昨天晚上,花了點時間學習了Chrome插件的製作方法,並書寫了《Chrome 百度搜索熱點過濾插件 - 開源軟體》這一文章,簡單地介紹自己實現的百度搜索熱點過濾神器的原理和使用方式,併進行了開源(https://github.com/yaowenxu/Hot-Search-Killer)(哈哈,很簡 ...
昨天晚上,花了點時間學習了Chrome插件的製作方法,並書寫了《Chrome 百度搜索熱點過濾插件 - 開源軟體》這一文章,簡單地介紹自己實現的百度搜索熱點過濾神器的原理和使用方式,併進行了開源(https://github.com/yaowenxu/Hot-Search-Killer)(哈哈,很簡單的代碼,很羞恥得拿出去開源了...)。過濾神器的原理很簡單,功能也很簡單。就當是學習一次chrome插件書寫吧。
我把文章寫好後,併在朋友圈進行轉發,成功地分享了自己創造的喜悅,十分有趣!但是通過與朋友互動發現,有同學多次提到油猴這個插件,說這個插件實現起來更方便一點。帶著對油猴插件的疑問,我簡單地對油猴插件進行瞭解。通過在網路上搜索,發現油猴插件對chrome插件功能進行了封裝,我們可以通過自己寫腳本,在油猴插件上運行。插件提供給我們很多方便的功能。並且我們可以下載到很多其他網友已經寫好的js 腳本,通過油猴插件進行運行,來豐富油猴的功能。並且Tampermonkey這個插件還提供給我們方便管理腳本的平臺和配置平臺。總體上我認為這款插件是一個非常優秀的插件,為開發者的創造力點贊。
簡單看了油猴插件官方寫的二次開發的文檔,文檔對很多原生的介面進行了二次封裝,開發者可以簡單使用註釋的方式對腳本進行配置,並且可以調用很多油猴自己的GM_*開頭的介面,如果您寫過chrome 插件,我覺得花上五到十分鐘的時間,完全可以學會。
看完資料後,我覺得是時候實現一個油猴版本的百度搜索熱點過濾功能了。過濾功能,思想很簡單:使用js 對 DOM 樹進行簡單的操作,具體思想朋友們可以看我上一篇文章。我就直接上代碼了:
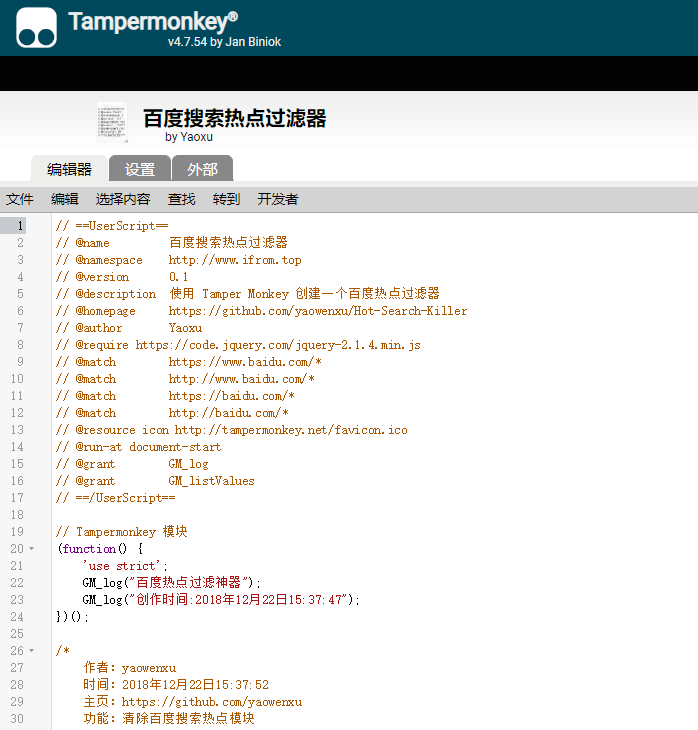
// ==UserScript== // @name 百度搜索熱點過濾器 // @namespace http://www.ifrom.top // @version 0.1 // @description 使用 Tamper Monkey 創建一個百度熱點過濾器 // @homepage https://github.com/yaowenxu/Hot-Search-Killer // @author Yaoxu // @require https://code.jquery.com/jquery-2.1.4.min.js // @match https://www.baidu.com/* // @match http://www.baidu.com/* // @match https://baidu.com/* // @match http://baidu.com/* // @resource icon http://tampermonkey.net/favicon.ico // @run-at document-start // @grant GM_log // @grant GM_listValues // ==/UserScript== // Tampermonkey 模塊 (function() { 'use strict'; GM_log("百度熱點過濾神器"); GM_log("創作時間:2018年12月22日15:37:47"); })(); /* 作者:yaowenxu 時間:2018年12月22日15:37:52 主頁:https://github.com/yaowenxu 功能:清除百度搜索熱點模塊 */ document.addEventListener('DOMContentLoaded', function() { console.log("Modules Loaded!"); console.log("如果您感覺效果不錯,請您前往:https://github.com/yaowenxu 給個star 吧"); removeAD(); $("#con-ar").bind('DOMSubtreeModified', function(e) { // 無內容 }); }); // 當節點dom 中內容發生變化的時候,重新進行刪除,防止百度熱搜非同步載入! document.addEventListener('DOMSubtreeModified', function() { var dom = $(".FYB_RD"); dom.hide(); // 繼續進行刪除 }); // 主模塊,執行DOM 過濾操作 function removeAD(){ var dom = $(".FYB_RD"); console.log(dom); dom.hide(); }
上面帶有 @ 符號是對腳本的註釋,下麵兩個小函數是主要邏輯。擦,就二十行左右的核心代碼...,我竟然還在這裡一本正經地寫博客,哈哈哈,我就是這麼“厚臉皮”,哈哈哈哈哈。
代碼有了,整個文件我也上傳到了github上面了:油猴插件
使用方式:
如果您沒有油猴,或者還沒使用油猴,你可以看這個帖子:https://blog.csdn.net/qq_20492999/article/details/81708646
和這個網站:https://tampermonkey.net/ ,我太懶,不想對一些使用方式的東西進行介紹了,網上資料很多,也很好學習。
如果您安裝好,您會在瀏覽器右上角看到:

這個就是油猴了,自己學學應該就能學會了~一個小工具。
然後下載我的腳本:腳本下載地址
就像這樣:

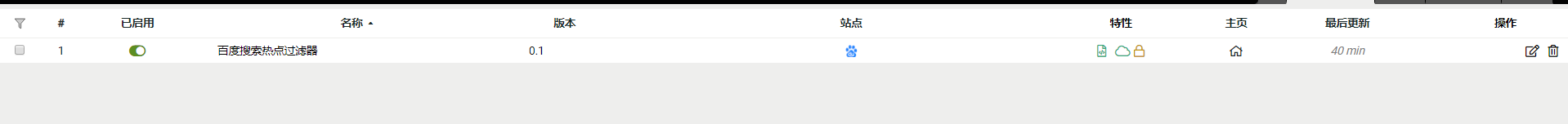
這個是油猴插件的後臺管理界面,你可以新建或者導入腳本,進行保存就可以了。保存後,你在另外一個標簽就能看到:

就像這樣。這樣就已經啟用了,功能也完整順暢運行。祝大家試用開心,如果您用得開心,歡迎star, 歡迎評論~
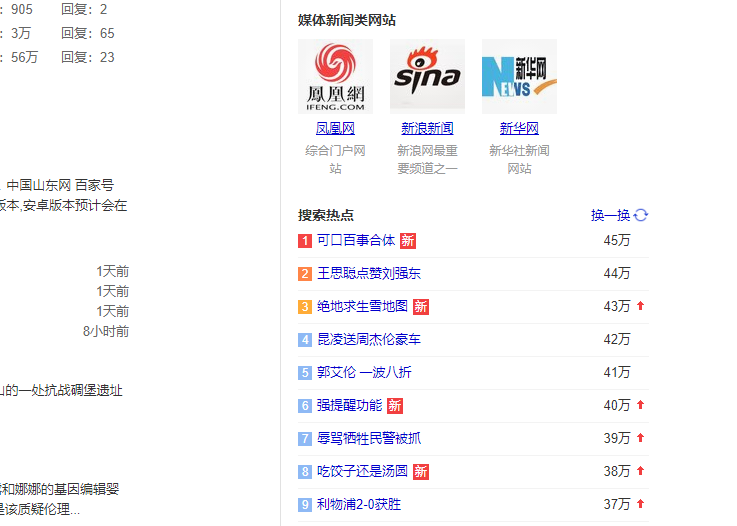
使用效果:
使用前:

使用後:

保持更新,轉載請註明出處。如果您感覺對您有幫助,歡迎star, 歡迎評論~ ” (https://github.com/yaowenxu/Hot-Search-Killer)



