線段生成器 與線段生成器相關的方法: d3.svg.line() //創建一個線段生成器。 line(data) //使用線段生成器繪製data數據。 line.x([x]) //設置或獲取線段x坐標的訪問器,即使用什麼數據作為線段的x坐標。 line.y([y]) //同上。設置或獲取y坐標的訪問 ...
線段生成器
與線段生成器相關的方法:
d3.svg.line() //創建一個線段生成器。 line(data) //使用線段生成器繪製data數據。 line.x([x]) //設置或獲取線段x坐標的訪問器,即使用什麼數據作為線段的x坐標。 line.y([y]) //同上。設置或獲取y坐標的訪問器。 line.interpolate([interpolate]) //設置或獲取線段的插值模式,共有13種。 line.tension([tension]) //設置或獲取張力繫數,當插值模式為cardinal、cardinal-open、cardinal-closed的時候有效。 line.defined([defined]) //設置或獲取一個訪問器,用於確認線段是否存在,只有判定為存在的數據才會被繪製。 line.x和line.y可制定規則:如何從數據中獲取x和y坐標。這種方法稱為訪問器。 line.x和line.y的預設為:
1 function x(d){
2 return d[0] //第一個值是x坐標
3 }
4
5 function y(d){
6 return d[1] //第二個值是y坐標
7 }
在SVG區域里,線段元素是:
1 <line x1="20" y1="20" x2="300" y2="100" />
添加元素時,可以使用append(),再設置屬性,如:
1 svg.append("line")
2 .attr("x1",20)
3 .attr("y1",20)
4 .attr("x2",300)
5 .attr("y2",100)
還有一種添加直線的方法:使用路徑元素<path>。路徑元素也是可以繪製直線的,例如,相同的直線可用:
1 <path d="M20,20L300,100" />
換成D3添加元素的方式,代碼:
1 svg.append("path")
2 .attr("d","M20,20L300,100")
這樣做雖然是成功繪製了該路徑,但有一個問題:類似M20,20L300,100的字元串,是怎麼得到的呢?此處只有兩個點,可以手動輸入。如果有成百上千各店,全部手動輸入,不太方便也不太現實。因此D3中引入了路徑生成器(Path Generator)的概念,能夠自動根據數據生成路徑。用於生成線段的程式,叫做線段生成器(Line Generator) 線段生成器由d3.svg.line()創建,先看一個簡單的例子:
1 //創建一個svg畫圖區域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7 //線段的點數據,每一項是一個點的x和y坐標
8 var lines = [[80,80],[200,100],[200,200],[100,200]]
9 //創建一個線段生成器
10 var linePath = d3.svg.line()
11
12 //添加路徑
13 svg.append("path")
14 .attr("d",linePath(lines)) //使用了線段生成器
15 .attr("stroke","black") //線的顏色
16 .attr("stroke-width","3px") //線的寬度
17 .attr("fill","none") //填充顏色為none
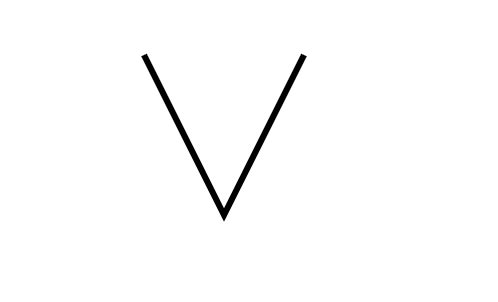
線段的數據有四個點,保存在變數lines里。線段生成器保存在變數linePath里,如此linePath可當做函數使用:linePath(lines)根據數據lines生成路徑。結果是一段折現。效果圖:
 根據上面的例子,我們對x和y訪問器做一些修改:
根據上面的例子,我們對x和y訪問器做一些修改:
1 //創建一個svg畫圖區域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7
8 var lines = [80,120,160,200,240,280]
9 var linePath = d3.svg.line()
10 .x(function(d){return d})
11 .y(function(d,i){
12 return i%2 == 0? 40 : 120
13 })
14
15 //添加路徑
16 svg.append("path")
17 .attr("d",linePath(lines)) //使用了線段生成器
18 .attr("stroke","black") //線的顏色
19 .attr("stroke-width","3px") //線的寬度
20 .attr("fill","none") //填充顏色為none
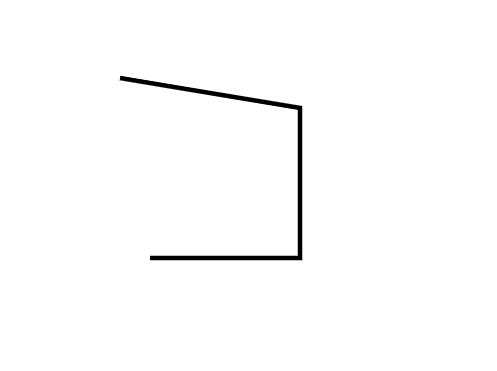
如此,調用linePath(lines)所得的路徑中,各頂點為:(80,40)、(120,120)、(160,40)、(200,120)、(240,40)、(280,120)。以第一個點為例講一下: x = 80 (d等80) y = 0 % 2 == 0 ? 40 : 120 (i等於0,最終表達式的值為40) 以此類推,可計算得到各坐標點。結果如圖:
 線段生成器是有插值模式的,根據模式的不同,線段的形式(路徑)會發生很大的變化。更有13中模式,如linear、linear-closed、step、basis、bundle、cardinal、cardinal-open、cardinal-closed、monotone等。設置方法如下:
線段生成器是有插值模式的,根據模式的不同,線段的形式(路徑)會發生很大的變化。更有13中模式,如linear、linear-closed、step、basis、bundle、cardinal、cardinal-open、cardinal-closed、monotone等。設置方法如下:
1 var linePath = d3.svg.line()
2 .interpolate("linear-closed")
插值模式,指的是對於線段兩個端點之間的值如何計算。預設的插值模式是linear,即線性的。interpolate的參數,除預定義的13種模式之外,還可以是一個自己定義的函數。接下來看看線性插值模式(linear)的實現方法:
1 function interpolateLinear(points){
2 return points.join("L")
3 }
意思是:對於所有的頂點,在頂點數值之間插入一個L作為分隔。其他所有的模式都是使用類似的手法實現的。如下圖展示了不同插值模式下線段的形態,雖然有些已經不是"線段"了,但都是根據線段的頂點生成的。當插值模式為cardinal、cardinal-open、cardinal-closed的時候,可是使用tension()設置張力繫數。代碼: step插值模式 :
1 //創建一個svg畫圖區域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7
8 //step插值模式
9 var lines = [80,120,160,200,240,280]
10 var linePath = d3.svg.line()
11 .interpolate("step")
12 .x(function(d){return d})
13 .y(function(d,i){
14 return i%2 == 0? 40 : 120
15 })
16
17
18 //添加路徑
19 svg.append("path")
20 .attr("d",linePath(lines)) //使用了線段生成器
21 .attr("stroke","black") //線的顏色
22 .attr("stroke-width","3px") //線的寬度
23 .attr("fill","none") //填充顏色為none
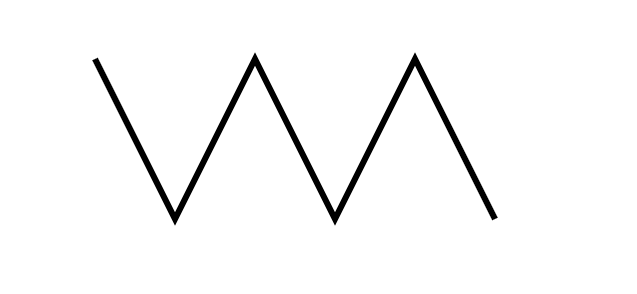
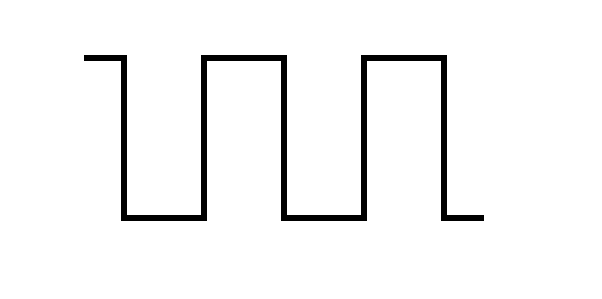
效果圖:
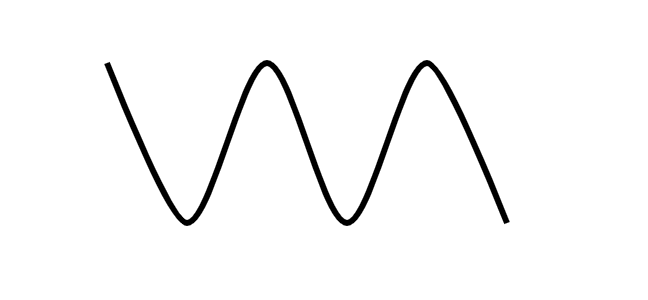
 basis插值模式 :
basis插值模式 : 1 //創建一個svg畫圖區域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7
8 //basis插值模式
9 var lines = [80,120,160,200,240,280]
10 var linePath = d3.svg.line()
11 .interpolate("basis")
12 .x(function(d){return d})
13 .y(function(d,i){
14 return i%2 == 0? 40 : 120
15 })
16
17 //添加路徑
18 svg.append("path")
19 .attr("d",linePath(lines)) //使用了線段生成器
20 .attr("stroke","black") //線的顏色
21 .attr("stroke-width","3px") //線的寬度
22 .attr("fill","none") //填充顏色為none
效果圖:
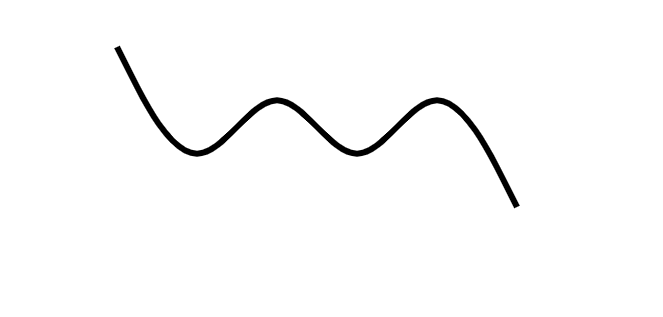
 cardinal插值模式 :
cardinal插值模式 :
1 //創建一個svg畫圖區域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7 //cardinal插值模式
8 var lines = [80,120,160,200,240,280]
9 var linePath = d3.svg.line()
10 .interpolate("cardinal")
11 .x(function(d){return d})
12 .y(function(d,i){
13 return i%2 == 0? 40 : 120
14 })
15
16
17 //添加路徑
18 svg.append("path")
19 .attr("d",linePath(lines)) //使用了線段生成器
20 .attr("stroke","black") //線的顏色
21 .attr("stroke-width","3px") //線的寬度
22 .attr("fill","none") //填充顏色為none
效果圖 :
 如果選擇性的使用頂點數據,可用defined()。舉個例子:
如果選擇性的使用頂點數據,可用defined()。舉個例子:
1 //創建一個svg畫圖區域
2 var svg = d3.select("#body")
3 .append("svg")
4 .attr("width",600)
5 .attr("height",400)
6
7 //選擇性的使用頂點數據
8 var lines = [80,120,160,200,240,280]
9 var linePath = d3.svg.line()
10 .x(function(d){return d})
11 .y(function(d,i){
12 return i%2 == 0 ? 40 : 120
13 })
14 .defined(function(d){
15 return d < 200
16 })
17
18 //添加路徑
19 svg.append("path")
20 .attr("d",linePath(lines)) //使用了線段生成器
21 .attr("stroke","black") //線的顏色
22 .attr("stroke-width","3px") //線的寬度
23 .attr("fill","none") //填充顏色為none
效果圖 :