爾值:true轉換為1,false轉為0。
字元串加布爾值:布爾值轉為字元串true或false。
布爾值加布爾值:布爾值轉換為數值1或0。
(7)數據類型轉換函數
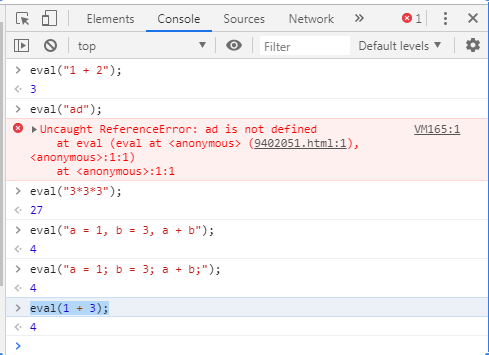
1、toString():將所有數據類型轉換為String類型。 比如: a.toString(); 2、parseInt():強制轉為整數,如果不能轉換,則返回NaN(not a number)。 比如: paserInt("5.5")返回5, parseInt(6.12)返回6 。 3、parseFloat():強制轉為浮點數,如果不能轉換,則返回NaN。 比如: parseFloat("6.12")返回6.12 。 4、typeof():查詢當前類型,返回string/number/boolean/object/function/undefined。 比如: type("test" + 3) 返回string. 5、isNaN():判斷被檢測的表達式經過轉換後是否是一個數。不是數則返回true,否則返回false。 比如: isNaN("56")返回false。 isNaN(parseInt("56"))返回false。 isNaN(parseInt("aaa"))返回true。 6、eval():函數用於計算表達式字元串,或者用於執行字元串中的JS代碼,如果參數中沒有合法的表達式和語句,那麼會拋出異常。 【舉例:(計算平方值)】 <!DOCTYPE html> <html> <head> <title>計算平方</title> <meta charset="utf-8" /> <script> //計算輸入數字的平方 function cal(){ //獲取文本框,並從中取值 var num = document.getElementById("num"); //獲取span,並向其取值。 var result = document.getElementById("result"); //獲取文本框中的值 var n = num.value; //如果文本框沒有任何輸入內容,則從文本框中獲取的是"",不是null if(n=="" || isNaN(n)){ //如果n為空,或者n不為數字,則不計算平方並給出提示 //innerHTML是元素的內容 result.innerHTML = "請輸入數字"; }else{ //輸入的是數字,計算平方 result.innerHTML = n*n; } } </script> </head> <body> <input type="text" id="num"/> <input type="button" value="平方" onclick="cal()"/> = <span id="result"></span> </body> </html> 【舉例:】 eval("1 + 2"); eval("ad"); eval("3*3*3"); eval("a = 1, b = 3, a + b"); eval("a = 1; b = 3; a + b;"); eval(1 + 3);

(8)運算符
1、算術運算符: +,-,*,/,%,++,--。 註意: Java中5/2=2. JS中5/2=2.5 。 2、關係運算符: >, < , >=, <=, ==, != , ===(全等,類型相同、數值相同), !==(不全等)。 關係表達式的值為true或false。 3、邏輯運算: !(邏輯非), &&(邏輯與), ||(邏輯或)。 註: 1 || 2 的值為 1 2 || 1 的值為 2 2 || null 的值為 2 null || 2 的值為 2 1 && 2 的值為 2 2 && 1 的值為 1 1 && null 的值為 null null && 1 的值為 null 4、條件運算(三目/元運算): 表達式?結果1:結果2; 先計算表達式的值,若為true,那麼結果為結果1的值,若為false,那麼為結果2的值。 【舉例:(猜數字)】 <!DOCTYPE html> <html> <head> <title>猜數字</title> <meta charset="utf-8" /> <script> /* 生成一個隨機數(1~100),由於存在函數外部,故為全局變數, 此代碼在頁面載入時執行。 */ var init_num = parseInt(Math.random()*100)+1; //實現猜數字的函數 function guess(){ //獲取文本框 var input = document.getElementById("num"); //獲取段落 var p = document.getElementById("result"); //獲取文本框的值 var n = input.value; if(n=="" || isNaN(n)){ p.innerHTML="請輸入1~100間的整數"; }else{ //進行比較 if(n < init_num){ p.innerHTML="小了"; }else if(n > init_num){ p.innerHTML="大了"; } else{ p.innerHTML="對了"; } } } </script> </head> <body> <input type="text" id="num" /> <input type="button" value="猜吧" onclick="guess()" /> <p id="result" ></p> </body> </html>
(9)流程式控制制
程式邏輯結構:順序(預設)、迴圈、分支。
分支:if-else語句,switch-case語句。
迴圈:for語句,while語句,do-while語句。
java中的條件表達式必須返回布爾值(true或false),而JS的表達式可以返回任何類型的值(比如NaN,null,0,”“, undefined等均表示false)。即在JS中任意數據均能作為表達式,如果是非空的數據,則表示true,若為空(NaN,null,0,”“, undefined)的數據,則表示false。
"a" ? 1 : 2 的值為1 0 ? 1 : 2 的值為2 null ? 1 : 2 的值為2 【舉例:(計算階乘)】 <!DOCTYPE html> <html> <head> <title>計算階乘</title> <meta charset="utf-8" /> <script> function cal(){ //獲取文本框 var input = document.getElementById("num"); //獲取span var span = document.getElementById("result"); //獲取文本框的值,其返回的是字元串,若計算數字,內部會自動轉型 var n = input.value; if(n=="" || isNaN(n) || n<1 || n>100){ //輸入的數字不能為空,非數字,小於1,大於100 span.innerHTML = "請輸入1~100間的整數"; }else{ //計算階乘 var sum = 1; for(var i=1; i <= n; i++){ sum*=i; } span.innerHTML = sum; } } </script> </head> <body> <input type="text" id="num"/> <!-- HTML5規範,可以將按鈕寫成<button> --> <button onclick="cal()">階乘</button> = <span id="result"></span> </body> </html>
2、JS對象
(1)對象分類:
內置對象。比如String,Number等。
外部對象。window對象,document對象。
自定義對象。
(2)如何使用對象?
【對象包含屬性和方法。】
訪問對象屬性:
格式:
對象.屬性;
【訪問對象方法:】
格式:
對象.方法名();
(3)常用內置對象
1、String對象。
2、Number對象。
3、Boolean對象。
4、Array對象。
5、Math對象。
6、Date對象。
7、RegExp對象(正則表達式)。
8、Function對象。
【String對象:】
【創建格式:】
var str1 = "hello world";
var str2 = new String("hello world");
【常用方法:】
str1.toLowerCase();//將字元串全改為小寫
str1.toUpperCase();//將字元串全改為大寫
str1.charAt(index);//返回指定位置的字元,從0開始計數
str1.charCodeAt(index); //返回指定位置的Unicode編碼,index指位置。
str1.indexOf(findstr, [index]);//返回字元串所在的位置索引,如不存在,返回-1。findstr為查找的字元串,index為開始查找的位置(可以省略)
str1.lastIndexOf(findstr, [index]);//從尾部(index表示指定開始位置)開始向前查找。
str1.substring(start, [end]);//獲取字元串(包含頭不包含尾),start為開始位置,end為結束位置(可省略)。
str1.replace(findstr, tostr);//返回替換後的字元串(只換一個),替換子字元串,findstr為查找的字元串,tostr為替換的字元串。
str1.split(bystr, [howmany]);//返回分割後的字元串數組,bystr為分割的字元串,howmany指定返回數組的最大長度(可以省略)。
【舉例:】
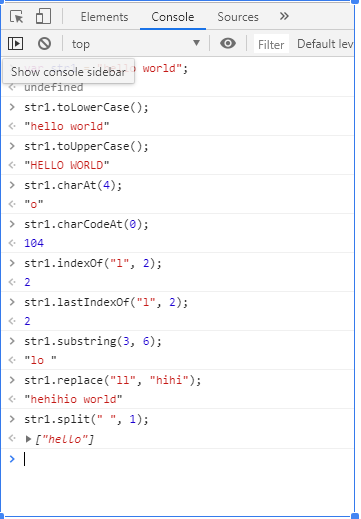
var str1 = "hello world";
str1.toLowerCase();
str1.toUpperCase();
str1.charAt(4);
str1.charCodeAt(0);
str1.indexOf("l", 2);
str1.lastIndexOf("l", 2);
str1.substring(3, 6);
str1.replace("ll", "hihi");
str1.split(" ", 1);

【Array對象:】
數組是一種可以存儲一組信息的變數。
【創建格式:】
var a1 = new Array();
var a2 = new Array(7);
var a3 = new Array(111, "a" , true);
var a4 = [100, 200, 300];
【添加數據:】
向數組中添加數據:
可以直接使用 a1[4] = 5; 指定位置賦值。
可以使用a1.push(5);進行賦值。
可以使用a1.pop()取元素。
【常用方法:】
a1.reverse(); //將數組倒轉。
a1.toString();//輸出數組。
a1.sort();//數組排序(由小到大排序),可能會排序錯誤。
a1.sort(compare);//自定義一個compare方法。
JS中預置的比較方法預設返回2個數相減的值,然後基於此值做出排序。比較方法可以進行置換,即修改比較方法,從而對排序產生影響。
【舉例:】
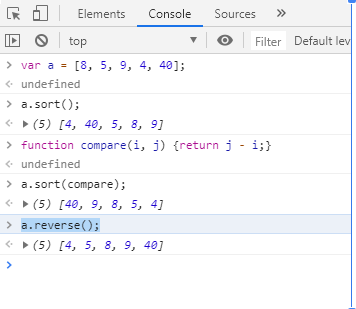
var a = [8, 5, 9, 4, 40];
a.sort();
function compare(i, j) {return j - i;}
a.sort(compare);
a.reverse();

【Math對象:】 Math對象用於執行數學任務,無需創建,直接使用Math調用其屬性與方法即可。 比如:Math.PI, Math.round(3.56)(四捨五入函數), Math.E等。 【常用方法:】 三角函數:Math.sin(x), Math.cos(x), Math.tan(x)等。 計算函數:Math.sqrt(x), Math.log(x), Math.exp(x)等。 數值比較函數:Math.abs(x), Math.max(x,y...), Math.random(), Math.round(x)等。 【舉例:】 Math.PI Math.round(3.56) Math.E Math.sqrt(6)

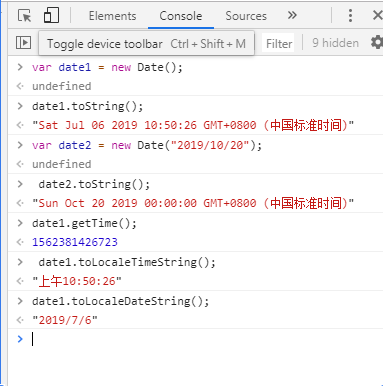
【Date對象:】 Date對象用於處理日期和時間,封裝了系統時間毫秒數。 創建Date對象: var date = new Date();//當前系統時間 var date = new Date("2019/10/20");//自定義時間 【常用方法:】 getTime();//讀時間毫秒數 setTime();//寫時間毫秒數 讀時間分量:getDate(), getDay(), getFullYear()等。 寫時間分量:setDate(), setDay(), setFullYear()等。 轉為字元串:toString(), toLocaleTimeString(), toLocaleDateString(); 【舉例:】 var date1 = new Date(); date1.toString(); var date2 = new Date("2019/10/20"); date2.toString(); date1.getTime(); date1.toLocaleTimeString(); date1.toLocaleDateString();

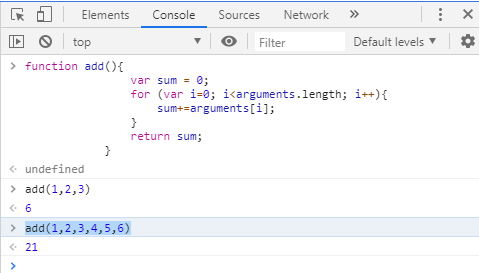
【Function對象:】 JS中的函數即為Function對象。 函數名就是指向Function對象的引用,使用函數名可以訪問函數的對象。 【創建格式1:】 function 函數名([參數]){ 函數體; return 返回值; //可選操作,若不寫,預設為undefined } 【創建格式2:】 var functionName = function([參數]){ 函數體; return 返回值; //可選操作 } 【函數的返回值:】 預設值:undefined; 可以使用return返回具體的值。 【函數的參數:】 1、JS的函數沒有重載。 2、調用時只要函數名一樣,那麼無論傳入多少個參數,那麼均為同一個函數。 3、沒有接受到實參的參數值均為undefined。 4、所有的參數傳遞給arguments對象(數組對象)。 【舉例:】 舉例:(使用arguments實現類似方法的重載) //求和,計算傳入的數據和 function add(){ var sum = 0; for (var i=0; i<arguments.length; i++){ sum+=arguments[i]; } return sum; } add(1,2,3); add(1,2,3,4,5,6);

3、事件
事件是用戶在訪問頁面時執行的操作。當瀏覽器探測到一個事件時,比如用滑鼠單擊或按鍵,它可以觸發與這個事件相關聯的 JavaScript 對象,這些對象稱為事件處理程式( event handler)。
【分類:】 【滑鼠事件:】 onclick(); // 滑鼠點擊時觸發。相當於一次onmousedown與onmouseup。 ondblclick();// 滑鼠雙擊事件。 onmousedown();// 滑鼠落下事件。 onmouseup();// 滑鼠彈起事件。 onmouseover();// 滑鼠懸浮事件。 onmouseout();// 滑鼠離開事件。 【鍵盤事件:】 onkeydown();// 鍵盤落下事件。 onkeyup();// 鍵盤彈起事件。 【狀態事件:】 onload();// 是頁面載入事件,當用戶進入頁面而且所有頁面元素都完成載入時,就會觸發這個事件。 onunload();// 當用戶離開網頁時,就會觸發 onunload 事件處理程式(慎用)。 onchange();// 是值改變事件,當值發生改變時觸發。多用於下拉選擇框(<select> <option>)的值改變事件處理。 onfocus();// 獲取游標事件/游標移入事件。(比如點擊一個文本框,那麼會有一個游標在閃) onblur();// 滑鼠的游標切換時觸發。(比如游標從一個文本框移入另一個文本框) onerror();// 當頁面上發生 JavaScript 錯誤時,可能會觸發 onerror 事件處理程式。 onsubmit();// 是表單提交事件,在點擊提交按鈕時觸發。提交按鈕觸發時,先調用onsubmit方法,若該方法返回true,則提交表單,返回false則不提交。 //常用於攔截提交的目的。 如果沒有此事件,那麼不管輸入的數據是否正確,其都能正確跳轉頁面。
【以onload為例:】 【格式:】 <body onload="start();"></body> <!-- 圖片輪播 要求: 1、在頁面上增加一組圖片。 2、預設顯示為第一章。 3、設置每N秒切換下一張圖片並顯示。 --> <!DOCTYPE html> <html> <head> <title>圖片輪播</title> <meta charset="utf-8" /> <style type="text/css"> ul{ //去掉圖片前的點 list-style-type: none; border: 1px solid #ccc; width: 480px; height: 360px; margin: 0; padding: 0; } li{ width: 480px; height: 360px; margin: 0; padding: 0; } .show{ display: block; } .hide{ display: none; } </style> <script type="text/javascript"> var index = 0;//迴圈次數 /*每個一秒執行一次,先將所有圖片全部隱藏,然後在顯示一張圖片*/ function start(){ setInterval(function(){ var ul=document.getElementById("photos"); //取ul標簽下所有li子元素 var lis=ul.getElementsByTagName("li"); //將所有li隱藏 for(var i=0;i<lis.length;i++){ lis[i].className="hide"; } //顯示下一個li,將其顯示 index++; lis[index%lis.length].className="show"; }, 1000); } </script> </head> <!-- onload是頁面載入事件,表示在頁面載入後調用start函數 --> <body onload="start();"> <ul id="photos"> <li class="show"><img src="../images/f1.jpg" /></li> <li class="hide"><img src="../images/f2.jpg" /></li> <li class="hide"><



