jquery3和layui衝突導,致使用layui.layer.full彈出全屏iframe視窗時高度152px問題 ...
項目中使用的jquery版本是jquery-3.2.1,在使用layui彈出全屏iframe視窗時,iframe視窗頂部總是出現一個152px高的滾動視窗無法實現真正全屏,代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>zqc</title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <script src="layui/layui.js"></script> <script> //一般直接寫在一個js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; //彈出即全屏 var index = layer.open({ type: 2, content: 'http://layim.layui.com', area: ['320px', '195px'], maxmin: true }); layer.full(index); }); </script> </body> </html>
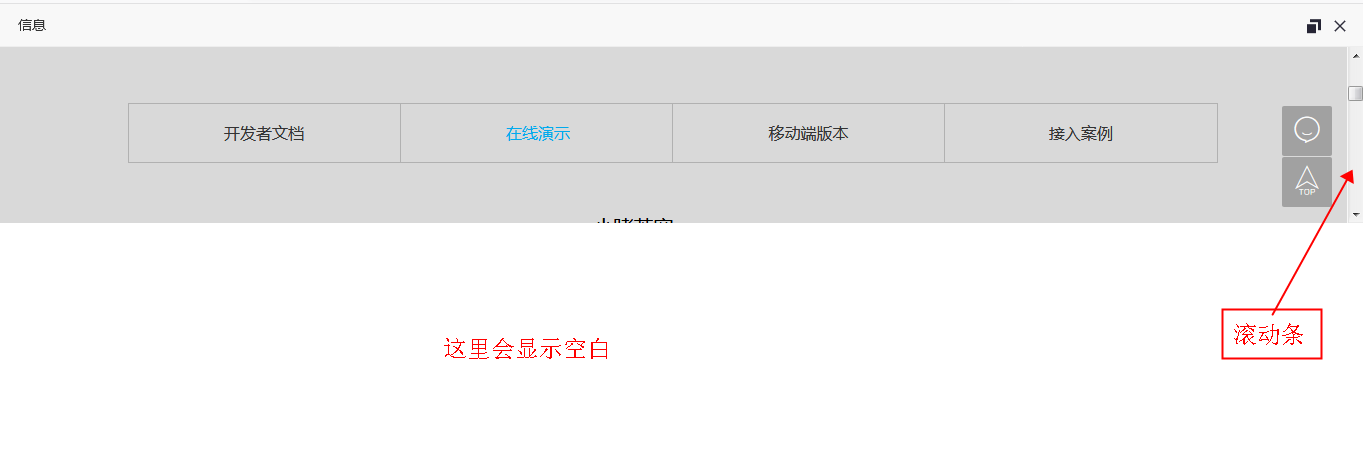
就是因為頭部引入了 jquery-3.2.1.min.js導致iframe視窗無法全屏,效果如下

解決辦法:
方法一.使用layui內置的jquery
方法二.使用jquery1.X版本,我這裡事更換的jquery-1.12.4,解決後代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>zqc</title> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <script src="layui/layui.js"></script> <script> //一般直接寫在一個js文件中 layui.use(['layer', 'form'], function(){ var layer = layui.layer ,form = layui.form; //彈出即全屏 var index = layer.open({ type: 2, content: 'http://layim.layui.com', area: ['320px', '195px'], maxmin: true }); layer.full(index); }); </script> </body> </html>



