(本篇博客沒有什麼參考價值,只用於自己未來複習.) 說白了就是通過“父親”實現非同步 代碼: <!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script type="text/ja ...
(本篇博客沒有什麼參考價值,只用於自己未來複習.)
說白了就是通過“父親”實現非同步
代碼:

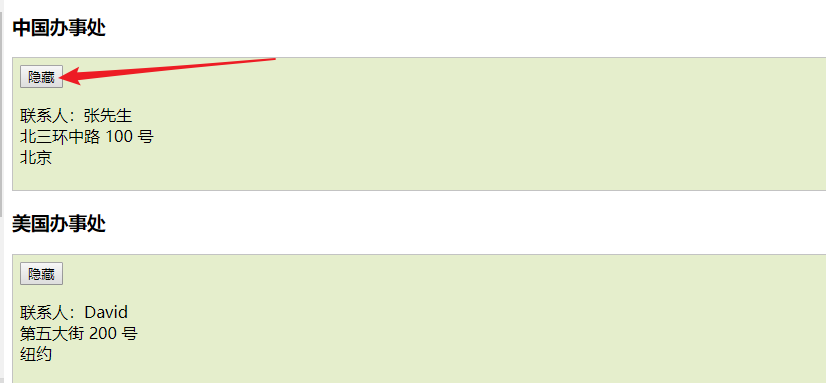
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".ex .hide").click(function(){ $(this).parents(".ex").hide("slow"); }); }); </script> <style type="text/css"> div.ex { background-color:#e5eecc; padding:7px; border:solid 1px #c3c3c3; } </style> </head> <body> <h3>中國辦事處</h3> <div class="ex"> <button class="hide" type="button">隱藏</button> <p>聯繫人:張先生<br /> 北三環中路 100 號<br /> 北京</p> </div> <h3>美國辦事處</h3> <div class="ex"> <button class="hide" type="button">隱藏</button> <p>聯繫人:David<br /> 第五大街 200 號<br /> 紐約</p> </div> </body> </html>View Code
這樣我想隱藏哪一個就隱藏哪一個,代碼精短,並且不會出現我點擊一個按鈕所有的都隱藏。



結束




