一,效果圖。 二,代碼。 參考資料:《菜鳥教程》 ...
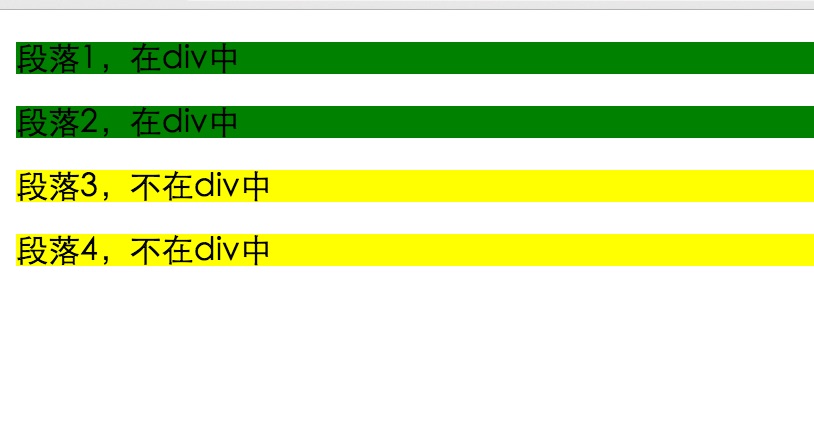
一,效果圖。

二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 組合選擇符</title>
<style>
/*後代選擇器*/
div p {
background-color: yellow;
}
/*子元素選擇器*/
div>p {
background-color: green;
}
/*相鄰兄弟選擇器,選取了所有位於div元素後的第一個p元素*/
div+p {
background-color: red;
}
/*普通相鄰兄弟選擇器,所有位於div元素的所有相鄰元素p*/
div~p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>段落1,在div中</p>
<p>段落2,在div中</p>
</div>
<p>段落3,不在div中</p>
<p>段落4,不在div中</p>
</body>
</html>

參考資料:《菜鳥教程》


