數據綁定最常見的形式就是使用“Mustache”語法 (雙大括弧) 的文本插值,例如:<p>Message: {{ msg }}</p>以後每當msg屬性發生了改變,插值處的內容都會自動更新。 可以給DOM節點添加一個v-once指令,這樣模板只會在第一次更新時顯示數據,此後再次更新該DOM裡面引用 ...
數據綁定最常見的形式就是使用“Mustache”語法 (雙大括弧) 的文本插值,例如:<p>Message: {{ msg }}</p>以後每當msg屬性發生了改變,插值處的內容都會自動更新。
可以給DOM節點添加一個v-once指令,這樣模板只會在第一次更新時顯示數據,此後再次更新該DOM裡面引用的數據時,內容不會自動更新了,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="d" v-once>
<p>{{message}}</p>
</div>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
var app = new Vue({el:'#d',data:{message:'Hello World!'}})
</script>
</body>
</html>
DOM渲染為:

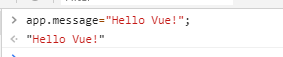
為了驗證修改message屬性不會觸發DOM更新,我們在控制台輸入app.message="Hello Vue"來修改message屬性

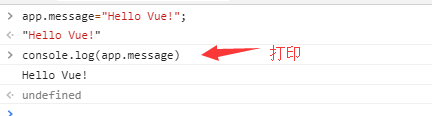
可以發現DOM並未更新,此時app.message等於"Hello Vue!"的,我們列印看看,如下:

可以看到app.message等於Hello Vue!,為什麼沒有觸發更新了,因為Vue內部把模板緩存起來了,把v-once對應的節點當作一個靜態節點來看待,而不是一個響應式的數據(沒有經過Object.defineproperty處理)
源碼分析
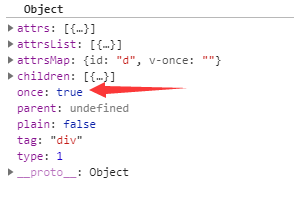
在解析模板生成AST節點樹對象的時候會通過processOnce嘗試去獲取v-once指令,如果有定義則在當前AST對象上增加一個once屬性,值為true,如下:
function processOnce (el) { //第9460行 解析v-once屬性 var once$$1 = getAndRemoveAttr(el, 'v-once'); //獲取v-once屬性 if (once$$1 != null) { //如果存在,則給el增加一個once屬性,值為true el.once = true; } }
例子里的模板解析時執行到這裡後等於:

接下來在generate生成rendre函數的時候會先判斷AST中有無once屬性,如果有則調用genOnce函數,genOnce會調用genStatic()去生成一個靜態節點
function genElement (el, state) { //第10139行 生成函數字元串 if (el.staticRoot && !el.staticProcessed) { return genStatic(el, state) } else if (el.once && !el.onceProcessed) { //如果有設置了once屬性,則調用genOnce()函數 return genOnce(el, state) } else if (el.for && !el.forProcessed) { /*略*/ } function genOnce (el, state) { //第10179行 渲染v-once指令 el.onceProcessed = true; if (el.if && !el.ifProcessed) { //如果有定義了v-if指令 return genIf(el, state) } else if (el.staticInFor) { //如果是在v-for環境下 var key = ''; var parent = el.parent; while (parent) { if (parent.for) { key = parent.key; break } parent = parent.parent; } if (!key) { "development" !== 'production' && state.warn( "v-once can only be used inside v-for that is keyed. " ); return genElement(el, state) } return ("_o(" + (genElement(el, state)) + "," + (state.onceId++) + "," + key + ")") } else { return genStatic(el, state) //否則直接調用genStatic()函數 } }
genStatic函數是靜態節點渲染時的分支,如下:
function genStatic (el, state) { //第10172行 el.staticProcessed = true; state.staticRenderFns.push(("with(this){return " + (genElement(el, state)) + "}")); //再次調用genElement(el, state),但是結果保存到state.staticRenderFns裡面 return ("_m(" + (state.staticRenderFns.length - 1) + (el.staticInFor ? ',true' : '') + ")") //對於靜態節點,返回格式為_m(id),id為staticRenderFns數組屬性里的索引,生成Vnode時用於緩存用的 }
對於v-once和靜態節點來說,渲染後它的render函數是一個_m函數,其中參數是一個索引值,是存儲在staticRenderFns數組屬性對應的索引,每個值是一個靜態DOM,只會渲染一次的
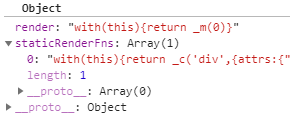
例子里的模板渲染後等於render和staticRenderFns屬性如下:

最後執行render函數的時候就會執行_m(0)這個函數,_m等於全局的renderStatic函數,如下:
function renderStatic ( //第3869行 渲染靜態節點 index, isInFor ) { var cached = this._staticTrees || (this._staticTrees = []); //這個是緩存 var tree = cached[index]; //嘗試從緩存中拿到tree // if has already-rendered static tree and not inside v-for, // we can reuse the same tree. if (tree && !isInFor) { //如果該靜態AST在緩存中有了,而且不是在v-for環境下 return tree //則直接返回tree即可 } // otherwise, render a fresh tree. tree = cached[index] = this.$options.staticRenderFns[index].call( //調用$options.staticRenderFns里對應的函數渲染成一個Vnode,並保存到緩存中 this._renderProxy, null, this // for render fns generated for functional component templates ); markStatic(tree, ("__static__" + index), false); //設置標記 return tree }
可以看到對於v-once節點來說,如果沒有和v-if或v-for配合使用,則它會被當作一個靜態節點來對待,經過了第一次渲染後就會把模板緩存起來,以後的更新渲染都只是從緩存中拿出結果而已。



