1、常規css方法——使Firefox以外主流瀏覽器文字溢出省略號表示 下圖為此常用方法在各個瀏覽器下的表現: IE6瀏覽器下 IE6瀏覽器下 IE7瀏覽器下 IE7瀏覽器下 chrome谷歌瀏覽器下 chrome谷歌瀏覽器下 Safari瀏覽器下 Safari瀏覽器下 opera瀏覽器下 oper ...
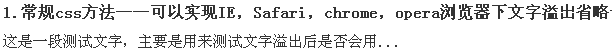
1、常規css方法——使Firefox以外主流瀏覽器文字溢出省略號表示
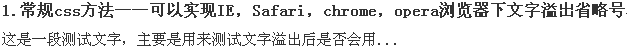
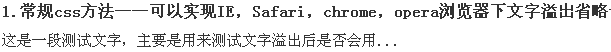
下圖為此常用方法在各個瀏覽器下的表現:

IE6瀏覽器下

IE7瀏覽器下

chrome谷歌瀏覽器下

Safari瀏覽器下

opera瀏覽器下

Firefox火狐瀏覽器下
可以看到,僅在Firefox火狐瀏覽器下無法實現文字溢出省略號表示,其文字直接從中間咔掉了。綜合考慮代碼成本,表現效果,我個人覺得這樣子已經算是不錯的了,追求完美和實際效益之間要追求一定的平衡。如果頁面上很多文字都溢出,則需要尋求更相容的方法,要是偶爾會出現文字溢出的情況,就是用這類css代碼就足夠了,單層標簽,簡單實用:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;}
2、使用ellipsis.xml文件使Firefox支持文字溢出後點點點省略號表示
這是老外提供的一種方法,使用Firefox的私有屬性調用一個XML文件,可以使Firefox火狐瀏覽器下文字溢出後以省略號的形式顯示。
右鍵另存為下載:ellipsis.xml
調用方法如下:
-moz-binding:url('ellipsis.xml#ellipsis');
跟css樣式寫法一致。
需要註意的是:此XML文件不支持向上路徑的訪問,也不支持絕對路徑的訪問。也就是說此XML文件需要放在調用文件(css文件,或HTML文件)的同目錄下或下一級目錄下,不能向上訪問。原因我是不清楚的,我反覆試驗,都證明如此。
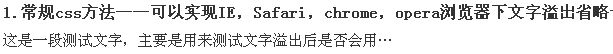
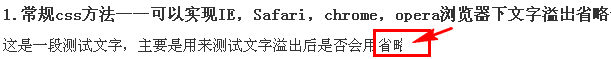
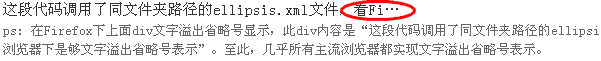
下圖為使用此XML文件後Firefox瀏覽器下的表現:

Firefox火狐瀏覽器下
可以清除地看到溢出的文字部分用點點點省略號表示了。再結合上面的css樣式,就可以實現所有主流瀏覽器下的單行文字溢出用省略號表示了。css表示如下:
.zxx_text_overflow{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; -moz-binding:url('ellipsis.xml#ellipsis'); overflow:hidden;}
例如在實例頁面中,此段css是寫在頁面上的,所以ellipsis.xml文件是放在HTML文件同目錄下的。
3、我對網上些文章和網站的不滿
昨天編寫demo實例頁面,想找之前看過的一個同仁提過的圖片顯示省略號的方法,結果發現很多打著稱號相容“IE,FF”的文章,不錯啊,於是我看看是什麼方法。結果一肚子的火。

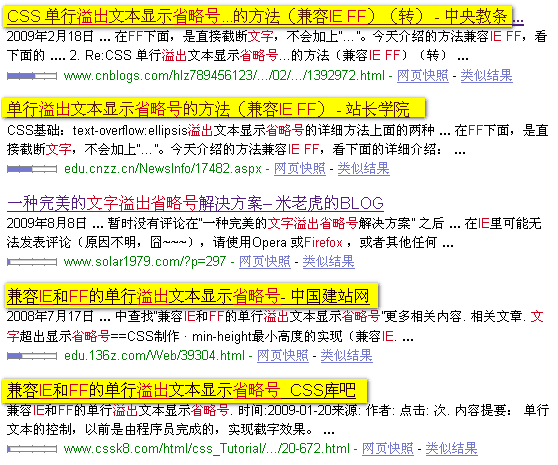
所謂的相容IE,FF的文章
圖中顯示的是Google搜索後的前五項,其中有四個是所謂的建站教程網站,這四個又是同一篇文章。
這篇文章很不負責,居然是我很久之前就想過且測過,由於相容性等等問題而不採用的方法。用:after偽類和content在文字後面加省略號。這個方法可以說是完全行不通。
首先,標題就是個大大的錯誤,什麼相容“IE,FF”?第一、chrome不算瀏覽器嗎?看這文章時間,chrome已經出來了,Safari,opera不算瀏覽器嗎?就只要相容IE,FF就可以了嗎?第二、你相容IE,FF嗎?什麼叫相容,就是要表現一樣。兩個瀏覽器下表現一致嗎?差遠了!第三、你相容IE嗎?IE6和IE7下都天差地別的,還說什麼相容呢!
看這文章的意思,這世界上就只有兩種瀏覽器,IE6和Firefox,我不知道作者是個很大的草包還是上世紀時空轉移過來的程式員,用句赤壁里的話說就是“你過時了!”
其次,方法缺陷很多:1、說是相容,其實反而大大破壞了相容性,IE6和IE7下的表現就不一樣,一句IE“不支持max-width”就讓我想給作者扇個耳光,IE7不支持嗎,別告訴我你寫這文章時還沒有IE7瀏覽器。2、本來chrome瀏覽器,Safari還有opera可以實現文字溢出省略號顯示的,現在受限與:after和content,就會一處理不當,文字直接被截,就很醜了。3、多套用了一層標簽,css也多了好幾行,沒有必要,資源消耗高。4、當文字很短時後面也還跟著個省略號,沒有溢出為什麼還要顯示省略號呢?
無論是相容性,資源占用,邏輯表現都是很屎的,是個完全不能用的方法。
我不是憤慨作者技術不行,而是不滿沒有一點道義和科研素養。睜著眼睛說瞎話,都是沒有經過驗證的東西,憑感覺大放厥詞。我更鄙視那些所謂的教程網站,這些網站什麼教程都拿來的,它只管點擊率,不管是否正確實用,n年前淘汰的東西它也拿來,誤人子弟啊!我就很納悶,這些網站無論設計,還是佈局,或是頁面的相容性都差的跟坨醞釀很久的豬屎一樣,還教別人怎麼做網站。我是看穿了,其實這篇文章不行他們是知道的,可以沒有辦法啊,“相容IE,FF”,多誘人的關鍵詞啊!不管怎樣,得拿篇文章來占住這幾個關鍵詞啊!流量給了別人可不行啊!這些唯利是圖的網站,將一篇完全不行的文章傳來傳去,就為了點破點擊率。這跟三鹿有什麼區別,做教程的,是教人的,隨便拿一些錯誤的東西糊弄人,害了多少人啊,真是太沒有道義了!
4、我自己想出來的方法——margin負值定位法
這裡先上代碼,HTML部分:
<div class="zxx_text_overflow" >
<div class="zxx_con" >這是一段比較長的文字,用來測試是否文字溢出時會用省略號顯示。</div>
<div class="zxx_dotted" >…</div>
</div>
css部分:
.zxx_text_overflow{width:24em; height:1.3em; overflow:hidden; zoom:1;}
.zxx_text_overflow .text_con{float:left; height:1.3em; margin-right:3em; overflow:hidden;}
.zxx_text_overflow .text_dotted{width:3em; height:1.31em; float:right; margin-top:-1.3em;}
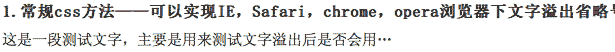
結果在不同瀏覽器下的表現如下(IE6,IE7以IE6示例,Firefox和chrome以Firefox示例):

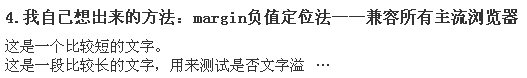
IE6下,IE7同類型,表現一致

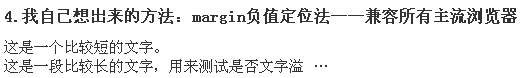
Firefox瀏覽器下表現

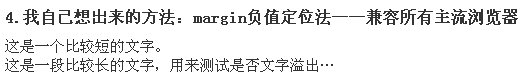
opera瀏覽器下表現

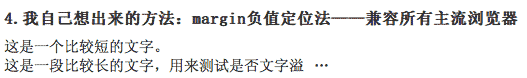
Safari瀏覽器下表現
簡要說明:此方法相容IE6,IE7(IE8未測過),Firefox,chrome,Safari,opera瀏覽器。沒有hack,沒有生僻的css樣式。文字短時,沒有省略號,文字溢出時就出現省略號。可以說是相當不錯的一個方法。原理也很簡單:當文字內容足夠長時就把隱藏在上面的省略號層給擠下來了。關鍵就是點點點所在div層的高度的絕對值要比其margin的絕對值大那麼一點點。 如果您不習慣用em做單位,直接換作px就可以了,效果是一樣的。
5、jQuery限制字元字數的方法
代碼很簡單,使用也很方便,如下:
//限制字元個數
$(".zxx_text_overflow").each(function(){
var maxwidth=23;
if($(this).text().length > maxwidth){
$(this).text($(this).text().substring(0,maxwidth));
$(this).html($(this).html()+'...');
}
});
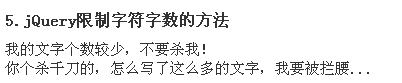
所產生的結果是:頁面中class為"zxx_text_overflow"的標簽內部字元的個數將最多顯示23個,如果原本字元個數大於23,則會在後面添加點點點省略號(...),如下圖所示的:

jQuery限制字元個數實現溢出省略號表示
6、jQuery自動判斷寬度是否超出的方法
相比較前面一種方法,這個js實現的方法更加智能些(也更占用資源),通過複製節點(就是需要判斷是否文字溢出省略號顯示的標簽層),獲取其寬度,再判斷其寬度是否大於樣式中給定的寬度限值,大於則去掉尾部字元,添加省略號,迴圈,直到複製的層的寬度小於css給定值。
js代碼如下:
var wordLimit=function(){
$(".zxx_text_overflow").each(function(){
var copyThis = $(this.cloneNode(true)).hide().css({
'position': 'absolute',
'width': 'auto',
'overflow': 'visible'
});
$(this).after(copyThis);
if (copyThis.width()>$(this).width()) {
$(this).text($(this).text().substring(0, $(this).html().length-4));
$(this).html($(this).html()+'...');
copyThis.remove();
wordLimit();
} else {
//清除複製
copyThis.remove();
}
});
}
wordLimit();
css部分需要給定一個寬度值,例如:
.zxx_text_overflow { width: 400px; }
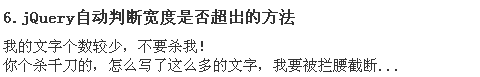
結果如下:

jQuery寬度判定實現溢出省略號表示
狠狠地點擊這裡:本文各類方法的demo實例頁面
最後補充:
我抽了一會兒時間把上面兩個jQuery的方法結合起來,寫了個小小的jQuery插件,方便對jQuery感興趣的人直接使用了。
這個單行文字溢出用點點點省略號顯示的jQuery插件的使用很簡單。例如:
$(".test1").wordLimit();
自動獲取css寬度進行處理,如果css中未對.test1給定寬度,則不起作用
$(".test2").wordLimit(24);
截取字元數,值為大於0的整數,這裡表示class為test2的標簽內字元數最多24個
$.wordLimit()裡面為空則根據寬度自動截取,有值的話就按照字元數進行截取了。
此插件js下載(右鍵,另存為)
源文件打包下載(zip 18.6K)
狠狠地點擊這裡:文字溢出省略號顯示jQuery插件使用demo實例頁面
對於現代瀏覽器,例如webkit內核的瀏覽器,或者移動端,是可以實現多行文本內容超出點點點…最後一行顯示的,典型的CSS組合如下:
.box {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
其中-webkit-line-clamp就是控制行數的,是3就是顯示3行,3行結束點點點,如果是2則最多2行。
轉自:張鑫旭 博客



