問題 父級元素不能被子元素內容撐開的解決辦法,父級元素沒有高度的解決辦法。 今天在寫網頁時遇到如下圖問題,解決問題後自己做個隨筆,希望幫到更多的學前端的童鞋! 問題圖片 問題描述 最外層的父級元素不能自適應高度-不能隨對象撐開沒有高度 當在對象內的盒子使用了float後,導致對象本身不能被撐開自適應 ...
問題
父級元素不能被子元素內容撐開的解決辦法,父級元素沒有高度的解決辦法。
今天在寫網頁時遇到如下圖問題,解決問題後自己做個隨筆,希望幫到更多的學前端的童鞋!
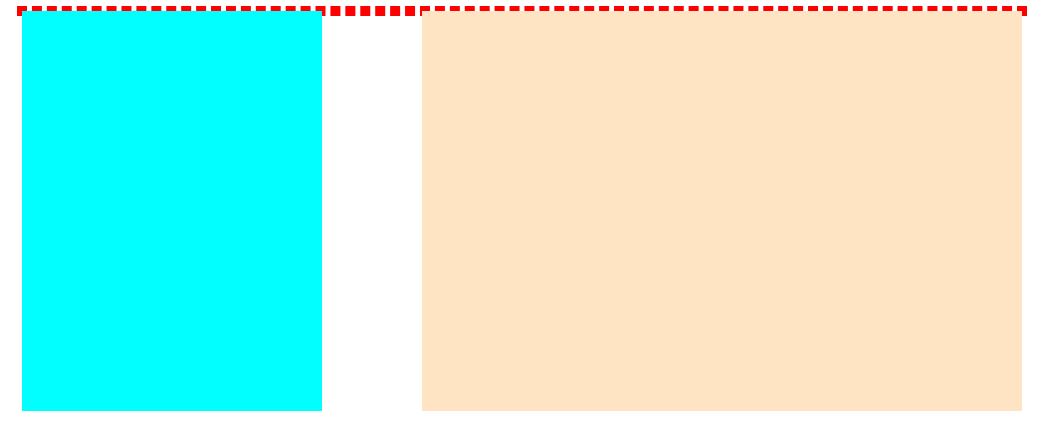
問題圖片

問題描述
最外層的父級元素不能自適應高度-不能隨對象撐開沒有高度
當在對象內的盒子使用了float後,導致對象本身不能被撐開自適應高度,這個是由於浮動產生原因。
解決方法
一、
在父元素里最底部加上一個clear清除浮動的標簽(無需內容),並設置clear: both;
HTML
1 <article> 2 <aside></aside> 3 <section></section> 4 <div class="clear"></div> 5 </article>
CSS
1 <style>
2 article{ width: 1000px;margin: 0 auto;border: 5px dashed red; }
3 aside{ width: 300px;height: 400px;background: aqua;float: left; }
4 section{ width: 600px;height: 400px;background: bisque;float: right; }
5 .clear{ clear: both; }
6 </style>
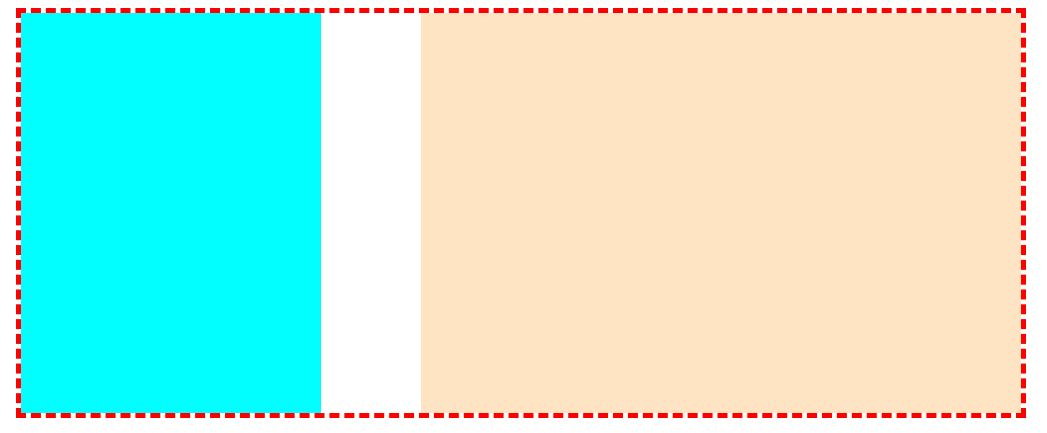
頁面效果

二、
直接給父元素加上偽對象選擇符(::after),意思就是在父元素後面添加清除浮動屬性。
HTML
1 <article> 2 <aside></aside> 3 <section></section> 4 </article>
CSS
1 <style>
2 article{ width: 1000px;margin: 0 auto;border: 5px dashed red; }
3 aside{ width: 300px;height: 400px;background: aqua;float: left; }
4 section{ width: 600px;height: 400px;background: bisque;float: right; }
5 article::after{ content: '';display: block;clear: both; }
6 </style>
頁面效果

簡單解決了問題,如有不足之處,請多多指教!
文章乃參考、轉載其他博客所得,僅供自己學習作筆記使用!!!



