一. 提前準備工作 1.Node.js環境 2.Windows10 3.npm(前端包管理工具) 4.webpack(前端資源載入/打包工具) 二. 開始安裝 1.。下載並安裝Node.js 下載地址:https://nodejs.org/en/download/ 2.在cmd中查看node.js是 ...
一. 提前準備工作
1.Node.js環境
2.Windows10
3.npm(前端包管理工具)
4.webpack(前端資源載入/打包工具)
二. 開始安裝
1.。下載並安裝Node.js
下載地址:https://nodejs.org/en/download/

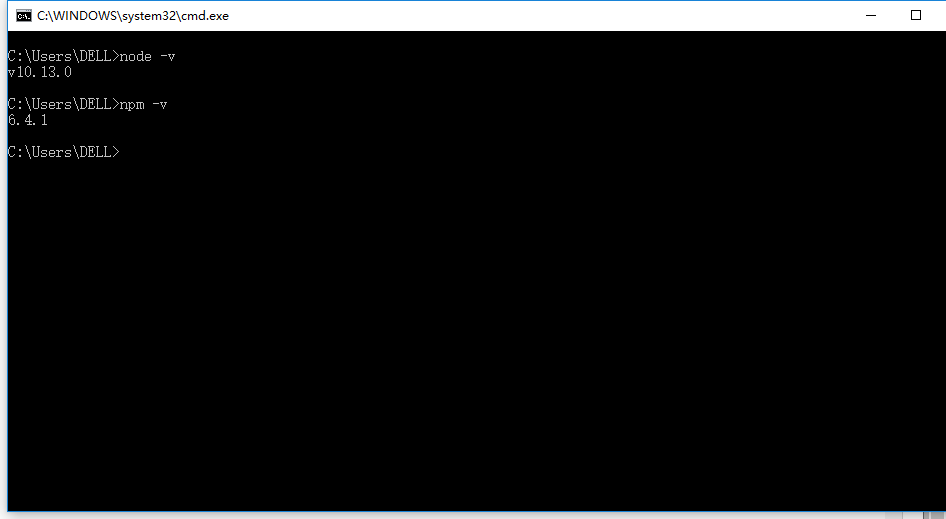
2.在cmd中查看node.js是否安裝成功,以及是否安裝npm

3.由於npm安裝資源時速度慢,推薦使用淘寶的鏡像及其命令cnpm,安裝使用介紹參照:使用淘寶NPM鏡像。
#查看版本 npm -v #升級npm cnpm install npm -g #升級或安裝cnpm npm install cnpm -g
4.安裝vue的腳手架工具(vue項目前期項目目錄結構的工具)
cnpm install -global vue-cli
查看安裝目錄 C:\Users\Administrator\AppData\Roaming\npm
5.在cmd中使用webpack創建一個vue項目
#進入到項目目錄 cd D:\project\vue #創建項目 vue init webpack 項目名稱
之後會出現對話提示。
“Project name”:這個是項目名稱,預設是輸入時的那個名稱,想改的話直接輸入修改,也可以直接回車
“Install vue-router”:是否需要vue-router,這裡預設選擇使用,這樣生成好的項目就會有相關的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,剛纔說了我們這個項目需要使用所以也是直接回車,預設使用,這樣會生成相關的ESLint配置
“Setup unit tests with Karma + Moch?”: 是否安裝單元測試。由於我們現在還沒有單元測試,所以這裡選擇的是”N”,而不是直接回車哦
“Setup e2e tests with Nightwatch”:是否安裝e2e測試,這裡我也同樣選擇的是“N”
這幾個配置選擇yes 或者 no 對於我們項目最大的影響就是,如果選擇了yes 則生成的項目會自動有相關的配置,有一些loader我們就要配套下載。所以如果我們確定不用的話最好不要yes,要麼下一步要下很多沒有用的loader
5.安裝完成,接下來就可以馬上開始運行我們的vue網站了!
三. 運行第一個Vue網站
在cmd中輸入以下命令
cd 項目名稱
cnpm run dev
打開http//:localhost:8080就可以訪問

如何使用編輯工具打開網站?
1.下載 Visual Studio Code
2.在vsCode中打開項目文件路徑,在終端中輸入cnpm run dev 回車


