emmmm其實沒有接觸過weex ,瞭解一番發現有很多坑,有很多基於weex改良後的框架,比如weexplus等等,基本不用踩多少坑。經過幾天的深思熟慮我覺得還是去踩坑,畢竟踩完坑才能真正的瞭解嘛 weex官方文檔:https://weex.apache.org/cn/guide/ 確保全裝node ...
emmmm其實沒有接觸過weex ,瞭解一番發現有很多坑,有很多基於weex改良後的框架,比如weexplus等等,基本不用踩多少坑。經過幾天的深思熟慮我覺得還是去踩坑,畢竟踩完坑才能真正的瞭解嘛
weex官方文檔:https://weex.apache.org/cn/guide/
確保全裝node.js後 然後全局安裝 weex-toolkit
1 npm install weex-toolkit -g
使用weex create 創建項目
1 weex create awesome-app //命令執行完以後,在當前目錄的 awesome-app 文件夾里就有了一個空的 Weex + Vue.js 項目
進入項目目錄安裝依賴,執行 npm start
1 npm install //安裝依賴 2 npm start //啟動一個本地的 web 服務
源代碼在 src/ 目錄中
安裝過程是不是很簡單。。。。
接下來我使用的VSCode創建Weex項目
具體文檔 去官方
- 下載VSCode https://code.visualstudio.com/
- 安裝之後 安裝一下weex的插件 在 VSCode 拓展面板搜索
vscode-weex 安裝之後重新載入一下 - CTRL + SHIFT + P 打開VSCode命令行 輸入
weex new project //創建weex項目 - 輸入 Enter, 然後選擇你要創建的項目地址 一直回車就好啦!!!哈哈 因為我英文很菜 看不懂
添加Android&iOS工程
- CTRL + SHIFT + P 打開VSCode命令行 輸入 weex platform add android project
回車 //Android - CTRL + SHIFT + P 打開VSCode命令行 輸入 weex platform add iOS project 回車 // iOS
VSCode中啟動Weex調試工具
- CTRL + SHIFT + P 打開VSCode命令行 輸入 weex debug 回車
VSCode環境中運行iOS/Android/Web工程。
- 安裝Android環境依賴
Android studio,Java SDK 1.8Android SDK Platform 26(通過Android studio安裝),Android SDK Build-Tools 26(通過Android studio安裝),Android virtual device(通過Android studio安裝) 重要 java環境變數一定要設置好- iOS還沒實踐 可以去看看官方文檔
- 打開通過VSCode拓展或
weex-toolkit生成的項目 - 在VSCode調試面板下運行項目.
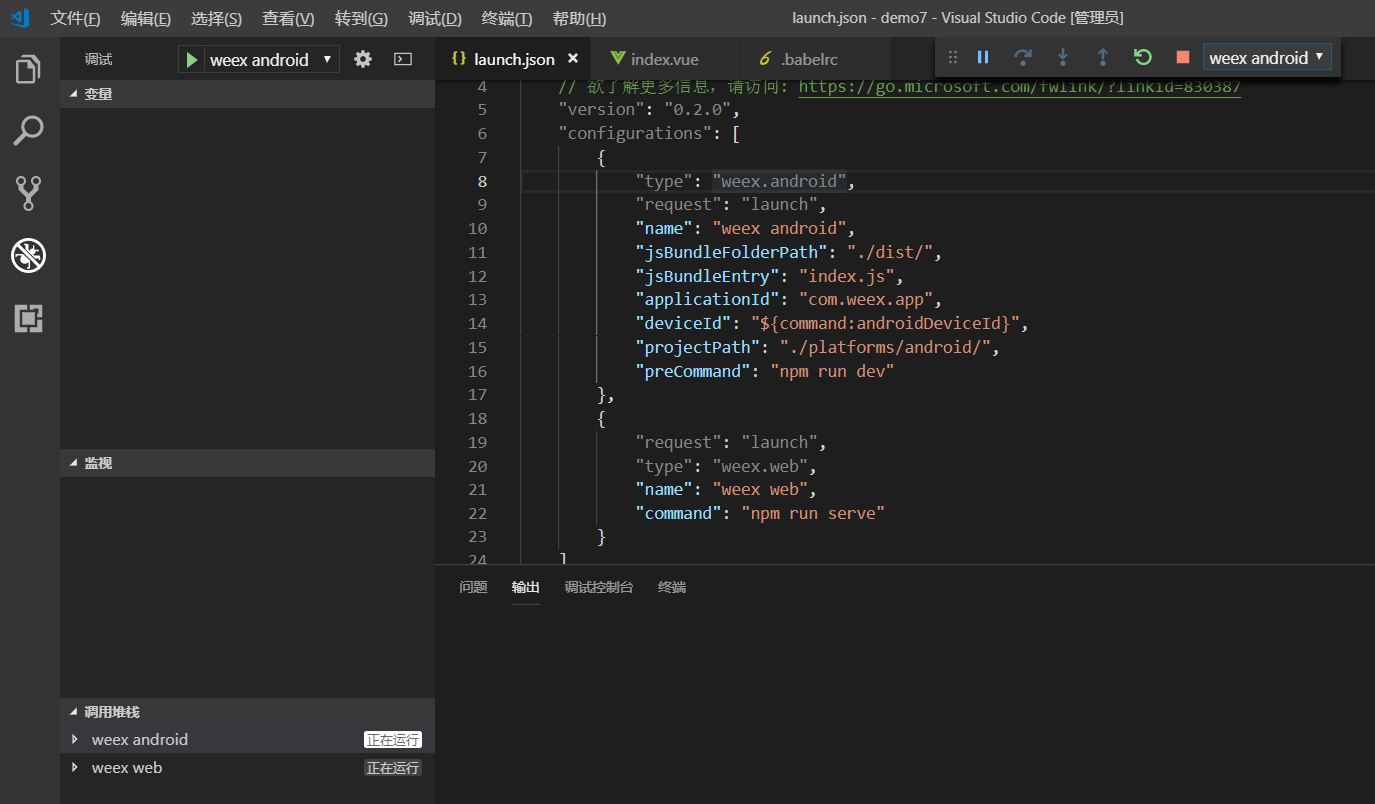
- 通過修改
.vscode/launch.json進行配置 - 如果運行錯誤提示Error: Command failed: call gradlew.bat assembleDebug 需要升級jdk版本到8以上。 //可能還會遇到其他問題 至少我還沒遇到 我只遇到了這一個
- 安卓模擬器方面我安裝的AS官方的模擬器 26