簡介: 使用Springboot應用,選中需要的模塊, Spring已經預設將場景配置好了,只需在配置文件中少量配置就可以運行起來 自己編寫業務代碼 自動配置原理 這個場景Springboot幫我們配置了什麼、能不能修改呢?能修改哪些配置? xxxxxAutoConfiguration :幫我們給容 ...
簡介:
- 使用Springboot應用,選中需要的模塊,
- Spring已經預設將場景配置好了,只需在配置文件中少量配置就可以運行起來
- 自己編寫業務代碼
自動配置原理
這個場景Springboot幫我們配置了什麼、能不能修改呢?能修改哪些配置?
xxxxxAutoConfiguration :幫我們給容器自動配置組件
xxxproperties 配置類來封裝配置文件的內容
Springboot對靜態資源的映射規則
@ConfigurationProperties(prefix = "spring.resources", ignoreUnknownFields = false) public class ResourceProperties implements ResourceLoaderAware { //可以設置和靜態資源有關的參數,緩存時間等 } //webMVC的自動配置 WebMvcAuotConfiguration: @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { if (!this.resourceProperties.isAddMappings()) { logger.debug("Default resource handling disabled"); return; } Integer cachePeriod = this.resourceProperties.getCachePeriod(); if (!registry.hasMappingForPattern("/webjars/**")) { customizeResourceHandlerRegistration( registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/").setCachePeriod(cachePeriod)); } String staticPathPattern = this.mvcProperties.getStaticPathPattern(); //靜態資源文件夾映射 if (!registry.hasMappingForPattern(staticPathPattern)) { customizeResourceHandlerRegistration(registry.addResourceHandler(staticPathPattern).addResourceLocations(this.resourceProperties.getStaticLocations()).setCachePeriod(cachePeriod)); } } //配置歡迎頁映射 @Bean public WelcomePageHandlerMapping welcomePageHandlerMapping(ResourceProperties resourceProperties) { return new WelcomePageHandlerMapping(resourceProperties.getWelcomePage(), this.mvcProperties.getStaticPathPattern()); } //配置喜歡的圖標 即我們網頁標簽最左邊的圖標 @Configuration @ConditionalOnProperty(value = "spring.mvc.favicon.enabled", matchIfMissing = true) public static class FaviconConfiguration { private final ResourceProperties resourceProperties; public FaviconConfiguration(ResourceProperties resourceProperties) {this.resourceProperties = resourceProperties; } @Bean public SimpleUrlHandlerMapping faviconHandlerMapping() { SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping(); mapping.setOrder(Ordered.HIGHEST_PRECEDENCE + 1); //所有 **/favicon.ico mapping.setUrlMap(Collections.singletonMap("**/favicon.ico",faviconRequestHandler())); return mapping; } @Bean public ResourceHttpRequestHandler faviconRequestHandler() { ResourceHttpRequestHandler requestHandler = new ResourceHttpRequestHandler(); requestHandler.setLocations(this.resourceProperties.getFaviconLocations()); return requestHandler; } }
靜態資源的映射
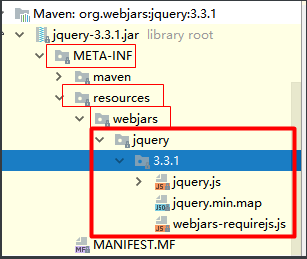
- 所有的 /webjars/** 都去 classpath:/META-INF/resources/webjars/ 找資源;

pom.xml 依賴:
<!--引入jquery-webjar-->在訪問的時候只需要寫webjars下麵資源的名稱即可 <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.3.1</version> </dependency>
訪問地址:localhost:8080/webjars/jquery/3.3.1/jquery.js
- "/**" 訪問當前項目的任何資源,都去(靜態資源的文件夾)找映射
"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/" "/":當前項目的根路徑localhost:8080/abc === 預設去靜態資源文件夾裡面找abc
- 歡迎頁; 靜態資源文件夾下的所有index.html頁面;被"/**"映射;
- localhost:8080/ 找index頁面
- 所有的 **/favicon.ico 都是在靜態資源文件下找;
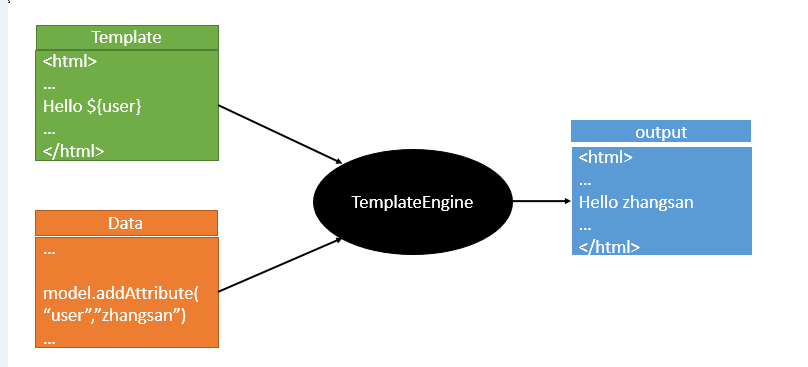
模板引擎
常用的模板引擎有:JSP,Velocity、Freemarker、Thymeleaf

Springboot 推薦使用thymeleaf ,語法更簡單,功能更強大。
引入thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
SpringBoot預設的thymeleaf 版本為 2.1.6 ,該版本太低,所以我們需要手動切換thymeleaf版本
<properties>
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
<!-- 佈局功能的支持程式 thymeleaf3主程式 layout2以上版本 -->
<!-- thymeleaf2 layout1-->
<thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version>
</properties>
SpringBoot 的其他預設版本的依賴也是這樣切換,如果需要修改的話,一樣的切換思路。
配置上面這兩個的時候,啟動Springboot 會報錯誤
An attempt was made to call the method org.thymeleaf.spring5.SpringTemplateEngine.setRenderHiddenMarkersBeforeCheckboxes(Z)V but it does not exist. Its class, org.thymeleaf.spring5.SpringTemplateEngine, is available from the following locations:
jar:file:/E:/springboot/repository/org/thymeleaf/thymeleaf-spring5/3.0.9.RELEASE/thymeleaf-spring5-3.0.9.RELEASE.jar!/org/thymeleaf/spring5/SpringTemplateEngine.class
It was loaded from the following location:
file:/E:/springboot/repository/org/thymeleaf/thymeleaf-spring5/3.0.9.RELEASE/thymeleaf-spring5-3.0.9.RELEASE.jar
Action:
Correct the classpath of your application so that it contains a single, compatible version of org.thymeleaf.spring5.SpringTemplateEngine
修改為以下即可:
thymeleaf的使用
配置:
@ConfigurationProperties(prefix = "spring.thymeleaf") public class ThymeleafProperties { private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8"); private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html");
//只要我們把HTML頁面放在classpath:/templates/,thymeleaf就能自動渲染;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
使用:
1,在html 頁面上導入thymeleaf的命名空間 , 不導入也可以,只是在寫代碼的時候,沒有相應的代碼提示。
<html lang="en" xmlns:th="http://www.thymeleaf.org">
thymeleaf的語法
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>成功!</h1> <!--th:text 將div裡面的文本內容設置為 --> <div th:text="${hello}">這是顯示歡迎信息</div> </body> </html>
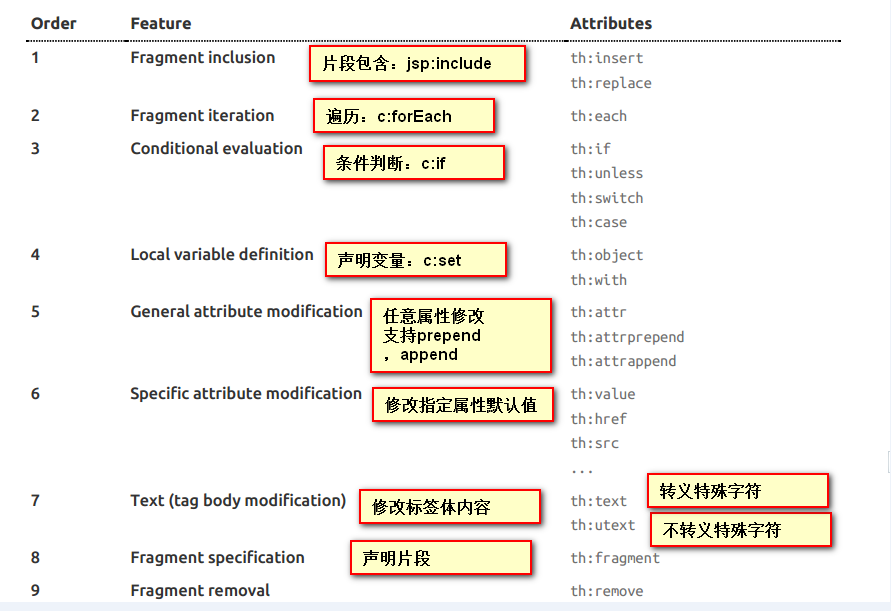
語法規則:
1)、th:text;改變當前元素裡面的文本內容;
2)、表達式
Simple expressions:(表達式語法) Variable Expressions: ${...}:獲取變數值;OGNL; 1)、獲取對象的屬性、調用方法 2)、使用內置的基本對象: #ctx : the context object. #vars: the context variables. #locale : the context locale. #request : (only in Web Contexts) the HttpServletRequest object. #response : (only in Web Contexts) the HttpServletResponse object. #session : (only in Web Contexts) the HttpSession object. #servletContext : (only in Web Contexts) the ServletContext object. ${session.foo} 3)、內置的一些工具對象: #execInfo : information about the template being processed. #messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax. #uris : methods for escaping parts of URLs/URIs #conversions : methods for executing the configured conversion service (if any). #dates : methods for java.util.Date objects: formatting, component extraction, etc. #calendars : analogous to #dates , but for java.util.Calendar objects. #numbers : methods for formatting numeric objects. #strings : methods for String objects: contains, startsWith, prepending/appending, etc. #objects : methods for objects in general. #bools : methods for boolean evaluation. #arrays : methods for arrays. #lists : methods for lists. #sets : methods for sets. #maps : methods for maps. #aggregates : methods for creating aggregates on arrays or collections. #ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration). Selection Variable Expressions: *{...}:選擇表達式:和${}在功能上是一樣; 補充:配合 th:object="${session.user}: <div th:object="${session.user}"> <p>Name: <span th:text="*{firstName}">Sebastian</span>.</p> <p>Surname: <span th:text="*{lastName}">Pepper</span>.</p> <p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p> </div> Message Expressions: #{...}:獲取國際化內容 Link URL Expressions: @{...}:定義URL; @{/order/process(execId=${execId},execType='FAST')} Fragment Expressions: ~{...}:片段引用表達式 <div th:insert="~{commons :: main}">...</div> Literals(字面量) Text literals: 'one text' , 'Another one!' ,… Number literals: 0 , 34 , 3.0 , 12.3 ,… Boolean literals: true , false Null literal: null Literal tokens: one , sometext , main ,… Text operations:(文本操作) String concatenation: + Literal substitutions: |The name is ${name}| Arithmetic operations:(數學運算) Binary operators: + , - , * , / , % Minus sign (unary operator): - Boolean operations:(布爾運算) Binary operators: and , or Boolean negation (unary operator): ! , not Comparisons and equality:(比較運算) Comparators: > , < , >= , <= ( gt , lt , ge , le ) Equality operators: == , != ( eq , ne ) Conditional operators:條件運算(三元運算符) If-then: (if) ? (then) If-then-else: (if) ? (then) : (else) Default: (value) ?: (defaultvalue) Special tokens: No-Operation: _