LayaBox案例分享 小程式開篇(3) 不知不覺已經是上線小程式基礎篇的最後一篇了,今天我會把源碼發到本文的底部,有需要的可以拿去練手。 大家可以體驗一下,請掃碼: 這個頁面我們主要用到的知識有;佈局依然是WEUI;數據解析插件WxParse,下麵會額外分享一下WxParse的兩種用法;微信小程式 ...
LayaBox案例分享 小程式開篇(3)
不知不覺已經是上線小程式基礎篇的最後一篇了,今天我會把源碼發到本文的底部,有需要的可以拿去練手。
大家可以體驗一下,請掃碼:

這個頁面我們主要用到的知識有;佈局依然是WEUI;數據解析插件WxParse,下麵會額外分享一下WxParse的兩種用法;微信小程式的網路請求方法wx.request;微信小程式的事件綁定方式。大家可以在留言區留言,我會儘量回答。
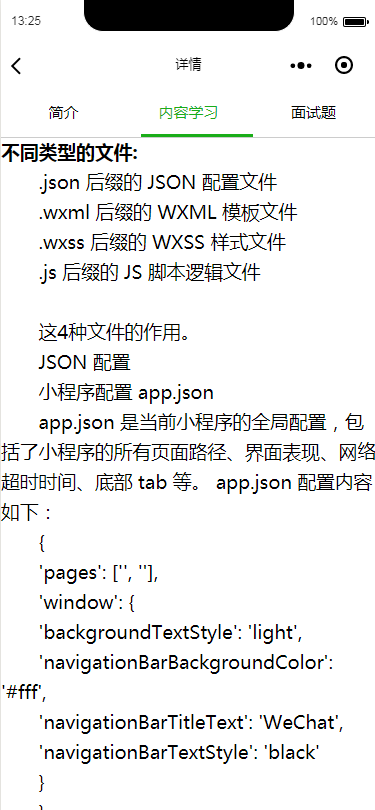
按照慣例我們先上圖,

今天我們分享“LayaBox案例分享”小程式中的最後一個頁面——明細頁面,這個頁面主要用到WxParse插件,其主要作用是將HTML片段轉換成微信小程式WXML可解析的片段。詳細說明大家可以度娘或者直接跳轉 https://github.com/icindy/wxParse,我這裡舉例兩種用法。
首先都需要將WxPase插件內容複製到微信小程式目錄下,可以自行放置目錄。
其一,單個HTML片段使用:
//在使用的View中引入WxParse模塊
var WxParse = require('../../wxParse/wxParse.js');
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";
//js 文件中處理HTML片段
WxParse.wxParse('article', 'html', article, that, 5);
//WXML文件中綁定數據
// 引入模板
<import src="你的路徑/wxParse/wxParse.wxml"/>
//這裡data中article為bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
其二,HTML數組
//在使用的View中引入WxParse模塊,這裡有區別與單個HTML片段轉換,引入另一個js文件
var WxParse = require('../wxParse/html2json.js');
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";
//js 文件中處理HTML片段
var arr=[];
if (res.data.data.length>2){
arr.push(WxParse.html2json(res.data[0].Content, 'contentData'));
arr.push(WxParse.html2json(res.data[1].Content, 'contentData'));
arr.push(WxParse.html2json(res.data[2].Content, 'contentData'));
that.setData({
htmlList: arr//記得這裡要加入
});
}
//WXML文件中綁定數據
// 引入模板
<import src="你的路徑/wxParse/wxParse.wxml"/>
//這裡data中article為bindName
<template is="wxParse" data="{{wxParseData:htmlList[0].nodes}}" />
<template is="wxParse" data="{{wxParseData:htmlList[1].nodes}}" />
<template is="wxParse" data="{{wxParseData:htmlList[2].nodes}}" />
知識點講解結束,下麵上傳WXML文件內容:
<!--pages/detail/detail.wxml-->
<!--pages/home/home.wxml-->
<!-- 引入模板 -->
<import src="../../components/wxParse/wxParse.wxml"/>
<view class="page">
<!--頁頭-->
<view class="page__hd">
</view>
<!--主體-->
<view class="page__bd">
<view class="weui-tab">
<view class="weui-navbar">
<block wx:for="{{tabs}}" wx:key="*this">
<view id="{{index}}" class="weui-navbar__item {{activeIndex == index ? 'weui-bar__item_on' : ''}}" bindtap="tabClick">
<view class="weui-navbar__title">{{item}}</view>
</view>
</block>
<view class="weui-navbar__slider" style="left: {{sliderLeft}}px; transform: translateX({{sliderOffset}}px); -webkit-transform: translateX({{sliderOffset}}px);"></view>
</view>
<view class="weui-tab__panel">
<view class="weui-tab__content" hidden="{{activeIndex != 0}}">
<template is="wxParse" data="{{wxParseData:htmlList[0].nodes}}" />
</view>
<view class="weui-tab__content" hidden="{{activeIndex != 1}}">
<template is="wxParse" data="{{wxParseData:htmlList[1].nodes}}" />
</view>
<view class="weui-tab__content" hidden="{{activeIndex != 2}}">
<template is="wxParse" data="{{wxParseData:htmlList[2].nodes}}" />
</view>
</view>
</view>
</view>
<!--頁腳-->
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">瑩百游</navigator>
</view>
<view class="weui-footer__text">Copyright © 瑩百游</view>
</view>
</view>
JS文件內容
var WxParse = require('../../components/wxParse/html2json.js');
var sliderWidth = 96; // 需要設置slider的寬度,用於計算中間位置
Page({
data: {
tabs: ["簡介", "內容學習", "面試題"],
activeIndex: 0,
sliderOffset: 0,
sliderLeft: 0,
htmlList:[]
},
onLoad: function (option) {
wx.showLoading({
title: '載入中',
mask: true
})
var that=this;
wx.getSystemInfo({
success: function (res) {
that.setData({
sliderLeft: (res.windowWidth / that.data.tabs.length - sliderWidth) / 2,
sliderOffset: res.windowWidth / that.data.tabs.length * that.data.activeIndex
});
}
});
wx.request({
url: 'api.text',//這裡請自行跟換
data: {},
header: {
'content-type': 'application/json' // 預設值
},
success(res) {
var arr=[];
if (res.data.data.length>2){
arr.push(WxParse.html2json(res.data.data[0].Content, 'contentData'));
arr.push(WxParse.html2json(res.data.data[1].Content, 'contentData'));
arr.push(WxParse.html2json(res.data.data[2].Content, 'contentData'));
//console.log(htmlList)
that.setData({
htmlList: arr//記得這裡要加入
});
}
wx.hideLoading();
}
})
},
tabClick: function (e) {
this.setData({
sliderOffset: e.currentTarget.offsetLeft,
activeIndex: e.currentTarget.id
});
}
});
小程式源碼:
https://files.cnblogs.com/files/wyang/yingbaiyou.rar



