看到同學找到了阿裡的這麼一個面試題,感覺挺有趣,就做了做。 用div+css做出如下效果: 當滑鼠移入帶紅色div上的時候,div的大小增大25%,其他的不變。如下圖: 詳細代碼如下: <!doctype html><html lang="en"> <head> <meta charset="UTF ...
看到同學找到了阿裡的這麼一個面試題,感覺挺有趣,就做了做。
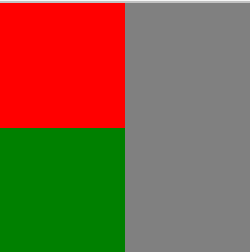
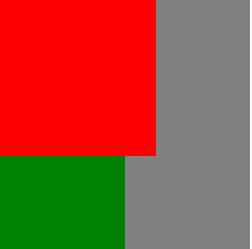
用div+css做出如下效果:

當滑鼠移入帶紅色div上的時候,div的大小增大25%,其他的不變。如下圖:

詳細代碼如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
<script type="text/javascript">
$(function(){
$("div:first").hover(
function(){
$(this).css({width:"125px",height:"125px"});
},function(){
$(this).css({width:"100px",height:"100px"});
});
});
</script>
<style type="text/css">
body{
margin:0px;
padding:0px;
}
#red{
box-sizing:border-box;
background-color:red;
width:100px;
height:100px;
position:relative;
z-index:11;
}
#green{
box-sizing:border-box;
background-color:green;
width:100px;
height:100px;
position:absolute;
top:100px;
z-index:10;
}
#gray{
box-sizing:border-box;
background-color:gray;
width:100px;
height:200px;
position:absolute;
left:100px;
top:0px;
z-index:10;
}
</style>
</head>
<body>
<div id="red"> </div>
<div id="green"> </div>
<div id="gray"> </div>
</body>
</html>




