近日看到一篇文章 "99%的程式都沒有考慮的網路異常" ,開篇提到: 絕大多數程式只考慮了介面正常工作的場景,而用戶在使用我們的產品時遇到的各類異常,全都丟在看似 ok 的 try catch 中。如果沒有做好異常的相容和兜底處理,會極大的影響用戶體驗,嚴重的還會帶來安全和資損風險。 於是,筆者分析 ...
近日看到一篇文章99%的程式都沒有考慮的網路異常,開篇提到:
絕大多數程式只考慮了介面正常工作的場景,而用戶在使用我們的產品時遇到的各類異常,全都丟在看似 ok 的 try catch 中。如果沒有做好異常的相容和兜底處理,會極大的影響用戶體驗,嚴重的還會帶來安全和資損風險。
於是,筆者分析了 GitHub 上的一些開源微信小程式,發現大多數的代碼異常處理確實是不夠的。
- 登錄介面只考慮成功的情況,沒考慮失敗的情況
//調用登錄介面
wx.login({
success: function() {
wx.getUserInfo({
success: function(res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo);
}
});
}
});網路請求只考慮
then不考慮catchutil.getData(index_api).then(function(data) { //this.setData({ // //}); console.log(data); });考慮了異常情況但是沒有做妥善的處理
db.collection("config") .where({}) .get() .then(res => { console.log(res); if (res.data.length > 0) { Taro.setStorage({ key: "config_gitter", data: res.data[0] }); } }) .catch(err => { console.error(err); });
也許 99%的情況下介面都是正常返回的,只有 1%的情況會失敗。看起來好像不是一件嚴重的事情,但是考慮到用戶的量級,這個事情就不那麼簡單了。假設有 100 萬用戶,那麼就有 1 萬用戶遇到異常情況,而且如果用戶的使用頻次很高,影響的何止 1 萬用戶。並且,如今產品都是體驗至上,如果遇到這樣的問題,用戶極大可能就棄你而去,流失了客戶就等於流失了收入。
如何妥善地處理介面異常的情況是一件嚴肅的事情,應當被重視起來。
妥善處理請求異常
那麼,應當如何做呢?首先要定義請求異常的處理代碼,比如微信開放介面的參數中有fail(“介面調用失敗的回調函數”)、Promise 的catch部分;其次,根據異常可能導致的後果,在函數中做相應的處理。如果會導致後續操作失敗、或則界面無反饋,那麼應當在 fail 回調中正確處理;如果你真的認為基本不可能出問題,那麼至少寫個異常上報。即使出錯了,也知道具體的情況。
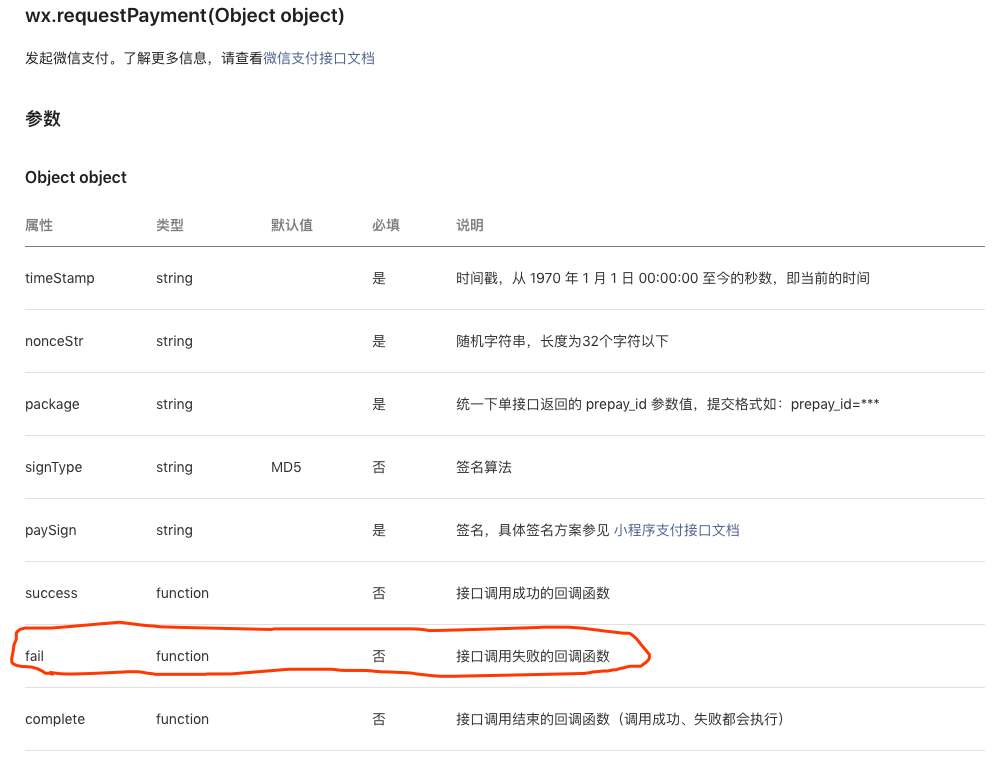
下圖是微信支付介面的參數列表,其中包含了介面調用失敗的回調函數(fail)。

而且官方也給出了示例:
wx.requestPayment({
timeStamp: "",
nonceStr: "",
package: "",
signType: "MD5",
paySign: "",
success(res) {},
fail(res) {}
});在回調函數fail中上報異常
為了確保完全掌握小程式的運行狀況,我們將異常上報。Fundebug 的微信小程式插件除了可以自動捕獲異常外,還支持通過API 介面主動上報異常。
根據其官方文檔:
使用 fundebug.notify(),可以將自定義的錯誤信息發送到 Fundebug
name: 錯誤名稱,參數類型為字元串
message: 錯誤信息,參數類型為字元串
option: 可選對象,參數類型為對象,用於發送一些額外信息
示例:
fundebug.notify("Test", "Hello, Fundebug!", { metaData: { company: "雲麒", location: "廈門" } });
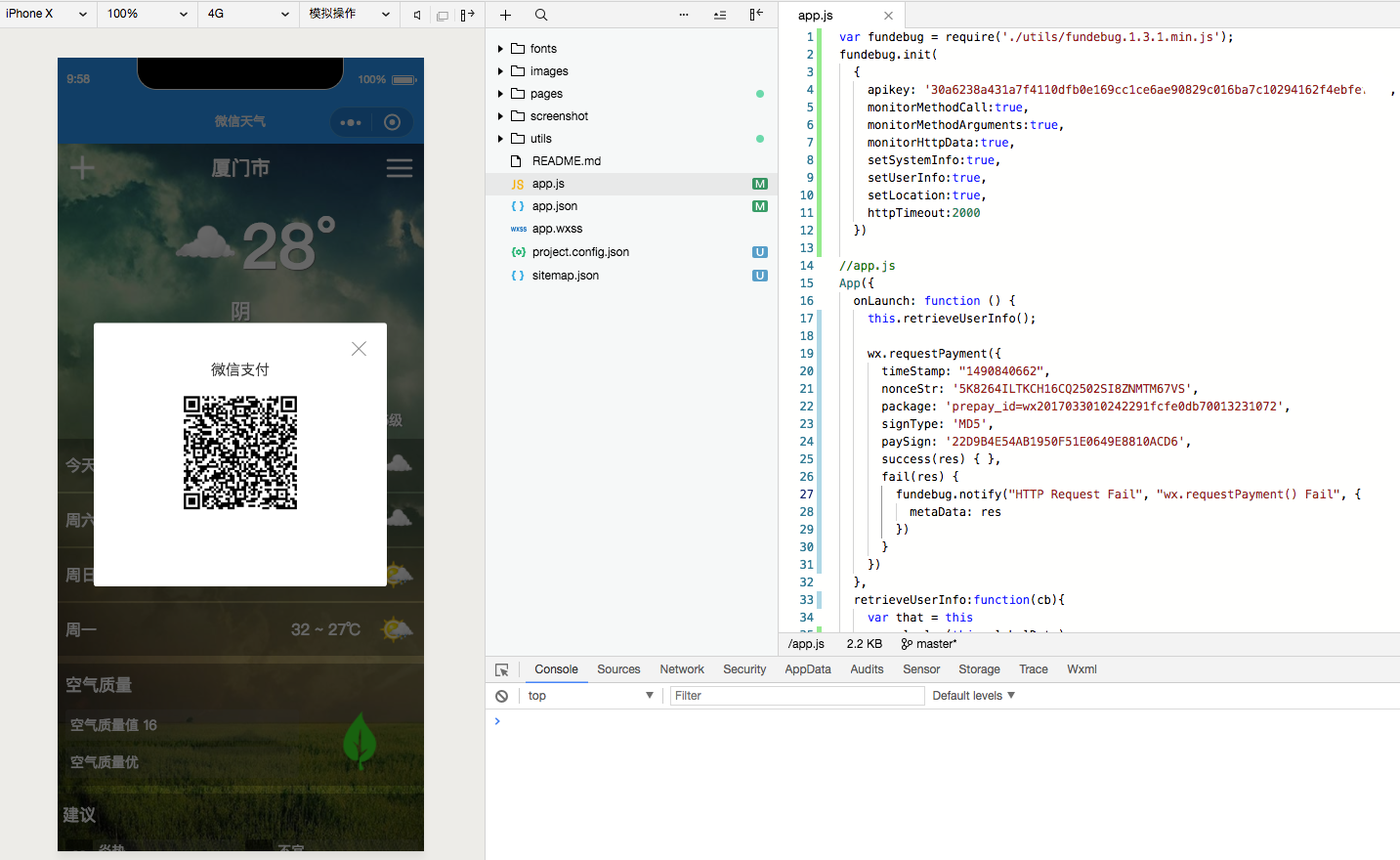
首先在 Fundebug 創建一個小程式監控項目,並按照指示接入插件,然後在app.js的onLaunch函數下麵調用wx.requestPayment來進行測試。

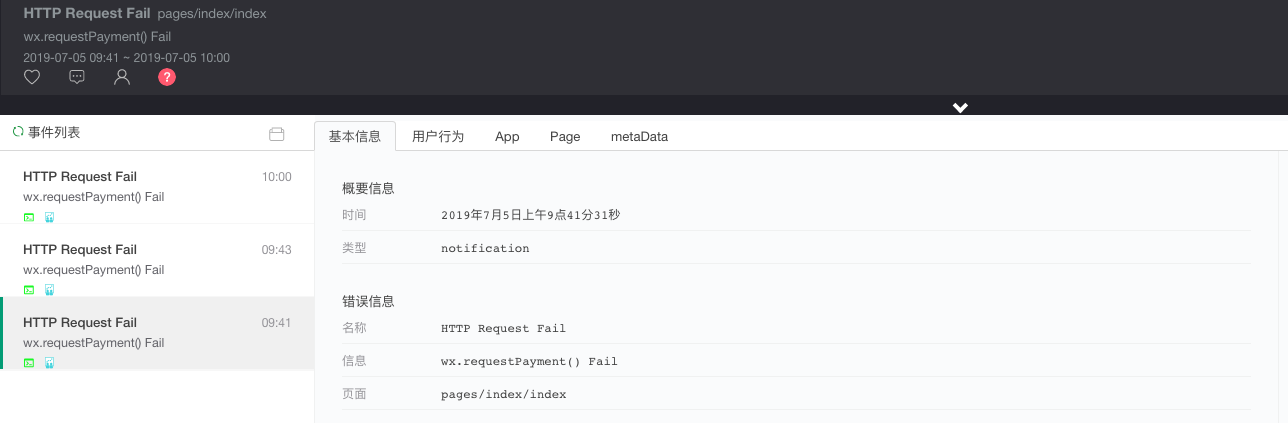
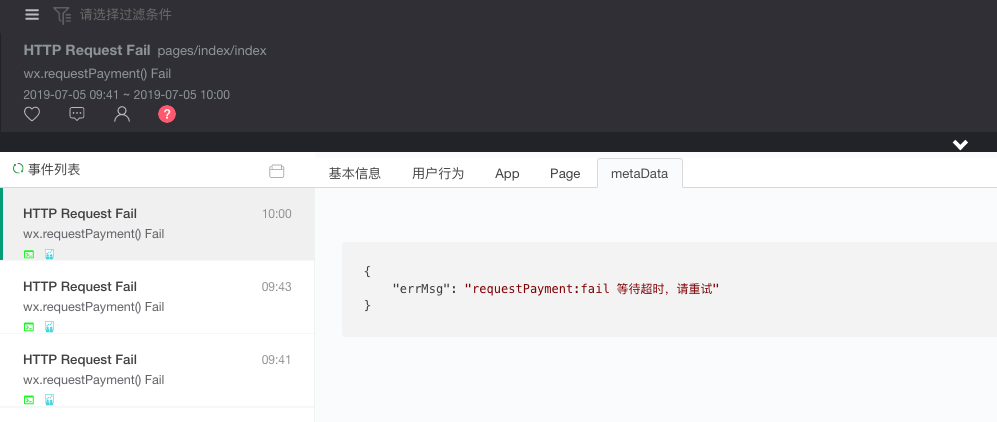
Fundebug 的微信小程式插件捕獲並上報了異常:

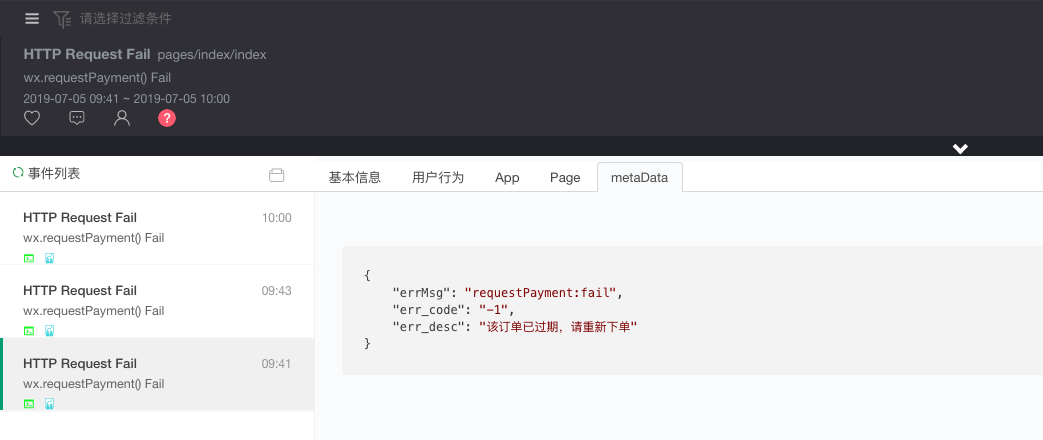
在metaData標簽還可以看到我們配置的 metaData,也就是fail回調函數的res參數。

因此,我們可以知道失敗的原因是訂單過期。
另外,如果在二維碼頁面停留時間過久,也會觸發報錯:

通過簡單的加入幾行代碼,就可以將小程式的異常情況瞭如指掌。而且 Fundebug 的微信小程式插件還可以監控線上 JavaScript 執行異常、自動捕獲wx.request請求錯誤、監控慢 HTTP 請求,推薦大家接入試用!
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!

版權聲明
轉載時請註明作者 Fundebug以及本文地址:
https://blog.fundebug.com/2019/07/08/report-http-error-by-fundebug-notify/



