一、HTML5簡介 HTML 5 的第一份正式草案已於2008年1月22日公佈。HTML5 仍處於完善之中。然而,大部分現代瀏覽器已經具備了某些 HTML5 支持。 2014年10月29日,萬維網聯盟宣佈,經過幾乎8年的艱辛努力,HTML5標準規範終於最終制定完成了,並已公開發佈。 HTML5不僅僅 ...
一、HTML5簡介
HTML 5 的第一份正式草案已於2008年1月22日公佈。HTML5 仍處於完善之中。然而,大部分現代瀏覽器已經具備了某些 HTML5 支持。
2014年10月29日,萬維網聯盟宣佈,經過幾乎8年的艱辛努力,HTML5標準規範終於最終制定完成了,並已公開發佈。
HTML5不僅僅是超文本標記語言的新版本,而是一整套瀏覽器新API的綜合:
新的語義標簽。我們知道HTML就是超文本標記語言,負責描述的是文檔的語義、結構。HTML5中,提供了非常多的新的標簽,<header>、<section>、<footer>、<nav>、<aside>、<article>、<address>等等。豐富了表單元素。
新的本地存儲。HTML如果想往客戶端存儲東西(不是伺服器),只能通過cookie。HTML5中提供了一個新的API,叫做本地存儲,可以讓瀏覽器輕鬆的在客戶端本地存儲數據。

設備相容特性。HTML5提供了移動設置的所有相容的API方案,瀏覽器獲得攝像頭、陀螺儀、蜂鳴器等等的權利。對於PC瀏覽器,還加上了全屏API和拖放API。

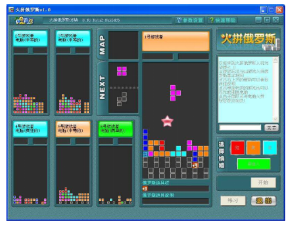
連接特性。HTTP是無連接的,你的瀏覽器和伺服器之間沒有長久鏈接,HTML5中提出了web socket特性,可以讓瀏覽器和伺服器實時鏈接!比如製作聯機對戰的俄羅斯方塊。

新的音頻、視頻。曾幾何時,Flash一統網頁中的音視頻,此時HTML5提出了新的video和audio標簽。可以讓網頁輕鬆的,不通過安裝任何插件(比如不用安裝Adobe Flash Player)網頁播放視頻、音頻。

新的畫布和svg:製作網頁的banner、游戲,可以不用Flash了!現在有了Canvas!我們要用canvas製作手機游戲,比如開心愛消除、Flappy Bird。

性能與集成特性:比如XMLHTTPRequest對象出了2代版本,我們可以獲得進度的API。HTML現在提供了網頁性能的API,能夠檢測HTTP請求的擁堵、序列等等。
新的樣式表:CSS3來了!炫酷爆了!

HTML5不是HTML的新版本,而是包含HTML、CSS、JavaScript、瀏覽器的一整套API!
所以HTML5簡稱為H5有道理!不用刻意強調是HTML,因為HTML就是一個超文本標記語言,除了描述語義,什麼都沒有!但是你看見沒有HTML5乾到了HTTP!
1.1相容性如何?
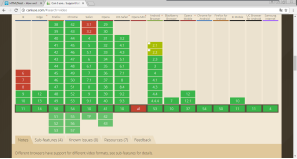
HTML5的相容程度到底怎麼樣了呢?
相容性測試:www.webqianduan.cn/css3test/
|
Chrome |
Firefox |
IE 11 |
IE9 |
IE8 |
HTML5的實現,特別依賴瀏覽器!所以現在PC端大家都在審慎使用HTML5,但是在移動端,HTML5已經火爆全球!!!整個微信中充斥HTML5小頁面!婚禮請柬、炫酷頁面。
華為P9、iPhone中的測試:


量化評分網站:http://html5test.comHTML5一共555個新特性,每個小點算一個,不分權重。

特性相容性查詢網站https://caniuse.com/HTML5所有特性(包括CSS3新屬性,選擇器)都能夠進行查詢,可以精確的告訴你什麼瀏覽器相容,什麼不相容。

統計研究院:
二、HTML5骨架和語法改變
2.1HTML5新骨架
<!DOCTYPE html> →DTD極大簡化DTD的書寫 <html> <head> <meta charset="UTF-8" /> →字元集設置 <title>Document</title> </head> <body> </body> </html>
這個DTD是IE67不支持,IE8開始支持。
|
<!DOCTYPE html> |
IE8開始支持,如果為了更大用戶相容,還要寫以前的寫法
|
<meta charset="UTF-8" /> |
2.2HTML5新的語言規定
1、HTML5中,屬性的引號可以省略(除了有很多屬性的)
|
<div title=你好 id=box class="box1 box2"></div> |
2、HTML5中標簽不分大小寫
|
<DiV>標簽不分大小寫</dIv> |
3、HTML5中,自封閉標簽可以省略“/”關閉符號
|
<img src="" alt="" > <input type="" name=""> <br> |
4、HTML5中,type類型可以不寫
|
<style></style> <link rel="stylesheet" href=""> <script></script> |
XHTML系列,在HTML5誕生之後就停止維護了,在HTML5中規範都放寬了標準,但是IE678對上面的支持不好。
作為老一代前端工程師,我們要保持風骨,在HTML5中也要以XHTML1.0的規範嚴格要求自己。
三、HTML5新增語義化標簽
3.1新佈局標簽
傳統佈局風格:
<div class="header"></div> <div class="nav"></div> <div class="main"></div> <div class="footer"></div>
HTML5推出了新的大綱標簽,都是雙標簽,都有div的性質,塊級元素,是容器
以下是HTML5新的佈局標簽:
<header></header> 頭部的語義 <footer></footer> 尾部的意義 <nav></nav> 導航語義 <main></main> 主體內容 <article></article> 文章語義 <section></section> 區域語義,代替div <aside></aside> 側邊語義
上面這些標簽,都是塊級元素,沒有任何預設樣式,容器級標簽,可以包裹任何東西,在語義上都比div大,它們能包裹div,但是div不能包裹它們。
新的提綱標簽,IE9開始相容,IE8還是不能用這些標簽,移動端中可以嗷嗷用,因為手機沒有IE。
<header class="header"> <h1 class="logo"></h1> <section class="right"> </section> </header> <nav> <ul> <li>導航</li> <li>導航</li> <li>導航</li> <li>導航</li> </ul> </nav> <section class="content"> <aside>側邊欄</aside> <main> <article> <header><h2>文章標題</h2></header> <section> 文章內容 </section> </article> </main> </section> <footer> 底部 </footer>
3.2新的小語義標簽
之前XHTML1.0中語義標簽只有:p、ul、ol、dl、table等,HTML5極大豐富了語義標簽
● 地址Address:
|
<address>廣州市天河區棠東東路御富科貿園D座108 點擊查看百度地圖</address> |
●縮寫詞語義 abbr:
|
<p>咱們出去玩的時候,記得帶有<abbr title="GPS是英文Global Positioning System(全球定位系統)">GPS</abbr>的手機哈!</p> |

●引用語義 cite:
|
<p>程式員一般不會老年痴呆,因為程式員都死得早,沒有老年。<cite>中科院社會調查局2017年報告</cite></p> |
程式語義:code:
<code> for(var i = 0;i < 100;i++){ if(i % 2 == 0){ while(){ console.log() } } } </code>

● 數據和數據標題,figure和figcaption:
數據就是數據圖片、表格。其實普通圖片也可以稱為數據。
<figure>定義媒介內容的分組,以及它們的標題。
<figcaption>定義 figure 元素的標題。
<figure> <img src="images/1.jpg" > <figcaption>這個是我最喜歡的明星,但是有人了</figcaption> </figure>
●<details> 標簽用於描述文檔或文檔某個部分的細節。
與 <summary> 標簽 配合使用可以為 details 定義標題。標題是可見的,用戶點擊標題時會顯示出 details。
open 屬性規定 details 是可見的。
<details open="open"> <summary>中南海</summary> <address>北京市西城區南長街81號</address> <img src="img/znh.jpg" alt=""> </details>
●對話框語義 dialog
規定 dialog 元素是活動的,用戶可與之交互。
<dialog open> <p>您好</p> <p>我很好</p> </dialog>
●保留格式語義 pre:
沒有空白摺疊現象了
<pre> for(var i = 0 ; i < 100 ; i ++){ if(i % 2 == 0){ while(true){ } } } </pre>
●定義語義dfn:
|
<p><dfn>什麼是浮雲</dfn>一般暗指游子,浮雲游子意,落日故人情。</p> |
●鍵盤按鍵語義 kbd:
定義鍵盤文本。它表示文本是從鍵盤上鍵入的。它經常用在與電腦相關的文檔或手冊中
|
p>在QQ中,截圖的快捷鍵 是<kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>A</kbd></p> |
●高亮語義 mark
<mark> 標簽定義帶有記號的文本,突出顯示。
|
<p>明天天氣很熱,註意<mark>保暖</mark></p> |

●引用語義 q:
|
<p>我們學生必須<q>好好學習,天天向上</q></p> |
瀏覽器在引用的周圍插入了引號。
●註釋語義,拼音語義:ruby 、rp、rt:
<ruby>定義 ruby 註釋。
<rt>定義 ruby 註釋的解釋。
<rp>定義若瀏覽器不支持 ruby 元素顯示的內容(可選)
<ruby> 漢<rp>(</rp><rt>hàn</rt><rp>)</rp> 子<rp>(</rp><rt>zǐ</rt><rp>)</rp> </ruby>

●定義樣本文本 samp
<p> 有錢人基本長得醜 <samp>馬雲</samp> 不過張的醜的不一定是有錢人<samp>我</samp> </p>

●小號文本 small
|
<p>極品雷事利驅使,淡定繼續做<small>獵奴</small></p> |

●時間 time
|
<p>每天<time datetime="2017年4月14日17:22:22">9點整</time>上課</p> |
●變數語義 var
|
<p>二元一次方程:<var>x</var> = <var>y</var>+ 2</p> |

●換行機會 wbr
|
<p>On the second Friday of term Anthony Bevan, whom all his world called "Bruiser Bevan," House<wbr>master of "B. House" in Hamchester College, sat at dessert with three of his prefects.</p> |
●菜單語義 menu:
<menu type="context"> <menuitem>西紅柿炒番茄</menuitem> <menuitem>土豆炒馬鈴薯</menuitem> <menuitem>番薯煮地瓜</menuitem> </menu>
●<meter>標簽定義已知範圍或分數值內的標量測量。也被稱為尺度
帶有當前值以及 min、max、high、low 屬性的測量範圍:
<h1>顯示度量:</h1> <p>張三的分數:<meter min="0" low="40" high="90" max="100" value="95"></meter></p> <p>李四的成績:<meter min="0" low="40" high="90" max="100" value="65"></meter></p> <p>王五的成績:<meter min="0" low="40" high="90" max="100" value="35"></meter></p>

●<progress>標簽標示任務的進度(進程)
請結合 <progress> 標簽與 JavaScript 使用,來顯示任務的進度。
|
下載進度:<progress value="22" max="100"></progress> |
●模版存放盒子 template
<template> <p><%p%></p> <span><%sp%></span> </template>
就是<script type="text/template"></script>瀏覽器自動給這個標簽隱藏:

3.3選項列表分組標簽
<select> <optgroup label="明星"> <option>張學友</option> <option>劉德華</option> <option>黎明</option> <option>郭富城</option> </optgroup> <optgroup label="汽車"> <option>奧拓</option> <option>比亞迪</option> <option>眾泰</option> </optgroup> </select>
四、HTML5新表單元素
4.1HTML5表單輸入類型
|
類型 |
說明 |
|
type="email" |
限制用戶輸入必須為Email格式 |
|
type="url" |
限制用戶輸入必須為網址格式 |
|
type="date" |
限制類型為日期 |
|
type="time" |
限制類型為時間 |
|
type="month" |
限制類型為月份 |
|
type="week" |
限制類型為星期 |
|
type="number" |
限制用戶輸入必須為數字 |
|
type="range" |
滑動條表單,value滑動條的值,min=’0’ max=’100’屬性限制範圍 |
|
type="color" |
顏色選擇表單 value的值必須為完整的16進位 value="#ffffff" |
|
type="datetime-local" |
本地時間 |
|
type="search" |
搜索 |
以上大部分表單元素類型,在手機瀏覽器顯示效果都不一樣,在觸摸屏鍵盤顯示效果也不一樣。
4.2 HTML5表單屬性
●autofocus屬性
autofocus 屬性規定在頁面載入時,域自動地獲得焦點。
註釋:autofocus 屬性適用於所有 <input> 標簽的類型。
|
<input type="text" autofocus> |
●required屬性
required 屬性規定必須在提交之前填寫輸入域(不能為空)。
註釋: required屬性適用於以下類型<input>標簽:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
實例:
|
<input type="text" required> |
●placeholder屬性
placeholder 屬性提供一種提示,描述輸入域所期待的值。
註釋:placeholder 屬性適用於以下類型的 <input> 標簽:text, search, url, telephone, email 以及 password。
提示文本會在輸入域為空時顯示出現,會在輸入域獲得焦點時消失:
|
<input type="text" placeholder="請輸入內容"> |
●autocomplete 屬性
autocomplete 屬性規定 form 或 input 域應該擁有自動完成功能。
註釋:適用於 <form> 標簽,以及以下類型的 <input> 標簽:text, search, url, telephone, email, password, datepickers, range 以及 color。
當用戶在自動完成域中開始輸入時,瀏覽器應該在該域中顯示填寫的選項:
<form action="http://www.baidu.com" autocomplete="on"> <p><input type="text" name="user1" ></p> <p><input type="text" name="user2" ></p> <p><









