很多初學的朋友經常問我,前端JavaScript都需要學習哪些東西呀?哪些是JavaScript的重點知識啊? 其實做前端開發工程師,所有的知識點都是我們學習必備的東西,只有扎實的技術基礎才是高薪的關鍵! 不過JavaScript的知識點比較多,一篇文章的內容沒辦法講完。今天就來點知識點難度乾貨,大 ...
很多初學的朋友經常問我,前端JavaScript都需要學習哪些東西呀?哪些是JavaScript的重點知識啊?
其實做前端開發工程師,所有的知識點都是我們學習必備的東西,只有扎實的技術基礎才是高薪的關鍵!
不過JavaScript的知識點比較多,一篇文章的內容沒辦法講完。今天就來點知識點難度乾貨,大家來瞭解一下JavaScript的幾個基礎難點知識,給大家查漏補缺,不懂的知識可以去查一下,或者也可以私聊老師。
理解JavaScript面向對象編程面向對象的三大特點:繼承、封裝、多態
1、JS中通過prototype實現原型繼承
2、JS對象可以通過對象冒充,實現多重繼承
3、Object類是所有Js類的基類
4、通過function對對象進行封裝
5、通過使用arguments實現參數重載
6、ES6語法糖可以直接定義類class,繼承對象extends
8個JavaScript數據類型
1.基本數據類型:
Undefined:代表一切未知的事物,啥都沒有,無法想象,代碼也就更無法去處理了。
註意:typeof(Undefined) 返回也是 Undefined。可以將Undefined賦值給任何變數或屬性,但並不意味了清除了該變數,反而會因此多了一個屬性。
Null:有那麼一個概念,但沒有東西。無中似有,有中還無。雖難以想象,但已經可以用代碼來處理了。
註意:typeof(Null)返回Object,但Null並非Object,具有Null值的變數也並非object。
Boolean:布爾類型,true or false,是就是,非就非,沒有疑義。對就對,錯就錯,絕對明確。既能被代碼處理,也可以控制代碼的流程。
Number:線性的事物,大小和次序分明,多而不亂。便於代碼進行批量處理,也控制代碼的迭代和迴圈等。
註意:typeof(NaN)和typeof(Infinity)都返回number 。
NaN參與任何數值計算的結構都是NaN,而且 NaN != NaN 。Infinity / Infinity = NaN 。
String:字元串類型,面向人類的理性事物,而不是機器信號。人機信息溝通,代碼據此理解人的意圖等等,都靠它了。
2.引用數據類型:Object、Array、Function
判斷數據類型的幾種方法
1、typeof
2、prototype
3、instanceof
4、constructor
5、Object.prototype.toString.call(a)
註意 : typeof null === Object
Object對象
JavaScript中所有的對象都繼承自Object

constructor屬性是保存當前對象的構造函數,前面的例子中,constructor保存的就是Object方法。
hasOwnProperty方法接收一個字元串參數,該參數表示屬性名稱,用來判斷該屬性是否在當前對象實例中,而不是在對象的原型鏈中。
isPrototype方法接收一個對象,用來判斷當前對象是否在傳入的參數對象的原型鏈上
Array數據的一些方法用法
Concat() 連接兩個或更多數組
splice(index,len,[item])刪除元素,並向數組添加一個新元素。
Slice() 從某個已有的數組返回選定的元素
Join() 把數組的所有元素放入一個字元串,元素通過指定的分隔符進行分割
push() 在數組後添加元素,並返回新的長度
unshift()在數組最前添加元素
pop() 刪除數組最後一個元素並返回該元素的值
reverse()顛倒數組中元素的順序
shift() 刪除並返回數組中第一個元素
sort() 對數組元素進行排序
toSource() 返回該對象的源代碼
toString() 把數組轉換為字元串並返回結果
toLocaleString() 把數組轉換為本地數組,並返回結果
valueOf() 返回對象的原始值
這些數組對象的操作方法,大家可以多翻閱開發文檔來熟悉。
Function函數的理解
兩種自定義函數的方法
1.function fnName(){}
2. var fnName=function(){}
函數的返回值:
1.當函數無明確返回值時,函數返回undefined。
2.有返回值返回。
函數的參數列表是可變的,數據類型也是任意數據類型,JS中有一個變數,argument可以訪問所有傳到函數內部的參數。
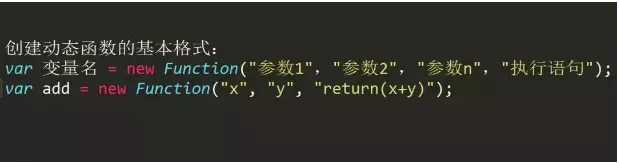
Js支持創建動態函數,動態函數必須用Function對象來定義。

JavaScript本身不支持函數的重載。如果兩個方法名字一樣,即使參數個數不一樣,那麼後面定義的就會覆蓋前面定義,調用方法時永遠是調用後定義的那個。
Ajax請求的原理
通過XMLHttpRequest對象來向伺服器發送非同步請求,從伺服器獲取數據。
然後用JavaScript來操作DOM而更新頁面。
XMLHttpRequest是ajax的核心機制,它是IE5中首先引入的,是一種支持非同步請求的技術。
簡單的說,也就是JavaScript可以及時的向伺服器提出請求並及時響應。而不阻塞用戶。達到無刷新效果。
由事件觸發,創建一個XMLHttpRequest對象,把HTTP方法 (POST/GET)和目標URL以及請求返回後的回調函數設置到XMLHttpRequest對象,通過XMLHttpRequest向伺服器發送請求,請求發送後繼續響應用戶的界面交互,只有等到請求真正從伺服器返回的時候才調用callback()函數,對響應數據進行處理。
 一個人學習會有迷茫,動力不足。這裡推薦一下我的前端學習交流qun:四八四,七五七,七六零,裡面都是學習前端的,如果你想製作酷炫的網頁,想學習編程。自己整理了一份2019最全面前端學習資料,從最基礎的HTML+CSS+JS【炫酷特效,游戲,插件封裝,設計模式】到移動端HTML5的項目實戰的學習資料都有整理,送給每一位前端小伙伴,有想學習web前端的,或是轉行,或是大學生,還有工作中想提升自己能力的,正在學習的小伙伴歡迎加入學習。
一個人學習會有迷茫,動力不足。這裡推薦一下我的前端學習交流qun:四八四,七五七,七六零,裡面都是學習前端的,如果你想製作酷炫的網頁,想學習編程。自己整理了一份2019最全面前端學習資料,從最基礎的HTML+CSS+JS【炫酷特效,游戲,插件封裝,設計模式】到移動端HTML5的項目實戰的學習資料都有整理,送給每一位前端小伙伴,有想學習web前端的,或是轉行,或是大學生,還有工作中想提升自己能力的,正在學習的小伙伴歡迎加入學習。閉包就是能夠讀取其他函數內部變數的函數。
由於在JavaScript語言中,只有函數的內部的子函數才能讀取局部變數,因此可以把閉包簡單理解成“定義在函數內部的函數”。所以在本質上,閉包就是講函數內部和函數外部鏈接起來的一座橋梁。
閉包的用途:1.獲取函數內部的局部變數。2.讓這些變數始終保持在記憶體中。
註意:
1.由於閉包會使得函數中的變數一直保存在記憶體中,所以不能濫用閉包,容易導致記憶體泄漏,影響網頁性能,解決方法就是在退出函數之前,將不再使用的變數全部刪除(delete);
2.閉包會在父函數外部,改變父函數內部變數的值。所以,如果你把父函數當作對象(object)使用,把閉包當作它的公用方法(Public Method),把內部變數當作它的私有屬性(private value),這時一定要小心,不要隨便改變父函數內部變數的值。
this的工作原理
This總是指向一個對象,具體是運行時基於函數的執行環境動態綁定的,而非函數被聲明時的環境。
普通函數調用時,一般指向window對象;
對象方法調用時,指向該對象;
如果對象方法里有局部方法,裡面的this會指向window對象;
在ES5模式下,this指向window的都會變成undefined;
Apply,call時,動態改變this
原型鏈
每個JS對象都有一個prototype原型屬性,指向該對象繼承的原型。
原型對象上有一個 constructor 屬性,該屬性指向的就是構造函數。
而實例對象上有一個 __proto__ 屬性,該屬性也指向原型對象,並且該屬性不是標準屬性,不可以用在編程中,該屬性用於瀏覽器內部使用。
原型鏈:其實就是有限的實例對象和原型之間組成有限鏈,就是用來實現共用屬性和繼承的。
今天的內容,主要是一個知識點彙總和前面的知識回顧,學習前端開發,需要長期的積累和持續的努力。
如果你想成為前端開發工程師,如果你現在的學習遇到了瓶頸。歡迎添加入老師的裙和老師交流。



