一、CSS3選擇器 CSS3是CSS的第三代版本,新增了很多功能,例如:強大的選擇器、盒模型、圓角、漸變、動畫、2D/3D轉換、文字特效等。 CSS3和HTML5沒有任何關係!HTML5骨架中,可以用CSS2.1也可以用CSS3。XHTML骨架中可以用CSS3的樣式。 在學習CSS之前都是學習選擇器 ...
一、CSS3選擇器
CSS3是CSS的第三代版本,新增了很多功能,例如:強大的選擇器、盒模型、圓角、漸變、動畫、2D/3D轉換、文字特效等。
CSS3和HTML5沒有任何關係!HTML5骨架中,可以用CSS2.1也可以用CSS3。XHTML骨架中可以用CSS3的樣式。
在學習CSS之前都是學習選擇器,在CSS2中有class、id、標簽選擇器等。
CSS3賦予了強大的選擇器。
CSS3沒有顛覆傳統CSS的寫法,依然是:
|
選擇器{ k:v; k:v; } |
CSS有一個特點,遇見自己不認識的選擇器、屬性,會靜默不報錯。
)(*&^){ $%^&*():)*^%$; } div{ width: 100px; fhjkdsahfkjasf:99834y912y492; height: 100px; !@#$%^&*:$%^&*(); background-color: orange; }
1.1屬性選擇器
屬性選擇器IE7開始相容。
CSS3中[]可以選擇任意屬性,以下任意屬性選擇器將以自定義屬性舉例:
|
選擇器 |
版本 |
說明 |
|
[data-info] |
CSS2 |
選中具有data-info屬性的標簽 |
|
[data-info=’val’] |
CSS2 |
選中具有data-info屬性,值等於val的標簽 |
|
[data-info^=’val’] |
CSS3 |
選中具有data-info屬性,值以val開頭的標簽 |
|
[data-info$=’val’] |
CSS3 |
選中具有data-info屬性,值以val結尾的標簽 |
|
[data-info*=’val’] |
CSS3 |
選中具有data-info屬性,值包含val的標簽 |
|
[data-info|=en] |
CSS3 |
選擇具有data-info屬性,值以 "en-" 開頭的元素 |
|
[data-info~=hello] |
CSS3 |
選擇具有data-info屬性,值包含單詞 "hello" 的所有元素。 |
選擇有data-info屬性的div
|
div[data-info]{} |
選擇有data-info屬性,值是1的div,完全匹配:
|
div[data-info = "1"]{} |
選擇有data-info屬性,以h開頭的div:
|
div[data-info ^= "h"]{} |
選擇具有data-info屬性,值包含單詞 "haha" 的所有元素,空格隔開單詞
|
div[data-info ~= "haha"]{} |
短橫開頭匹配,選擇具有data-info屬性,值以 "haha-" 開頭的元素
|
div[data-info |= "haha"]{} |
選擇有data-info屬性,值包含“a”所有的元素
|
div[data-info*="a"]{background: skyblue;} |
還可以用[]繼續進行多項匹配
|
[src="img/am.jpg"][alt="A夢"]{border-color:blue;} |
<div data-info="1"></div> <div data-info="2"></div> <div data-info="3"></div> <div data-info="h1"></div> <div data-info="h2"></div> <div data-info="h3"></div> <div data-info="a3"></div> <div></div> <div data-info="hahaxixi"></div> <div></div> <div data-info="haha"></div> <div data-info="haha xixi"></div> <div data-info="xixi haha memeda"></div> <div data-info="haha-memeda"></div> <div data-info="woaini haha-memeda"></div> <div></div>
1.2兒子序選擇器(結構偽類)
:first-child p:first-child 選擇其父元素中的第一個子元素 :last-child p:last-child 選擇其父元素中最後一個子元素 :first-of-type p:first-of-type 選擇其父元素中的首個<p>元素 :last-of-type p:last-of-type 選擇其父元素中的最後<p>元素 :only-of-type p:only-of-type 選擇其父元素中唯一的 <p>元素 :only-child p:only-child 選擇其父元素中的唯一子元素 :nth-child(n) p:nth-child(2) 選擇其父元素中的第二個子元素 :nth-last-child(n) p:nth-last-child(2) 同上,從最後一個子元素開始倒著計數。 :nth-of-type(n) p:nth-of-type(2) 選擇其父元素第二個 <p> 元素 :nth-last-of-type(n) p:nth-last-of-type(2) 同上,但是從最後一個子元素開始計數。 :not(selector) :not(p) 排除選擇器,選擇非 <p> 元素的元素。
<div> <p></p> <p></p> <p></p> <p></p> </div> <div> <h3>h3</h3> <p></p> <p></p> <div> <p></p> <p></p> <p></p> </div> </div>
:first-child() 只有這個IE7相容,其他統統IE9開始相容
1.3 nth-of-type和nth-child的參數
註意:nth-child和nth-of-type的參數是一樣的,用法也一樣,只不過有小小的區別,nth-of-type能判斷同類標簽。
|
選擇器 |
說明 |
|
li:nth-of-type(length) |
參數length是具體的數字,從1開始 |
|
li:nth-of-type(3n) |
倍數選擇器,參數n從0開始計算,匹配第3、6、9...所有3的倍數 |
|
li:nth-of-type(3n+2) |
表示從第2個開始,隔2選1,匹配所有3的倍數 |
|
li:nth-of-type(even) |
選中所有的偶數 |
|
li:nth-of-type(odd) |
選中所有的奇數 |
二、偽類
CSS2.1中只能給標簽增加:a:link、a:hover、a:visited、a:active
2.1 :focus得到焦點時
當一個表單元素有焦點,那麼就能被:focus偽類選中
|
input:focus |
2.2 :empty空標簽
當一個標簽是完全首尾相接,沒有任何空格、tab、換行、文字等,就是:empty
<div></div> <div> </div> <div> </div> <div>我</div>
2.3 :checked選中的
單選按鈕、覆選框、如果被勾選、就能被:checked選中。
|
input:checked{} |
|
<input type="radio" > <input type="radio" > <input type="checkbox" > <input type="checkbox" > |
2.4 :enabled和:disabled
選中啟用或禁用的input元素,IE9開始相容。
|
input:enabled{} input:disabled{} |
|
<input type="button" value="按鈕1" disabled> |
2.5 :target
:target選擇器用於選擇當前活動的目標元素。
p:target 選擇當前活動的 p 元素。
<p><a href="#news1">跳轉至內容 1</a></p> <p><a href="#news2">跳轉至內容 2</a></p> <p id="news1"><b>內容 1...</b></p> <p id="news2"><b>內容 2...</b></p>
三、偽元素
3.1偽元素
註意:a:hover這些都叫偽類,偽元素就是偽標簽,元素就是標簽,所以就是假的標簽。
:first-letter 選中某個元素中的文本首字母或第一個文字,IE9開始相容
:first-line 選中某個元素中的第一行文字,IE9開始相容
:before 選中某個元素內部的前面插入內容
:after 選中某個元素內部的後面插入內容
::selection 選擇被用戶選取的文本,IE9開始相容,Firefox要用::-moz-selection替代
註意:before和after必須要寫content:””屬性,沒有內容也必須寫,而且生成的是行內元素。
3.2偽元素使用iconfont字體圖標
|
1、下載相應的字體圖標或字體庫(字體文件) 2、用CSS3的@font-face屬性將字體引入到當前頁面,同時定義字體名稱(預設名稱為iconfont) 3、在CSS中選中當前元素使用font-family調用字體圖標,同時給content屬性添加編碼(編碼在iconfont.css文件中找) |
四、CSS3效果
4.1文本陰影(text-shadow)
|
text-shadow:水平陰影 垂直陰影 模糊距離 陰影顏色; |
|
text-shadow:none; 取消陰影 |
|
text-shadow:-5px -5px 10px red,5px 5px 10px green,10px 10px 15px blue; |

註意:前面兩項必須寫,後面兩項可選,根據需要填寫,陰影的顏色預設是文字顏色。
|
1、陰影可以有無數個,每個陰影直接用“逗號”隔開 2、陰影不占位置,類似於背景 |
4.2盒子陰影(box-shadow)
|
box-shadow:水平陰影 垂直陰影 模糊距離 陰影大小 陰影顏色 內外/陰影; |
|
box-shadow:0px 0px 20px 30px red,20px 25px 20px 30px green; |
|
box-shadow:0px 0px 10px 30px red inset; 內陰影 |

|
1、陰影可以有無數個,每個陰影直接用“逗號”隔開 2、陰影不占位置,類似於背景 3、將外陰影改成內陰影,使用inset |
4.3圓角邊框
|
border-radius:水平半徑/垂直半徑; 一般垂直半徑可以省略,預設和水平半徑一樣。 |
|
border-radius:左上 右上 右下 左下; |
五、漸變背景
在CSS3中,漸變分為:線性漸變和徑向漸變
再也不需要切1px然後平鋪背景做漸變了,IE9開始相容
首先說一下,漸變屬性是background-image屬性,而不是background-color
- 線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
- 徑向漸變(Radial Gradients)- 由它們的中心定義
5.1線性漸變

私有首碼:瀏覽器廠商把一些還處於實驗性質的CSS屬性,都加上了自己的首碼
|
-webkit- Chrome和Safari瀏覽器 -moz- Firefox瀏覽器 -ms- IE瀏覽器 -o- 歐朋瀏覽器 |
語法:
|
background:-webkit-linear-gradient(角度,顏色1,顏色2,顏色3) |
div:nth-of-type(2){ background:-webkit-linear-gradient(top,red,green,blue); background:-moz-linear-gradient(top,red,green,blue); background:-ms-linear-gradient(top,red,green,blue); background:-o-linear-gradient(top,red,green,blue); background:linear-gradient(top,red,green,blue); }
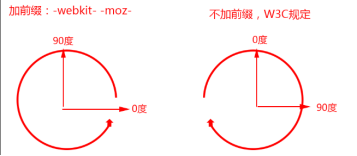
第一個參數,可以寫deg為單位的度數,一圈是360deg
方向有分歧:

方向有:
|
left、right、top、bottom或角度(90deg),前面四個單詞可以用to關鍵字指定方向,就不需要寫首碼。 |
可以羅列多個顏色值,逗號隔開
|
background:linear-gradient(red 0%,green 30%,pink 50%,skyblue 80%,blue 100%); |
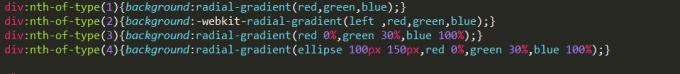
5.2徑向漸變
|
background:radial-gradient(red,green,blue); |
|
background:radial-gradient(方向,顏色1,顏色2); |
方向有:
|
left、right、top、bottom或center(預設),沒有deg角度,也不能用to關鍵字,必須寫首碼。 |
預設是圓的,可以設置橢圓,ellipse表示橢圓,必須指定寬高

六、background系列屬性
6.1 background-origin屬性
背景起源屬性:
|
background-origin:content-box; |


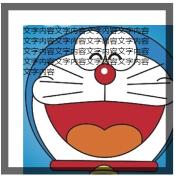
6.2 background-clip屬性
背景裁剪屬性:
|
background-clip:content-box; |

|
border-box:預設值,背景從border區域向外裁剪,超出部分將被裁剪 padding-box:背景從padding區域向外裁剪,超出padding部分將被裁剪 content-box:背景從content區域向外裁剪,超出內容部分將被裁剪 |

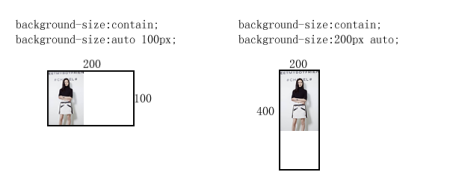
6.3 background-size屬性
可以更改背景圖的尺寸了,IE9開始相容。
|
background-size:100px 200px; |

如果只想設置一個值,另外一個值自動按比例計算,那麼就寫auto:
|
background-size: 200px auto; |
|
background-size: auto 200px; |
backgrond-size可以用cover來當做值,表示圖片不變形,儘可能多的呈遞圖片。根據圖片的寬高比不同,和盒子的寬高比不同,有兩種區別。cover可能不能完整呈遞圖片:

值也可以是contain,表示圖片不會變形,一定能呈遞完整圖片:

background-size用於精靈的時候,比較複雜,background-size是精靈圖整體的尺寸。
6.4多背景
一個盒子可以同時攜帶多個背景了,用逗號隔開。IE9相容。
但是,同一個盒子只能攜帶一個背景色,可以攜帶多個背景圖。
background: url(images/0.png) repeat-y,
url(images/shishi.jpg) no-repeat ,
url(images/0.jpg);
按照順序,前面沒有占滿的空間,就可以給後面的圖片使用。
background-position、background-size等等屬性都能用逗號隔開數值了,表示對不同的圖片來設置值。
|
background-size: auto auto,600px 100px,auto auto; |
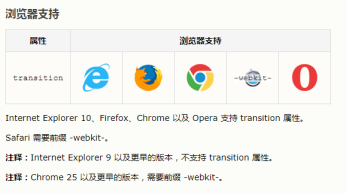
七、CSS3過渡
CSS3越來越多屬性支持現代瀏覽器,可以使用CSS3替代JavaScript實現動畫效果。
過渡:就是從一種狀態慢慢的變化到另一種狀態的過程。
比如:從黑到白,中間會有一個過渡的灰色。
transition屬性,就是過渡,讓某一個元素從CSS狀態A變為CSS狀態B的時候不是乾嘣,而是有動畫。
做動畫,不需要setInterval,可以使用CSS3,transition屬性使用的是瀏覽器內核中的C++代碼實現的,效率比setInterval高的多,動畫平滑程度、細膩程度都要高。
7.1 transition過渡屬性基本語法

|
transition:屬性名稱 時間 運動方式 何時開始; |
|
transition:all 2s linear 1s; |
|
transition:width 1s,height 2s; 多個屬性做過渡用逗號隔開。 |
第一個參數:就是想讓什麼CSS屬性參與過渡,如果想讓所有屬性都參與,寫all
第二個參數:就是過渡動畫的時間,s表示秒,不能不寫單位
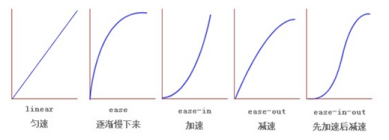
第三個參數:緩衝關鍵字,ease表示不勻速,勻速是linear
第四個參數:延遲時間,0s表示不延遲

註意事項:
1、前面兩項參數必須寫,後面兩項可選
2、誰要做過渡就給哪個選擇器本身加,不建議給觸發條件加,因為觸發條件,離開的時候沒有過渡效果。
3、如果要見人Chrome低版本瀏覽器或其他低版本瀏覽器,就要加首碼:比如:-webkit-transiton
7.2 什麼屬性能過渡
基本所有屬性都能過渡:
background-color、background-position、background-image、border-radius、border、padding、font-size等等。
不能過渡的:
漸變色、float
尤其要註意的是,jQuery中的animate函數,不支持background-color、background-position。所以,如果想要製作背景顏色、背景定位的動畫,必須使用CSS3。
7.3 什麼時候觸發過渡
任何對元素的CSS改變都能觸發過渡。
不要認為只有:hover能夠觸發過渡。任何造成元素的改變,都會引發過渡。
比如元素的類名改變,能夠觸發過渡。
比如直接用JS來設置屬性,也能夠觸發過渡。
transition就像護身符一樣,任何人膽敢改我的css樣式,一定是動畫實現的。並且動畫效率比setInterval還高。
用過渡來實現動畫,早晚有一天要替代setInterval()原理。
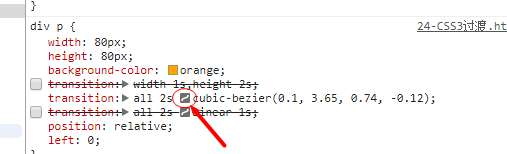
7.4運動方式

貝塞爾曲線生成:http://cubic-bezier.com
|
transition:all 2s cubic-bezier(0.1, 3.65, 0.74, -0.12); |
也可以從瀏覽器的CSS樣式中調貝塞爾曲線參數: