★ 背景還要啥背景,就是覺得不可能用框架自帶的 404 界面唄.可能跟之前的版本配置方法有點區別,在此做一下簡單的筆記 ★ 配置過程♩. 修改 config.app 文件第一,需要關閉調試模式 第二,增加或修改配置項: http_exception_template ♪. 靜態資源的引用這一點其實沒 ...
★ 背景
還要啥背景,就是覺得不可能用框架自帶的 404 界面唄.
可能跟之前的版本配置方法有點區別,在此做一下簡單的筆記
框架:ThinkPHP 5.1,ThinkPHP5.0.20
★ 配置過程
♩. 修改 config.app 文件
第一,需要關閉調試模式
// 應用調試模式 'app_debug' => false,
一般在項目的開發過程中,可以設置為"true",但是項目上線部署後,一定要關閉調試模式
第二,增加或修改配置項: http_exception_template
如果是 ThinkPHP.5.0 框架,進行修改如下:
1 'http_exception_template' => [ 2 // 定義404錯誤的重定向頁面地址 3 404 => APP_PATH . 'index/view/exception_html/404.html', 4 500 => APP_PATH . 'index/view/exception_html500.html', 5 ],
如果是 ThinkPHP.5.1 框架,進行修改如下:
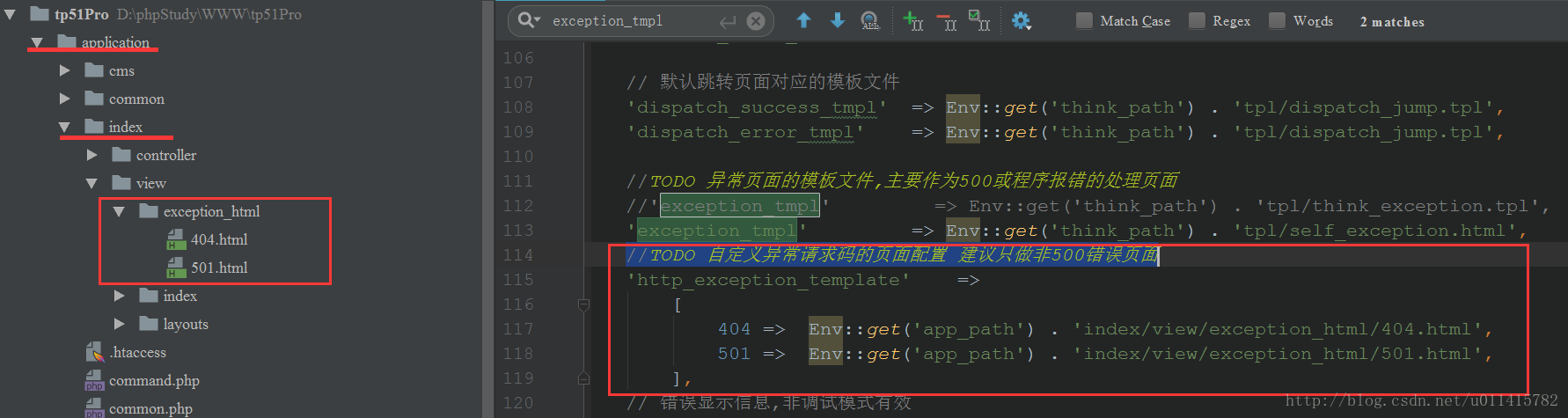
1 //TODO 自定義異常請求碼的頁面配置 建議只做非500錯誤頁面 2 'http_exception_template' => 3 [ 4 404 => Env::get('app_path') . 'index/view/exception_html/404.html', 5 500 => Env::get('app_path') . 'index/view/exception_html/500.html', 6 ],
上面的路徑配置,對應的文件路徑是這樣的,同理可以擴展添加其他的請求碼配置頁:

♪. 靜態資源的引用
這一點其實沒必要講,我只是給一個參考
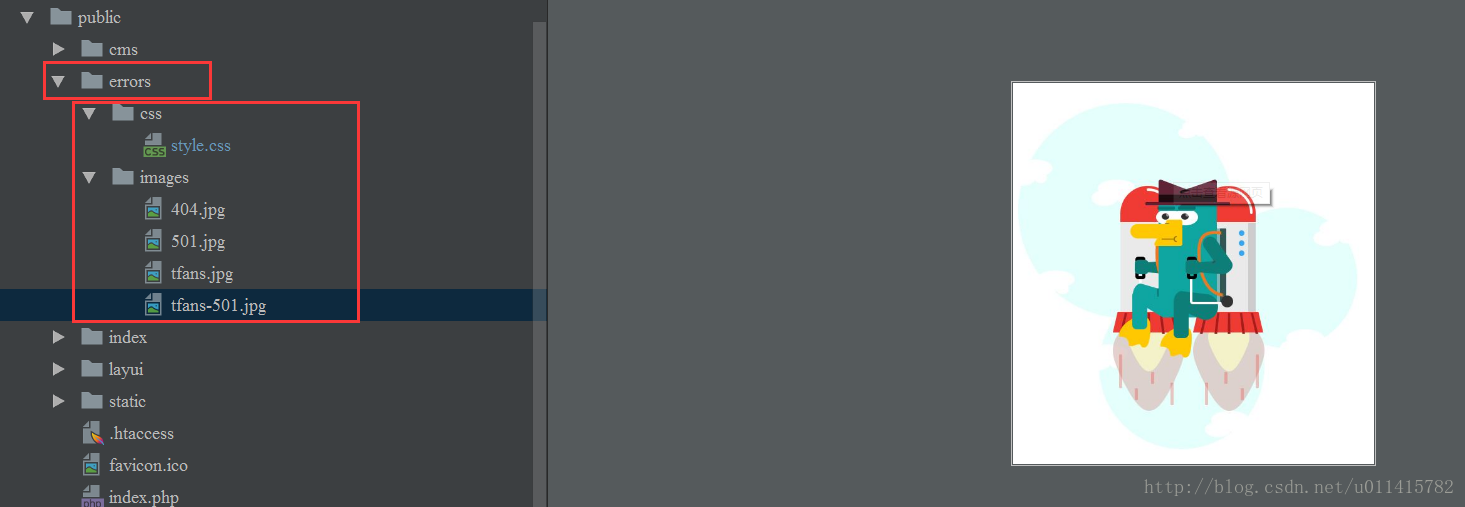
為了項目的界面設計統一性,至少頭部尾部都是一致的,以我為例,將自定義頁面的靜態文件都放置在了 public/errors 目錄下

★ 演示效果
在自己的項目鏈接中,隨意輸入不能訪問的鏈接,則會出現配置的 404 界面,其他同理顯示

★ 500不支持
①. 探討參考
根據以上的操作,其實並不能匹配響應出 500 頁面
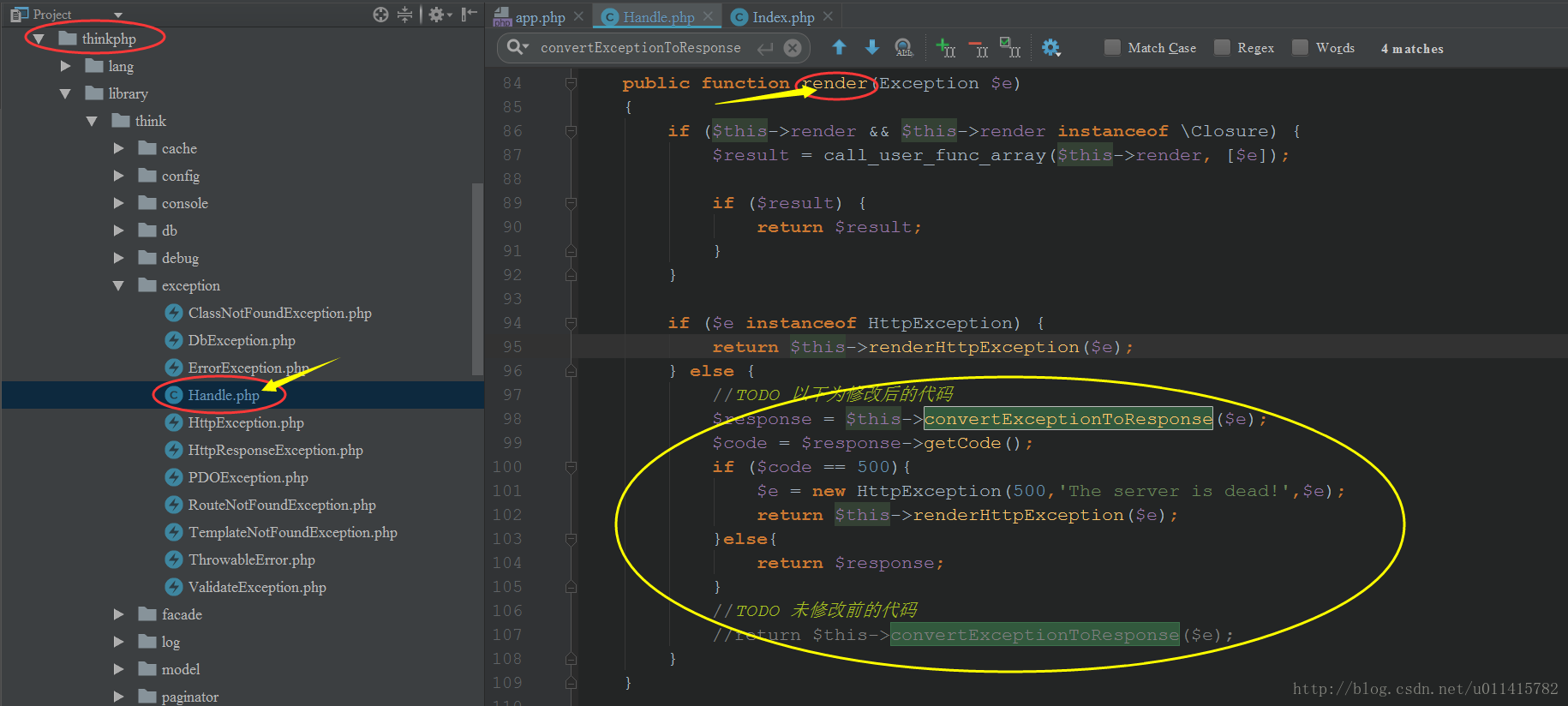
追索源碼發現跟 Handle 中的 render() 方法有關,進一步分析代碼,應該是 **500 ** 情況不能實例化 HttpException 的原因
原本試著修改瞭如下圖中的對應代碼,但是 框架預設將出錯數據都認為了是 500 異常報錯,這樣一來就不能 debug 正常調試程式代碼了

源代碼參考如下:
1 if ($e instanceof HttpException) { 2 return $this->renderHttpException($e); 3 } else { 4 $response = $this->convertExceptionToResponse($e); 5 $code = $response->getCode(); 6 if ($code == 500){ 7 $e = new HttpException(500,'The server is dead !',$e); 8 return $this->renderHttpException($e); 9 }else{ 10 return $this->convertExceptionToResponse($e); 11 } 12 //修改前 13 //return $this->convertExceptionToResponse($e); 14 }
極不建議修改框架核心源代碼,指不定又會整齣來多少安全隱患,此處只是一個小提示而已!僅做瞭解即可…
②. 另一種解決方案
修改 config.app 文件中的配置項 exception_tmpl,線上和線下可分開配置
//TODO 異常頁面的模板文件,主要作為500或程式報錯的處理頁面 //此為生產模式下(線下)的配置操作,便於代碼排錯 'exception_tmpl' => Env::get('think_path') . 'tpl/think_exception.tpl', //此為線上模式下的配置操作,便於隱藏內部錯誤數據,人性化顯示 //'exception_tmpl' => Env::get('think_path') . 'tpl/self_exception.html',
對於上述的配置項,主要是制定好顯示頁面即可,源框架中是 tpl 文件,此處我直接複製了一個靜態頁面的源代碼而已,具體的動態顯示可以自己進行優化補充 …
③. 顯示效果
如果是線上下的測試環境,app_debug 開啟,同時 exception_tmpl 為前者配置項,只要在控制器中隨便寫一點錯誤代碼,就會出現500報錯,則效果如下:

如果是線上上的外網環境,app_debug 關閉,同時 exception_tmpl 為後者配置項,如此一來, 報錯頁面如下:

★ 附錄
♩ 推薦學習
ThinkPHP5 開發文檔異常處理
關於thinkphp5手動拋出Http異常時自定義404頁面報錯的問題
♪ 動態設置模板
如果針對不同的客戶端情況可以動態設置模板,比如類似如下的代碼形式
1 if (request()->isMobile()) { 2 config('template.view_path','application\\index\\view\\wap\\'); 3 } else { 4 config('template.view_path',''); 5 }



