目錄 1、display展現 dispaly:"none | block | inline | inline-block | list-item | run-in(主流瀏覽器不支持) | table | inline-table | table-row-group | table-header-gr ...
目錄
1、display展現
dispaly:"none | block | inline | inline-block | list-item | run-in(主流瀏覽器不支持) | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption | inherit";(不會顯示 | 塊級元素,前後帶換行符 | 內聯元素,前後不帶換行符 | 行內塊元素 | 列表 | 如果display:run-in的box後面跟著一個display為block水平的box,那麼這個應用了display:run-in的box將會變成display:inline屬性,同時內容嵌入到後面的display為block的box中;否則這個display:run-in的box維持其本身的block屬性。即當前元素跑-進(run-in)後面的元素 | 塊級表格,前後帶換行符 | 內聯表格,前後不帶換行符 | 類似 <tbody> | 類似 <thead> | 類似 <tfoot> | 類似 <tr> | 類似 <colgroup> | 類似 <col> | 類似 <td> 和 <th> | 類似 <caption> | 繼承)
每個元素都有兩個盒子,外在盒子和容器(container)盒子(內在盒子)
display:"inline"("inline-inline");
display:"inline-block"("inline-block");
display:"inline-table"("inline-table");
display:"inline-flex"("inline-flex");
display:"inline-grid"("inline-grid");
display:"block"("block-block");
display:"table"("block-table");
display:"flex"("block-flex");
display:"grid"("block-grid");
2、float浮動
float:"none | left | right | inherit";(不浮動 | 左浮動 | 右浮動)
內容
1、display展現
1.1概念:每個元素都有兩個盒子,外在盒子和容器(container)盒子(內在盒子),外在盒子負責元素是否獨占一行(inline:不獨占一行,block:獨占一行),容器盒子負責寬度、內容呈現(內聯、塊、表格、flex、柵格)
將元素的display設置為gird時,該元素即為grid container(網格容器),其子元素直接成為grid items(網格項)

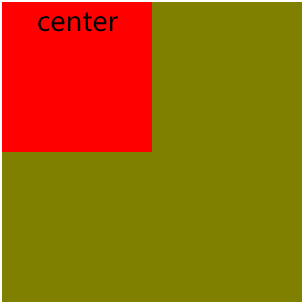
註意:text-align:是針對文本對齊的方式,對內聯元素起作用,而對於塊級元素不起作用,具體表現為文本居中,元素不居中,如下圖:
CSS Code
div{ width: 200px; height: 200px; background: olive; text-align: center; } p{ width: 100px; height: 100px; background: red; text-align: center; }
HTML Code
<div class="parent"> <p class="child">center</p> </div>
Result

2、float浮動
float:"none | left | right | inherit";(不浮動 | 左浮動 | 右浮動)
待閱讀完CSS世界補充



