前言 現如今前後端分離開發越來越普遍,前端人員寫好頁面後可以自己模擬一些數據進行代碼測試,這樣就不必等後端介面,提高了我們開發效率。今天就來分析下前端常用的mock數據的方式是如何實現的。 主體 項目是基於vue cli的,首先必須搭建好vue項目環境。如果有同學不知道如何搭建vue項目,可以參考我 ...
前言
現如今前後端分離開發越來越普遍,前端人員寫好頁面後可以自己模擬一些數據進行代碼測試,這樣就不必等後端介面,提高了我們開發效率。今天就來分析下前端常用的mock數據的方式是如何實現的。
主體
項目是基於vue-cli的,首先必須搭建好vue項目環境。如果有同學不知道如何搭建vue項目,可以參考我的另外一篇文章。因為mock數據需要藉助node.js中express框架,所以必須先在項目中安裝npm install express --save。
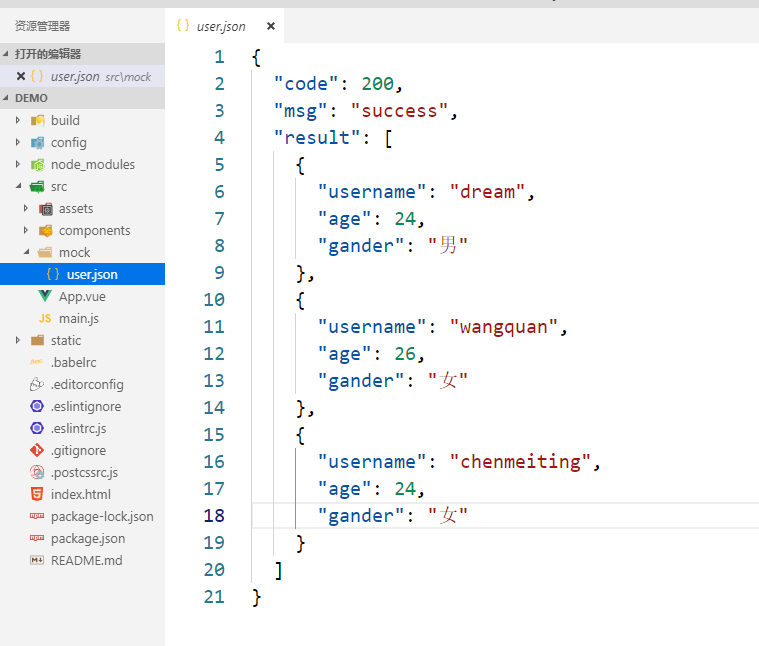
搭建完基礎後,我們在src文件下創建一個mock文件,用來存放我們模擬數據。因為現在大多後臺返回數據類型為json格式,所以我們在mock文件下創建一個user.json文件。

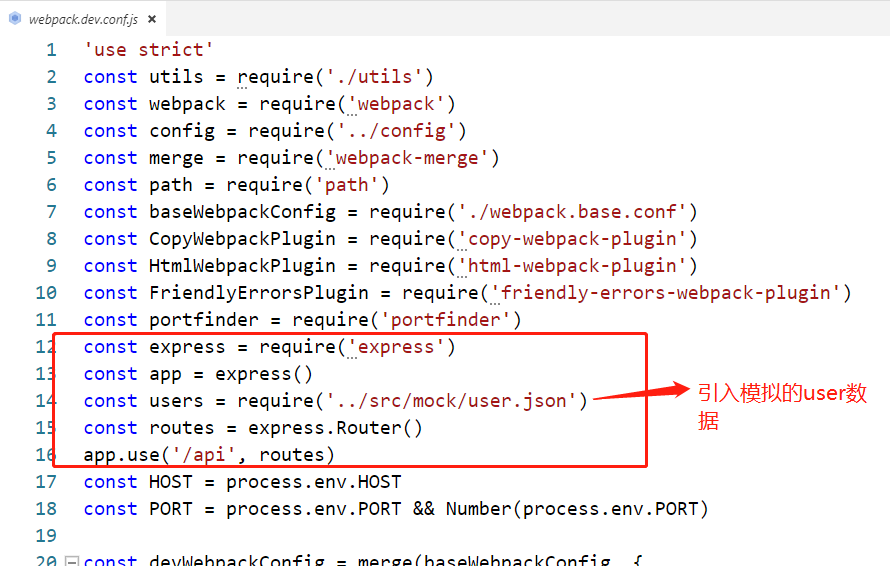
接下來在build文件夾下webpack.dev.conf.js文件中添加以下代碼:
const express = require('express')
const app = express()
const users = require('../src/mock/user.json')
const routes = express.Router()
app.use('/api', routes)
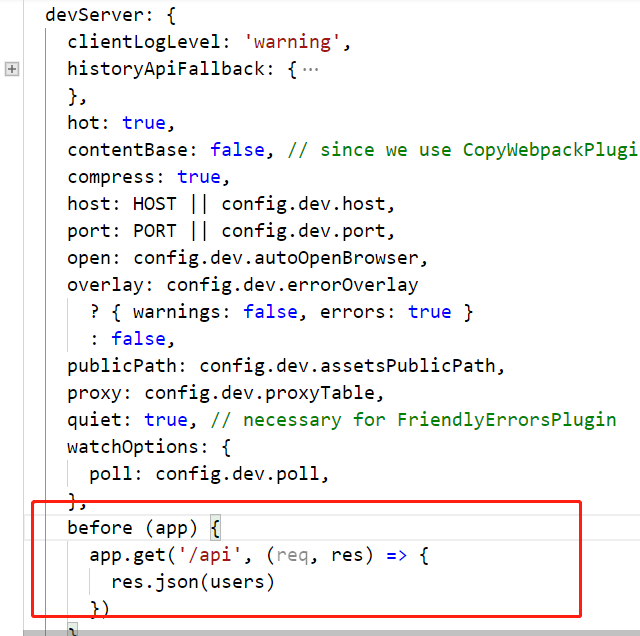
然後在devServer添加:
before (app) {
app.get('/api', (req, res) => {
res.json(users)
})
}
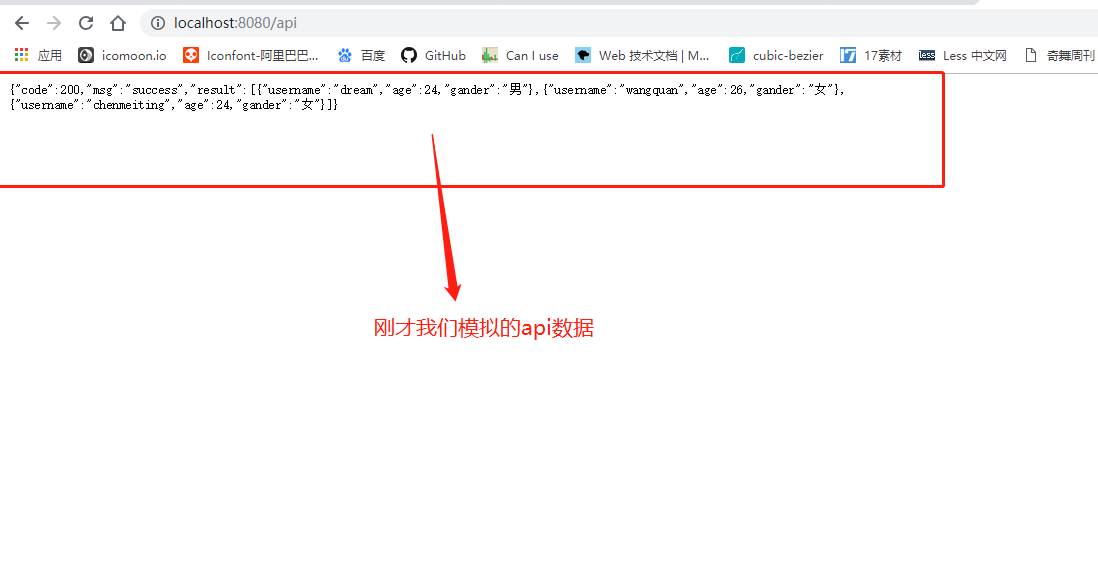
完成以上兩步之後,我們就可以在網頁中看到我們mock的api文件了。 在地址欄輸入:http://localhost:8080/api

最後我們只需要發送Ajax請求來獲取數據就可以了
npm install axios -S
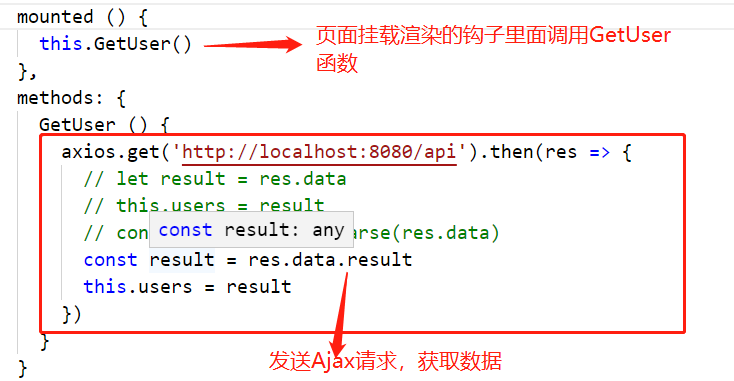
在App.vue文件中發送Ajax請求獲取數據

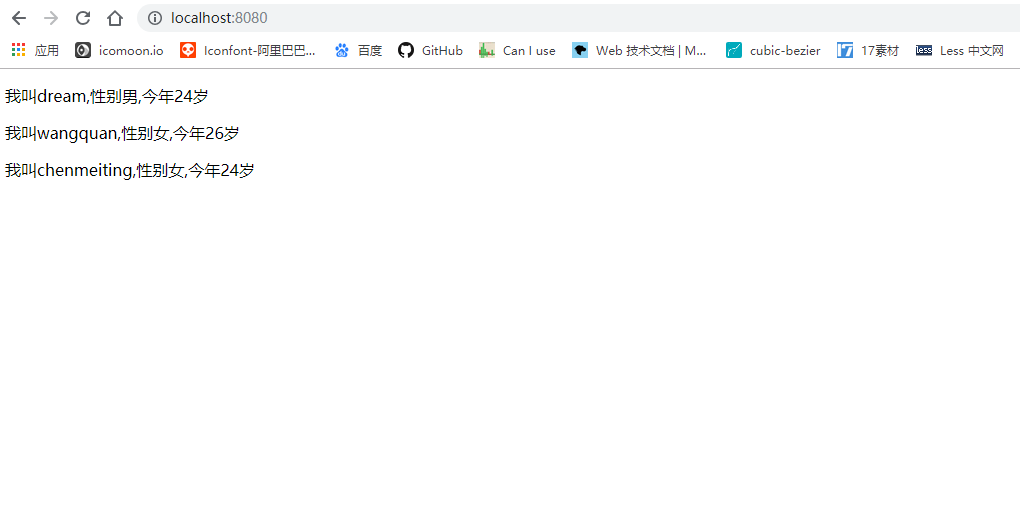
最後重啟項目npm run dev, 可以看到請求的數據已經顯示在頁面中

尾碼
本文大體介紹了一些mock數據的使用方法,因為自己也對express框架用法不是很熟,所以在配置的時候沒有具體說明每一句代碼的作用,如果有同學清楚也可以留言,大家一起交流。
歡迎在GitHub上一起學習前端,分享代碼以外的知識技能。
找到我:GitHub



