前端性能優化一直是前端工作中必不可少的一部分,但是我們如何知道哪些部分的性能有優化的空間呢?此時,Chrome 性能監測就派上用場了。 正所謂:知己知彼,百戰百勝,只有確定了性能瓶頸,才能有條不紊地進行前端性能優化工作。 Performance Performance 是 Chrome 開發者工具中 ...
前端性能優化一直是前端工作中必不可少的一部分,但是我們如何知道哪些部分的性能有優化的空間呢?此時,Chrome 性能監測就派上用場了。
正所謂:知己知彼,百戰百勝,只有確定了性能瓶頸,才能有條不紊地進行前端性能優化工作。
Performance
Performance 是 Chrome 開發者工具中的一個功能,用於記錄網頁從初始化到運行時的所有性能指標。
使用 Performance 之前,我們需要先打開 Chrome 的無痕模式,因為,身為開發者,Chrome 上一般都有著大量的 Chrome 插件,而 Chrome 插件會顯著影響頁面的性能。所以,我們需要進入無痕模式來規避 Chrome 插件對頁面性能的影響。
進入無痕模式後,我們打開需要進行性能監測的網站,開啟 Chrome 開發者工具,點擊 Performance 選項卡,進入面板。此時的面板什麼都沒有,只有幾個操作提示。
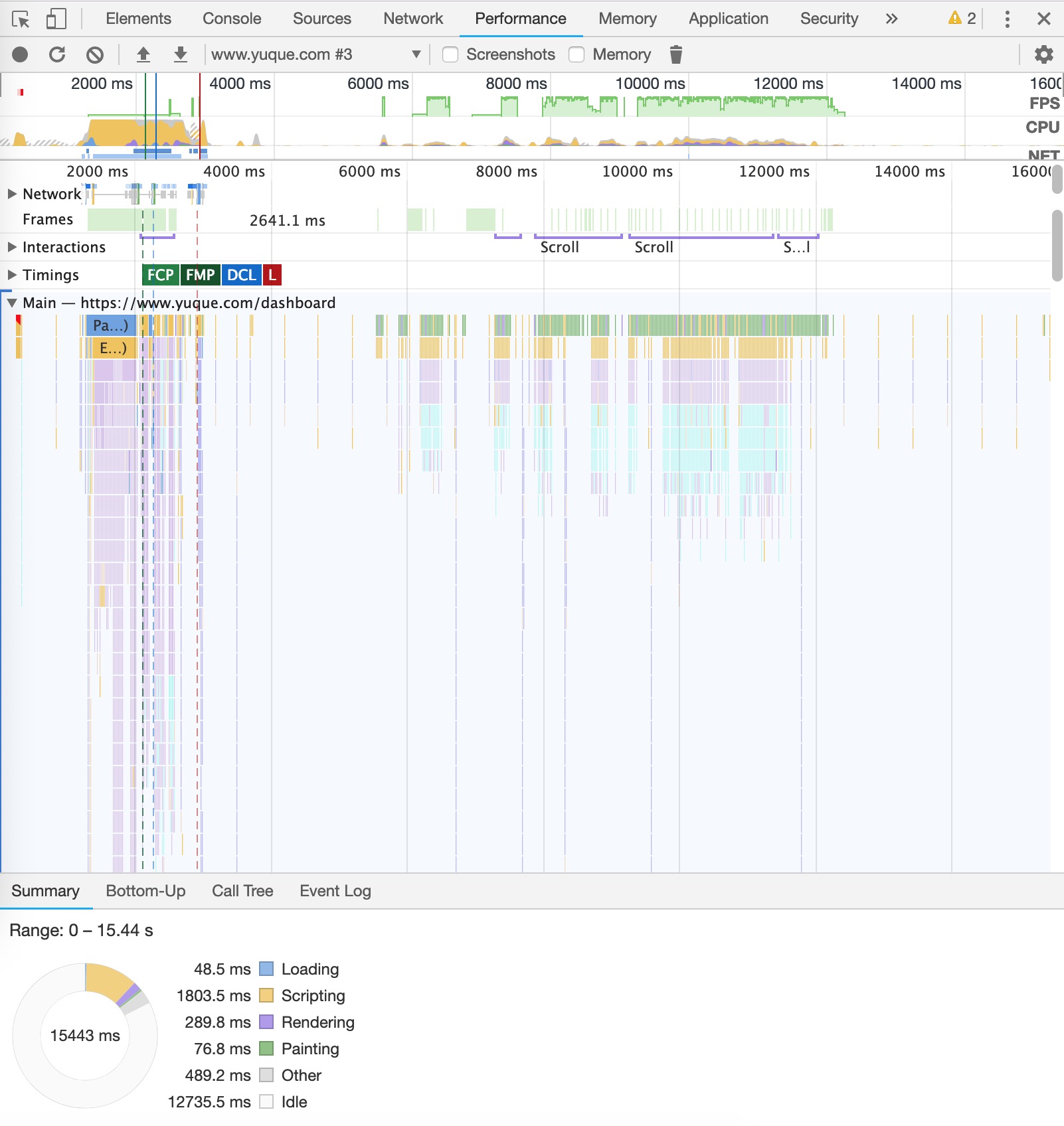
接下來,我們點擊左上角的 Record(小圓點)按鈕,Performance 進入 Record 階段,從此刻開始,它會記錄用戶的交互以及這些交互對頁面性能數據的影響。當交互完成後,點擊 Stop 來停止 Record ,Performance 面板會展示出剛纔錄製的頁面性能數據。如下所示:

拿到 Performance 性能報告,首先,我們先看頂部的三個數據:FPS、CPU 以及 NET。
- FPS:主要和動畫性能有關,代表每秒幀數。圖表中的綠色長條越高,說明FPS越高,用戶體驗越好。如果其中有紅色長條,代表著這部分幀數有卡頓,需要優化。
- CPU:和底部的 Summary 對應,顯示了頁面載入過程中,各階段對 CPU 的占用時間,占用時間越多,代表該階段越需要優化。在 Performance 中,該部分是最需要關註的指標之一。
- NET:主要展示了網路請求的先後順序以及各自的請求耗時,可以被 Network 面板完美替代,建議直接查看 Network。
接下來,我們來瞭解一下最雜亂的中間部分,一般情況下,我們主要根據中間部分中 Main 的圖表來分析頁面性能。
由於 Main 的圖表長得像一團團倒立的火焰,所以,我們將其稱為火焰圖。它展現了主線程在 Record 過程中做的所有事情,包括:Loading、Scripting、Rendering、Painting 等等。火焰圖的橫軸代表著時間,縱軸代表著調用堆棧。每一個長條代表執行了一個事件或函數,長條的長度代表著耗時的長短,如果某個長條右上角是紅色的則表示該函數存在性能問題,需要重點關註。
活用 Performance,按照 Chrome 的提示進行優化,可以解決掉絕大部分的性能問題。
Performance monitor
看起來,Performance 提供的性能監測功能已經較為完備,但是,它有兩個問題:
- 數據缺少實時性
- 數據面板過於複雜,不夠直觀
為瞭解決這兩個問題,Chrome 提供了 Performance monitor 功能,以實時直觀的數據展示頁面性能。
相比 Performance ,Performance monitor 所在的位置較為隱蔽,需要以下幾個步驟才能打開:
- 打開 Chrome 開發者工具
- 按“Esc”,打開附加面板
- 點擊選項按鈕,打開選項菜單
- 選擇“Performance monitor”
由於 Performance monitor 是實時的,所以,進入面板後,Performance monitor 將會自動運行,記錄頁面性能數據,通過點擊左側的選項,可以調整記錄的數據類型。

相比 Performance,Performance monitor 的功能雖然不夠全面,但勝在簡潔、實時。通常情況下,可以通過 Performance monitor 來分析頁面使用過程中的性能問題,例如:動畫性能等。
Audits
雖然 Performance 以及 Performance monitor 提供了大量性能數據,但是,如果開發者經驗不足,複雜的性能數據無異於天書。那麼,Chrome 能不能自動分析出頁面的性能缺陷,給出具體的性能優化點呢?萬幸,Chrome 提供了 Audits。
Audits 源於著名的開源自動化分析插件——Lighthouse,Lighthouse 不僅能夠分析頁面性能,還能夠對 PWA、無障礙訪問、SEO 等進行測試評分,並給出優化建議。為了方便開發者使用,在 Chrome 60 版本,Chrome 開發團隊直接將其加入 Chrome 開發者工具中的 Audits 面板中。
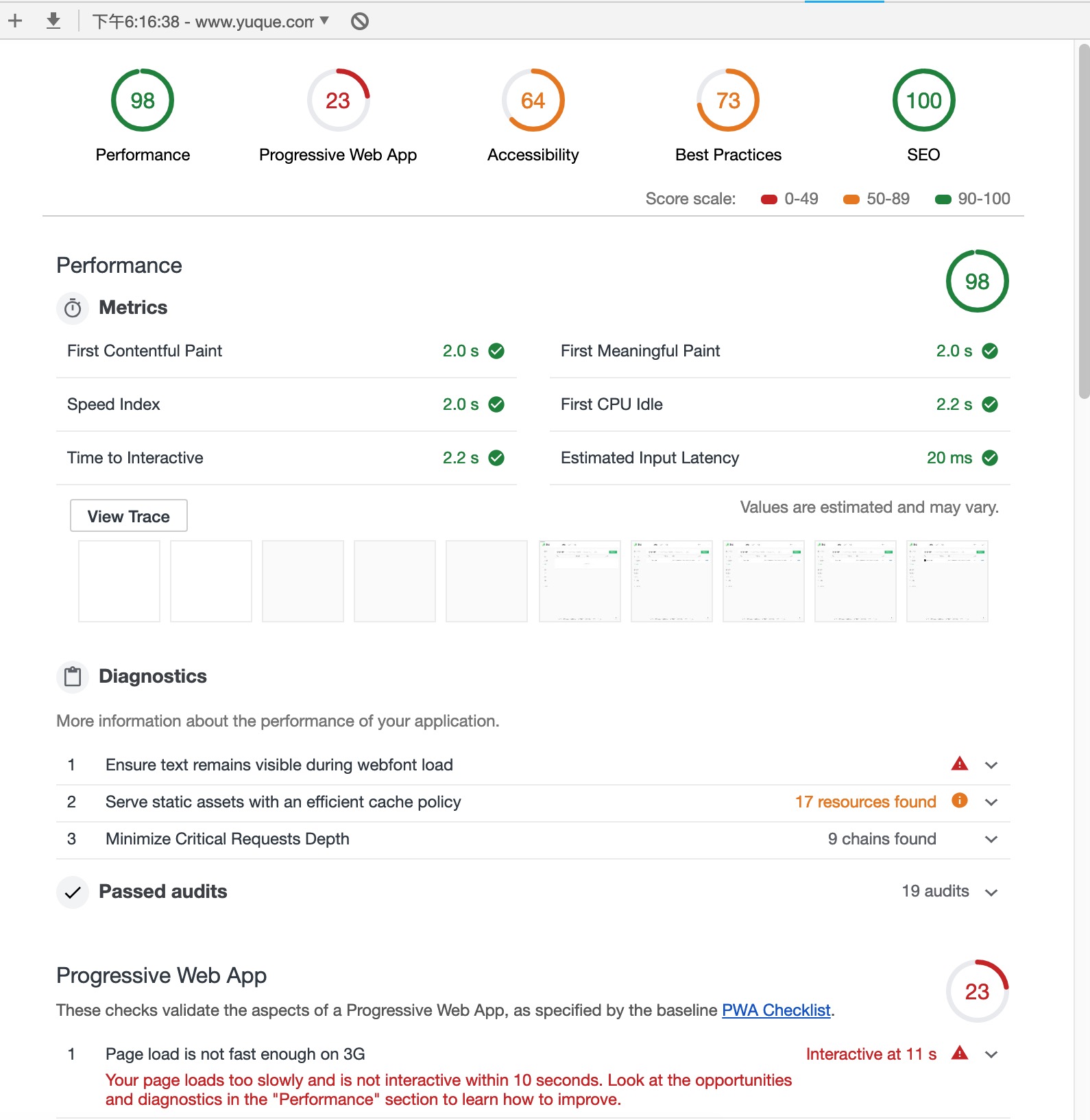
Lighthouse 轉正之後,使用該功能不需要安裝額外的 Chrome 插件,只需要進入 Audits 面板,點擊 Run audits 按鈕即可生成一份頁面分析報告,如下所示:

通過結果可以看到,Audits 不僅能夠自動分析出頁面的缺陷,還能根據缺陷給出具體的優化建議。這就意味著,使用了 Audits 之後,我們只需要按照 Audits 給出的優化建議逐條嘗試,即可大幅度提高頁面性能,實乃前端偷懶神器~
彩蛋
之前我們一直說的是基於 Chrome 瀏覽器的性能監測方案,但是,其實還有一種不基於瀏覽器的性能監測方案:編程式性能監測。
編程式性能監測主要依托於 W3C 推出的 Performance API,該套 API 的目的是簡化開發者對網站性能進行精確分析與控制的過程,方便開發者採取手段提高 web 性能。
相比之前的性能監測方法,Performance API 最大的優點是:靈活、精確,所以一經推出便風靡全球。比如,Vue 中便封裝了 Performance API 方便開發者進行性能追蹤。
由於篇幅有限,在此不再贅述,有興趣的同學可以自行瞭解。
總結
性能監測是前端性能優化的第一步,只有學會了性能監測,我們才能更好地剖析性能問題,直至徹底解決性能問題。



