在對選擇欄進行的學習後,下麵我們深入的對水平菜單進行一下瞭解。 我們來看看效果圖。 接下來,我們最這樣的效果進行一下思路分析, 這與選擇欄有些相似的地方: 都利用了滑鼠進入事件,內容隱藏。 在這些基礎上,再利用浮動與定位和css的佈局就可以完成了。 首先,我們註意對三個列表標題進行左浮動,就可以讓它 ...
在對選擇欄進行的學習後,下麵我們深入的對水平菜單進行一下瞭解。
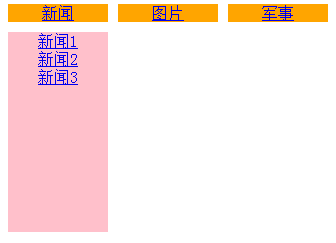
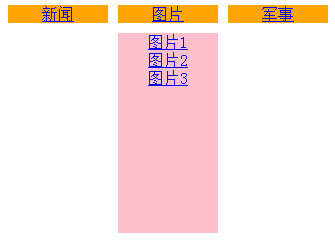
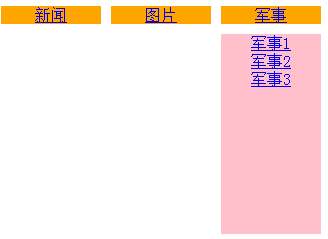
我們來看看效果圖。



接下來,我們最這樣的效果進行一下思路分析,
這與選擇欄有些相似的地方:
都利用了滑鼠進入事件,內容隱藏。
在這些基礎上,再利用浮動與定位和css的佈局就可以完成了。
首先,我們註意對三個列表標題進行左浮動,就可以讓它們在同一水平上;
利用margin屬性的設定和css的背景樣式,對三個標題進行佈局和背景增加。
在每個列表的標簽中添加<div>,用來增加下麵的顯示內容和背景。
標題與內容之間的空白部分可以利用空標簽來完成,不能利用margin。
下麵把代碼分享給大家:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>水平菜單</title>
<style>
*{
margin: 0px;
padding: 0px
}
.a,.zi{
list-style: none;
}
.a .aa{
float: left;
width: 100px;
background-color:orange;
text-align: center;
margin-right: 10px;
position: relative;
}
.caidan{
margin-left: 550px;
margin-top: 100px;
}
#one,#two,#three{
width: 100px;
height: 200px;
background-color: pink;
display: none;
position: absolute;
}
.baise{
width: 100px;
height: 10px;
background-color: #ffffff;
}
</style>
<script>
function over1(){
document.getElementById("one").style.display="block"
}
function out1(){
document.getElementById("one").style.display="none"
}
function over2(){
document.getElementById("two").style.display="block"
}
function out2(){
document.getElementById("two").style.display="none"
}
function over3(){
document.getElementById("three").style.display="block"
}
function out3(){
document.getElementById("three").style.display="none"
}
</script>
</head>
<body>
<div class="caidan">
<ul class="a">
<li class="aa" onmouseover="over1()" onmouseout="out1()">
<a href="#">新聞</a>
<div class="baise" ></div>
<div id="one" style="clear: both">
<ul class="zi">
<li><a href="#">新聞1</a></li>
<li><a href="#">新聞2</a></li>
<li><a href="#">新聞3</a></li>
</ul>
</div>
</li>
<li class="aa" onmouseover="over2()" onmouseout="out2()">
<a href="#">圖片</a>
<div class="baise"></div>
<div id="two" style="clear: both">
<ul class="zi">
<li><a href="#">圖片1</a></li>
<li><a href="#">圖片2</a></li>
<li><a href="#">圖片3</a></li>
</ul>
</div>
</li>
<li class="aa" onmouseover="over3()" onmouseout="out3()">
<a href="#">軍事</a>
<div class="baise"></div>
<div id="three" style="clear: both">
<ul class="zi">
<li><a href="#">軍事1</a></li>
<li><a href="#">軍事2</a></li>
<li><a href="#">軍事3</a></li>
</ul>
</div>
</li>
</ul>
</div>
</body>
</html>
註意事項
1 脫標,留在原地,position:absolute,不寫top值,可以寫left來調整。
2 空文檔一定是父盒子的padding。而不是子盒子的margin。
3 監聽一定是在li上,而不能是在a身上。



