css中的盒模型是css的基礎,盒模型的理解可以幫助我們進行對樣式進行修改。廢話不多說,進入正題: 在w3c中,CSS 框模型 (Box Model) 規定了元素框處理元素內容、內邊框、邊框 和 外邊框 ,一個盒模型如圖: 其中包含了兩種盒子 ...
css中的盒模型是css的基礎,盒模型的理解可以幫助我們進行對樣式進行修改。廢話不多說,進入正題:
在w3c中,CSS 框模型 (Box Model) 規定了元素框處理元素內容、內邊框、邊框 和 外邊框 ,一個盒模型如圖:

其中包含了兩種盒子:
- 標準模式:盒子的寬高只有內容的寬高
此時的css設置為:
box-sizing:content-box
- 另外一種是ie模式:盒子的寬高=內容(content)+填充(padding)+邊框(border)的總寬高
- 此時的css設置為:
box-sizing:border-box
另外提一句border-width:10px 1px 5px 20px (分別設置的是上,右,下,左)是按照順時針方向
在js中獲取寬高最推薦的方法是:
dom.offsetWidth/offsetHeight
在盒模型中有一個不得不提的現象,那就是外邊距合併
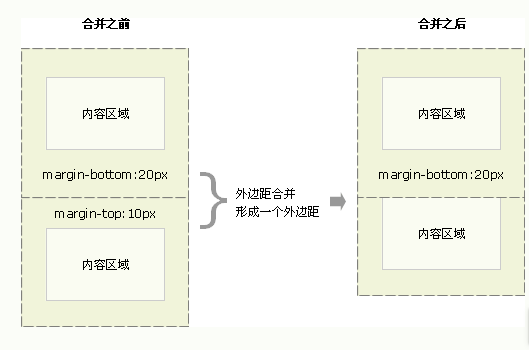
所謂外邊距合併,簡單地說,外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。
在w3c中有一些簡單的小例子幫助理解:
當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合併:

這種情況的html是:
<div></div>
<div></div>
當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合併。請看下圖:

這種情況的html是:
<div><div></div></div>
為瞭解決這個問題,我們可以採用BFC方法
其全英文拼寫為 Block Formatting Context 直譯為“塊級格式化上下文”
bfc的佈局規則:
- 內部的box會在垂直方向,一個接一個放置(垂直方向可以理解為y軸方向
- box垂直方向的距離由margin決定,屬於同一個bfc的兩個相鄰box會發生重疊
- 每個元素的margin box的左邊,與包含塊border box的左邊相接觸(從左到右)
- bfc區域不會與浮動區域的box重疊
- bfc是一個頁面上的獨立的容器,外面的元素不會影響bfc里的元素,反過來裡面的元素也不會影響外面的元素
- 計算bfc高度的時候,浮動元素也會參與計算
怎麼創建bfc:
- float不為none
- position為absolute或者fixed
- display為inline-block,table-cell,table-caption
- overflow不為visible
應用場景:
- 自適應兩欄佈局
- 清除內部浮動
- 防止垂直margin重疊
下麵分別舉例子說明上述情況:
自適應兩欄佈局:
<!DOCTYPE html> <html lang="en"> <head> <style> body { width: 300px; position: relative; } .aside { width: 100px; height: 150px; float: left; background:yellow; border: 1px solid black; } .main { height: 200px; background: pink; /* overflow: hidden;*/ } </style> </head> <body> <div class="aside"></div> <div class="main"></div> </body> </html> 通過將註釋的星號處去掉可以觸發bfc,實現自適應
清除內部浮動:
<!DOCTYPE html> <html lang="en"> <head> <style> .container{ border: 10px solid pink; width: 550px; /*overflow: hidden;*/ } .clear{ border: 10px solid yellow; width: 250px; height: 250px; float: left; } </style> </head> <body> <div class="container"> <div class="clear"></div> <div class="clear"></div> </div> </body> </html>
通過將註釋的星號處去掉可以觸發bfc,實現浮動清除
說到浮動清除:
這裡談一種在開發中經常使用的浮動清除方式:使用偽類
<!DOCTYPE html> <html lang="en"> <head> <style> p{ float: left; width: 50%; height: 200px; border: 1px solid yellow; } .clearfix{ *zoom:1; } .clearfix:after{ content:""; display:block; clear:both; } </style> </head> <body> <div class="clearfix"> <p></p> </div> </body> </html>
防止垂直margin重疊:
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>我是1</p>
<p>我是2</p>
</body>
在第二個p外加上一個容器:
<style>
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>我是1</p>
<div class="wrap">
<p>我是2</p>
</div>
</body>



