一、文本裝飾的屬性 1.格式:text-decoration:underline; 2.取值: (1)underline代表下劃線 (2)line-through代表刪除線 (3)overline代表上劃線 (4)none代表什麼格式都沒有(預設是這個屬性) 註意:none的大多數用處在我們使用a標 ...
一、文本裝飾的屬性
1.格式:text-decoration:underline;
2.取值:
(1)underline代表下劃線
(2)line-through代表刪除線
(3)overline代表上劃線
(4)none代表什麼格式都沒有(預設是這個屬性)
註意:none的大多數用處在我們使用a標簽的時候,可以用來去掉超級連接的下劃線,可見下方演示
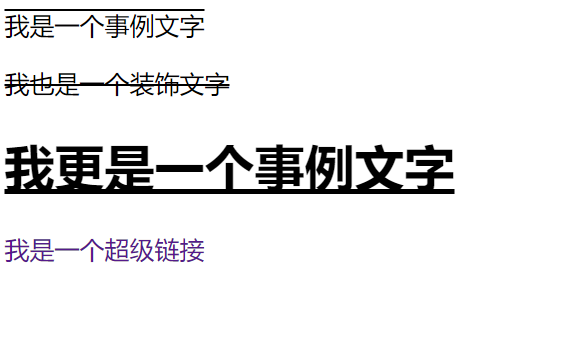
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ text-decoration: line-through; } u{ text-decoration: overline; } h1{ text-decoration:underline; } a{ text-decoration: none; } </style> </head> <body> <u>我是一個事例文字</u> <p>我也是一個裝飾文字</p> <h1>我更是一個事例文字</h1> <a href="https://www.baidu.com">我是一個超級鏈接</a>

3.快捷鍵
td代表text-decoration:none;
tdu代表text-decoration:undeiline;
tdl代表text-decoration:line-through;
tdo代表text-decoration:overline;
二、文本對齊的屬性
1.格式:text-align:center;
2.取值:
(1)center代表居中
(2)right代表居右
(3)left代表居左
3.快捷鍵
ta代筆text-align:left;
tar代表text-align:right;
tac代表text-align:center;
總結:特殊的記住預設的值,平常的在記住屬性值單詞首字母。
三、文本縮進的屬性
1.格式:text-indent:2em;
2.取值:
(1)3em代筆3個字元
(2)5px代表5個像素
3.快捷鍵:
ti代表text-indent:;
ti2e代表text-indent:2em;
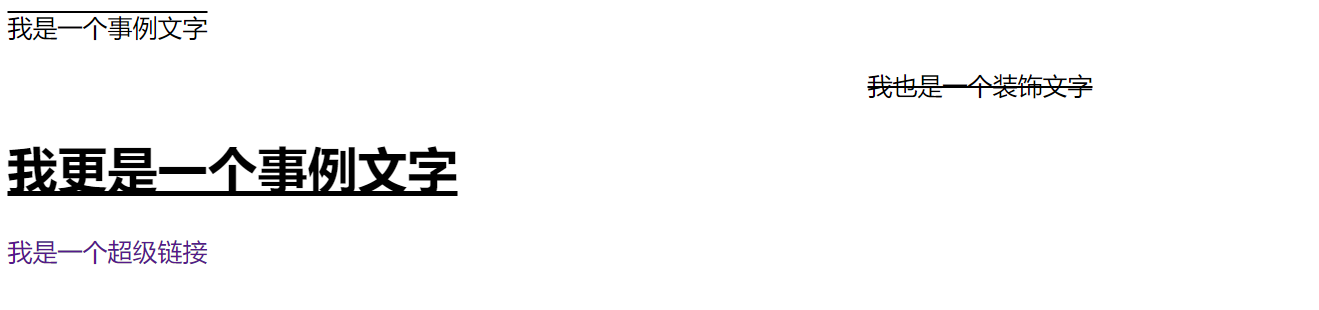
<head> <meta charset="UTF-8"> <title>d64_attribute_of_text</title> <style> p{ text-decoration: line-through; text-align: center; text-indent: 2em; } u{ text-decoration: overline; text-align: right; text-indent: 100px; } h1{ text-decoration:underline; text-align: left; } a{ text-decoration: none; } </style> </head> <body> <u>我是一個事例文字</u> <p>我也是一個裝飾文字</p> <h1>我更是一個事例文字</h1> <a href="https://www.baidu.com">我是一個超級鏈接</a> </body>

四、顏色控制屬性
1.格式:color:值;
2.取值:
(1)顏色英文單詞
註:一般情況下常見的顏色都是由對應的英文單詞,但是英文單詞能夠表達的顏色是有限的,也就說不是所有的顏色都能夠通過英文單詞來表達
(2)RGB顏色選擇器
註:紅綠藍三原色,格式:rgb(255,0,0)代表紅色,裡面的數字分別代表紅綠藍三原色各自的亮度,webstorm很智能,可以寫代碼時直接在旁邊顯示顏色。

(3)RGBA顏色選擇器
註:CSS3才推出來的一種格式,其中最後的字母a其實就是代表透明度,最大為1,最小為0,值越小越透明

(4)十六進位(後天再寫)
(5)十六進位的縮寫
五、源碼:
d64_attribute_of_text
d65_attribute_of_color
地址:
https://github.com/ruigege66/HTML_learning
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




