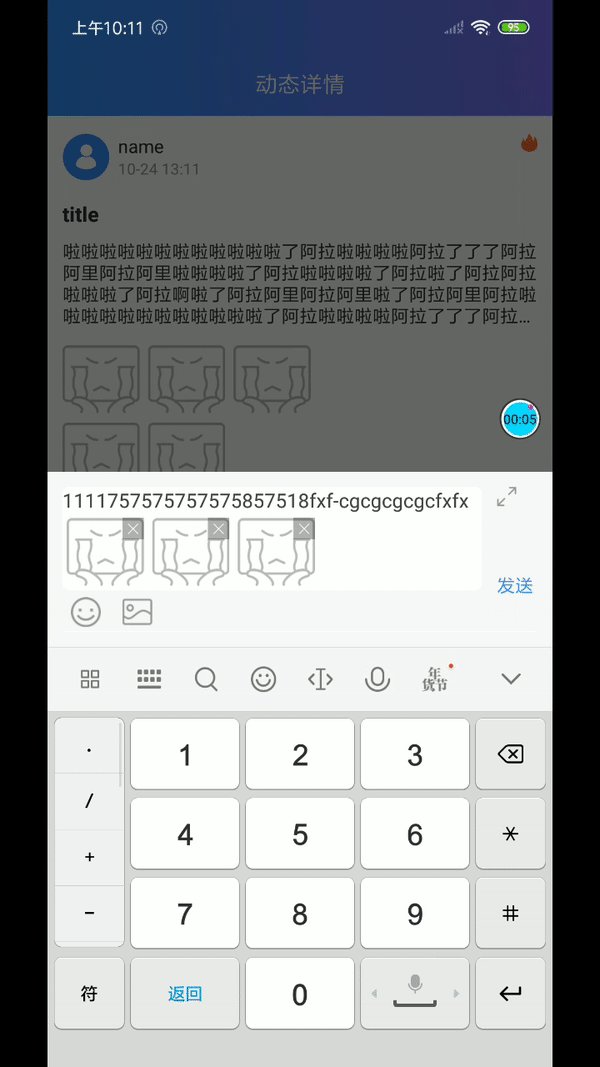
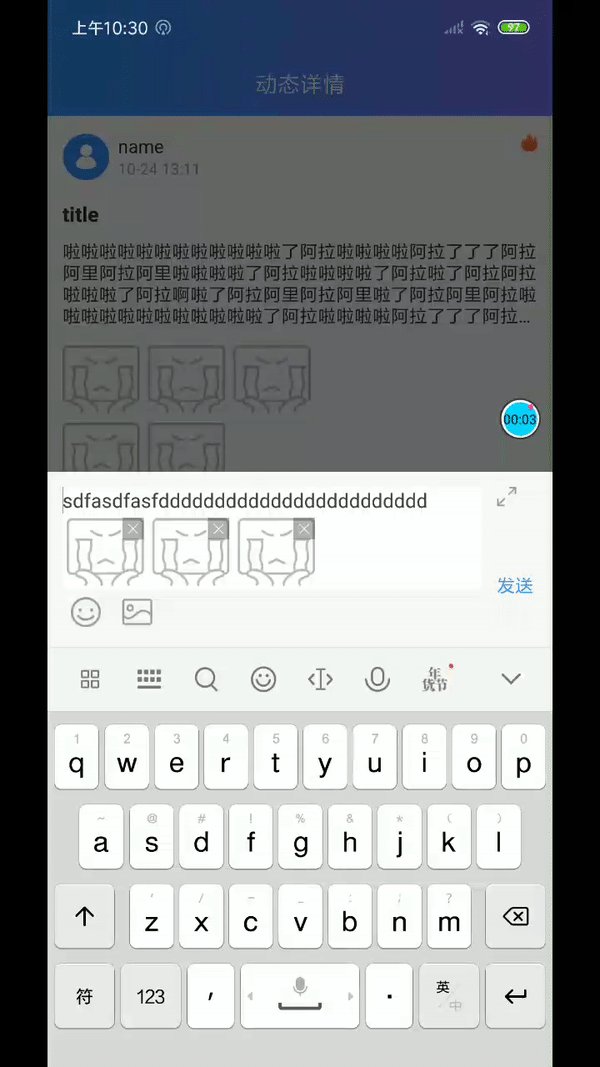
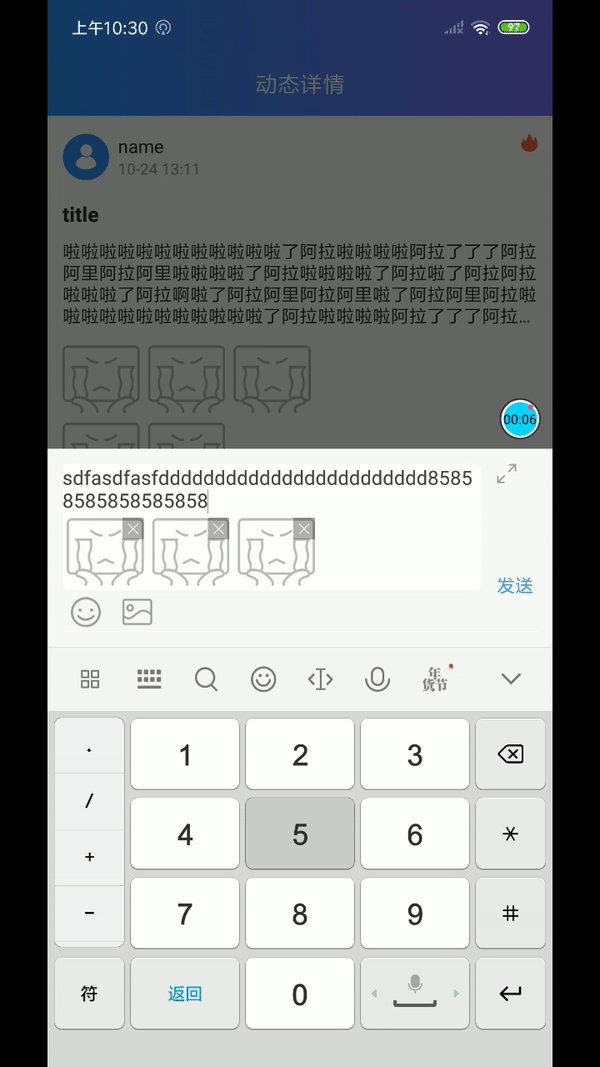
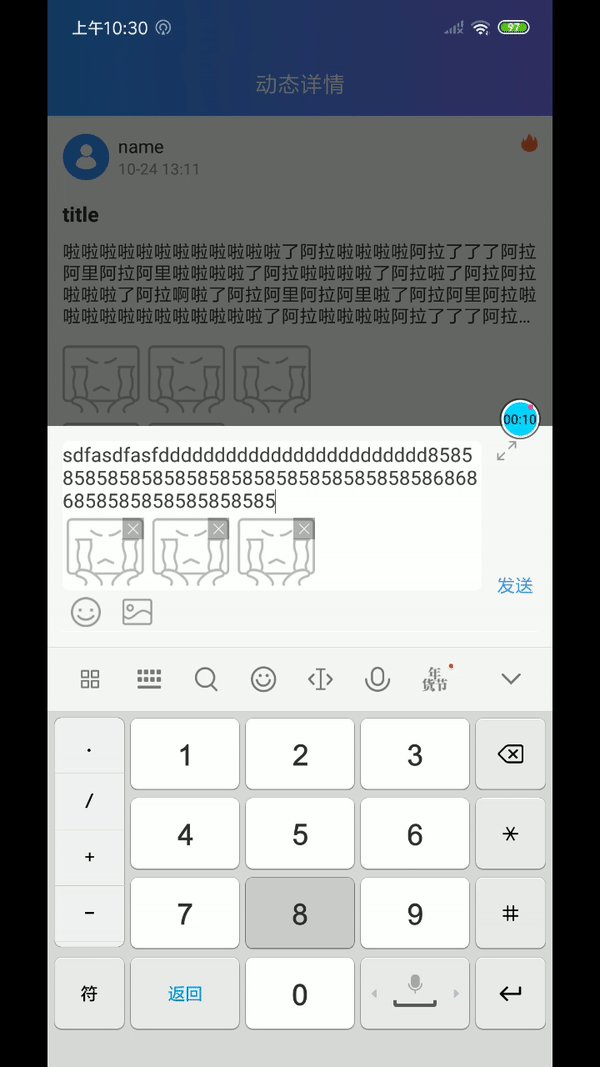
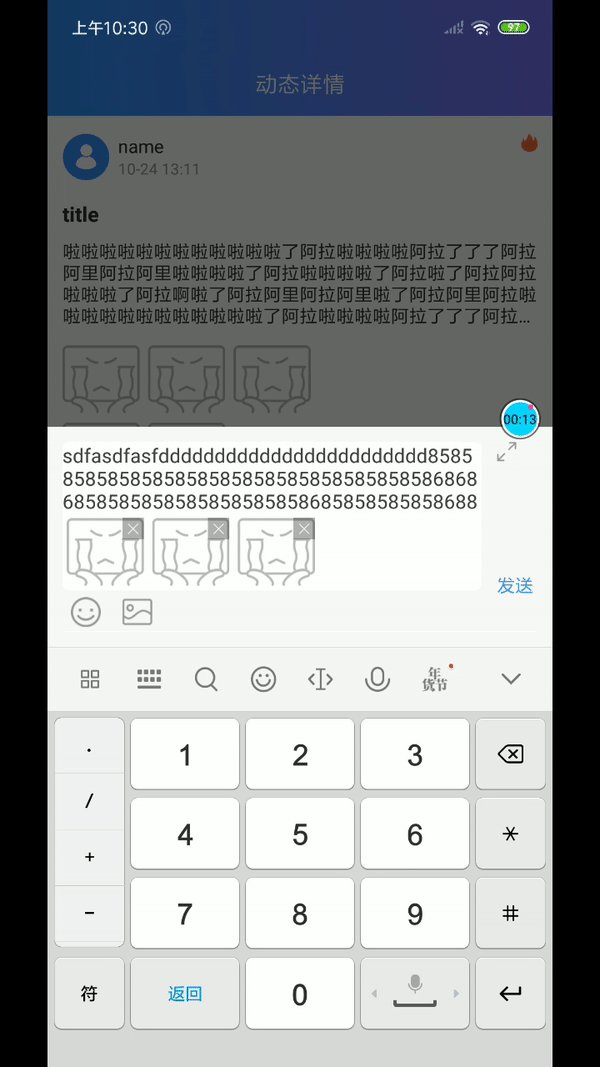
功能描述:彈出鍵盤,右邊有最大化按鈕,沒有最大化的時候最大行數為3,預設1行,隨著文字輸入增加自動增加高度,到達3行時不會在增加,點擊最大化輸入框,行數無限制,輸入框下方圖片點擊刪除 此處為了簡便,鍵盤監聽用了一個庫,如果自己寫也簡單,直接 addOnGlobalLayoutListener 便可 ...

功能描述:彈出鍵盤,右邊有最大化按鈕,沒有最大化的時候最大行數為3,預設1行,隨著文字輸入增加自動增加高度,到達3行時不會在增加,點擊最大化輸入框,行數無限制,輸入框下方圖片點擊刪除

此處為了簡便,鍵盤監聽用了一個庫,如果自己寫也簡單,直接 addOnGlobalLayoutListener 便可
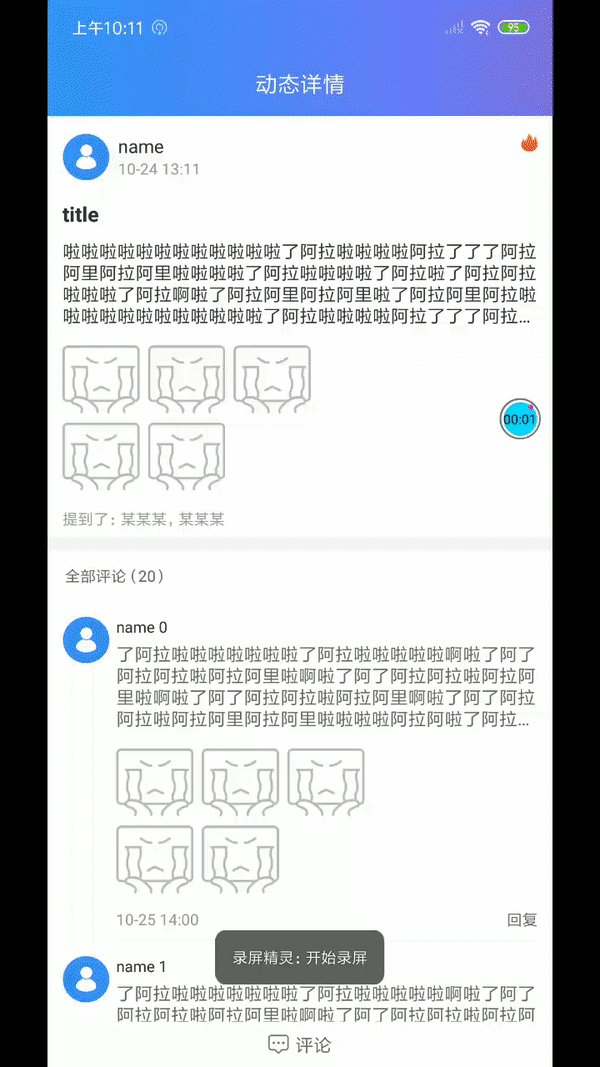
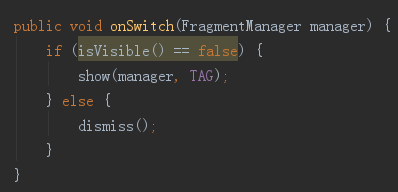
首先是點擊 edittext ,然後鍵盤自動彈起
這裡的鍵盤彈起是在dialog裡面提供了一個開關

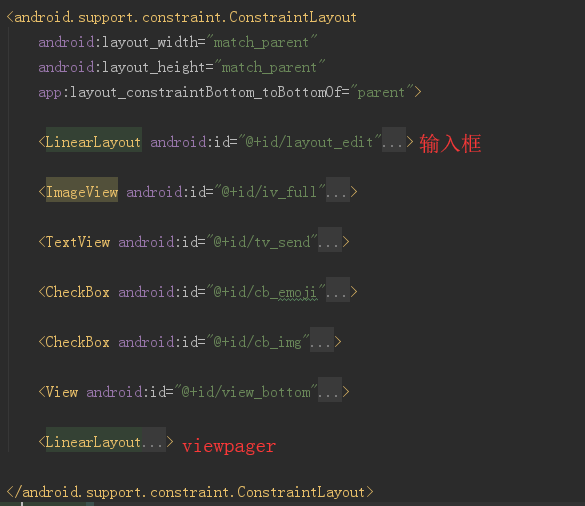
然後是xml,xml有點講究,不然達不到自動的效果,這也是實驗了多種方式佈局選擇的一種
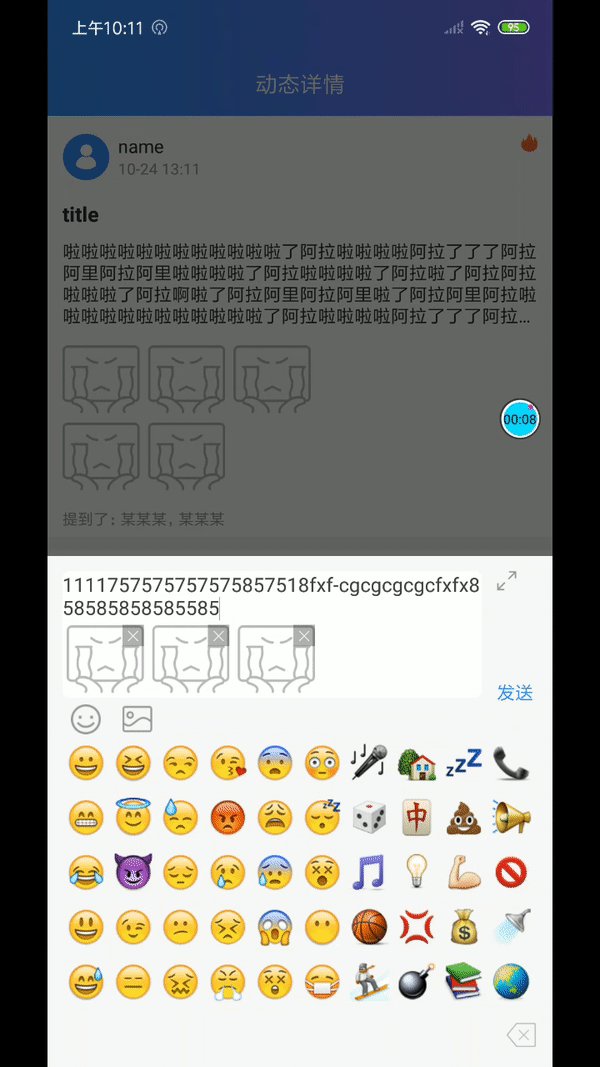
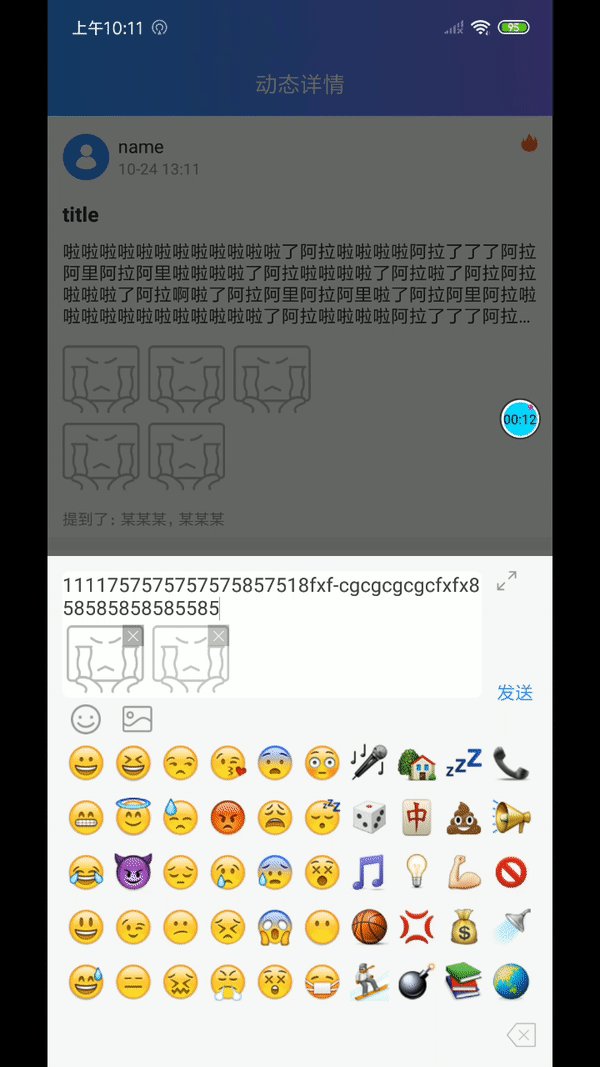
圖中看出edittext輸入框包含了圖片瀏覽一起,其實只是背景效果,兩者是分開的,上部分是輸入框,下部分是一個列表,兩者容器設置一個shape背景,這也看起來就跟一個整體一樣,圖片嵌入在了輸入框裡面,然後最下麵是一個viewpager的表情列表

這種方式的佈局可以達到一個效果,輸入文字增加輸入框會自動誇張行數高度,到了maxline後會停止,一開始想直接用約束的,不過試了幾種方法達不到最終的效果,因為最大化後約束也會影響著佈局,這樣要控制的話邏輯代碼就多了,所以為了簡化這一步邏輯,裡面用的常用佈局方式,但是外層依然可以約束起來,這樣一來最大化就只需要一小段代碼就能完美的切換了,我只需要控制輸入框的大小,其它佈局都會自動調整約束,這樣避免了很多邏輯控制操作

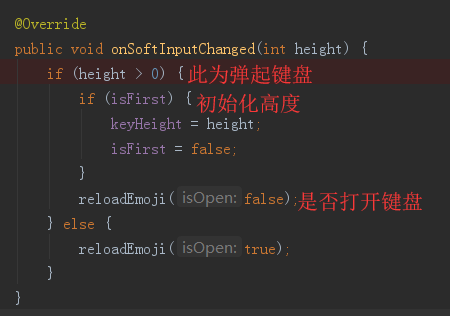
但是這裡需要一個高度,不然約束佈局起不到作用,除非全部使用常用佈局,但是嵌套太多,自從用了 ConstraintLayout 就有強迫症,多一層嵌套心裡就不舒服,但是這裡也好處理,因為我們需要監聽鍵盤的狀態,居然都要監聽,那麼也就不算多出的邏輯

上圖為切換表情輸入框狀態時的佈局顯示隱藏操作
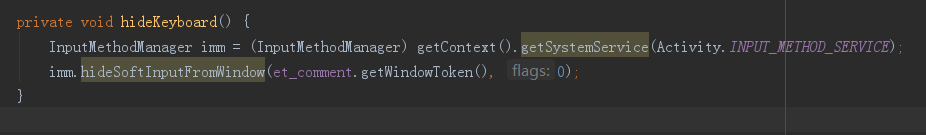
然後我們外層一般使用 setCanceledOnTouchOutside 讓dialog點擊自動消失,但是這裡還有一個要點,就是你操作想要手動讓dialog關閉的時候需要使用另外的dialog關閉方法去關閉,否則有的時候dialog中的鍵盤關閉不了,比如點擊發送,我們需要
關閉鍵盤和dialog


到這裡一個輸入框的雛形就有了
GitHub:https://github.com/1024477951/FragmentApp



