一,效果圖。 二,代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Table表格</title> <style> table { border-collapse: collapse; width: 100%; } ...
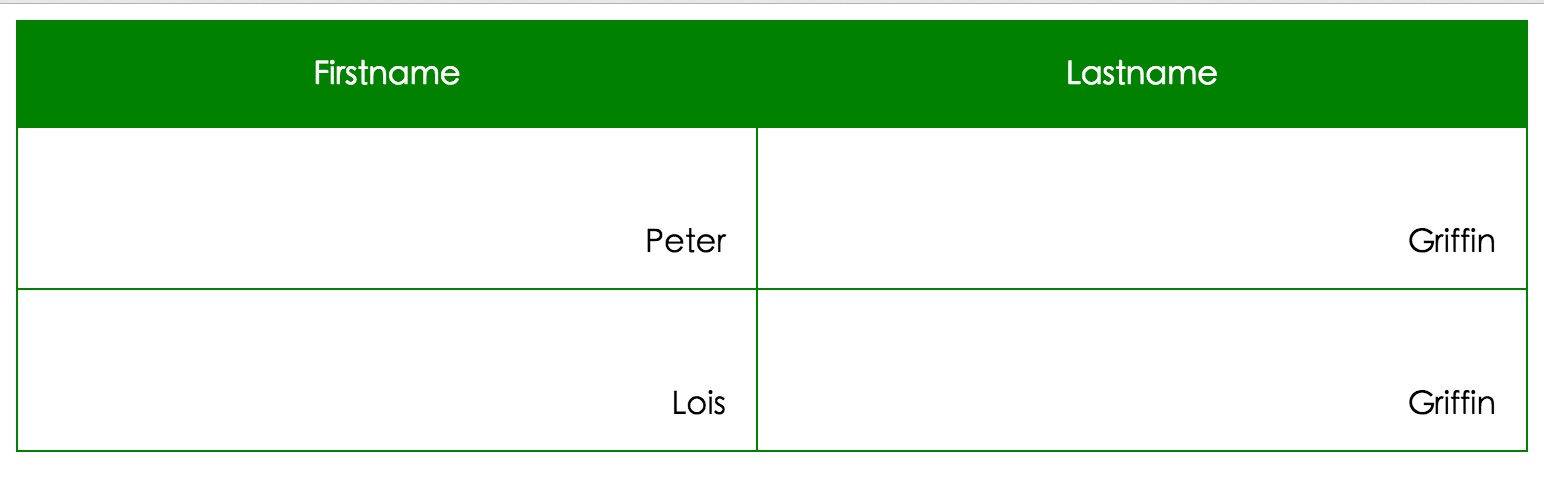
一,效果圖。

二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Table表格</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
table,
th,
td {
border: 1px solid green;
}
th {
height: 50px;
background-color: green;
color: white;
}
td {
text-align: right;
height: 50px;
vertical-align: bottom;
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>

參考資料:《菜鳥教程》



