一、概述 利用自定義頂點和片元著色器渲染,並且設置圖片紋理顏色為畫筆顏色 二、核心代碼 三、效果圖 GitHub ...
一、概述
利用自定義頂點和片元著色器渲染,並且設置圖片紋理顏色為畫筆顏色
二、核心代碼
- (void)renderLineFromPoint:(CGPoint)start toPoint:(CGPoint)end { //頂點緩存區 static GLfloat *vertexBuffer = NULL; //頂點Max static NSUInteger vertexMax = 64; //頂點個數 NSUInteger vertexCount = 0,count; CGFloat scale = self.contentScaleFactor; //點到像素轉換:乘以比例因數 start.x *= scale; start.y *= scale; end.x *= scale; end.y *= scale; //開闢頂點緩存區 if (vertexBuffer == NULL) { vertexBuffer = malloc(vertexMax*2*sizeof(GLfloat)); } //求得兩點之間的距離 float seq = sqrtf((end.x-start.x)*(end.x-start.x)+(end.y-start.y)*(end.y-start.y)); /*向上取整:求得距離要產生多少個點 kBrushPixelStep值越大,筆觸越細;值越小,筆觸越粗 */ NSInteger pointCount = ceil(seq/kBrushPixelStep); count = MAX(pointCount, 1); for (int i = 0; i < count; i++) { if (vertexCount == vertexMax) { //修改2倍增長 vertexMax = 2*vertexMax; vertexBuffer = realloc(vertexBuffer, vertexMax*2*sizeof(GLfloat)); } //計算兩個之間的距離有多少個點,並存儲在頂點緩存區中 vertexBuffer[2*vertexCount+0] = start.x+(end.x-start.x)*((GLfloat)i/(GLfloat)count); vertexBuffer[2*vertexCount+1] = start.y+(end.y-start.y)*((GLfloat)i/(GLfloat)count); vertexCount++; } //綁定頂點數據 glBindBuffer(GL_ARRAY_BUFFER, vboID); //將數據從CPU中複製到GPU中提供給OpenGL使用 glBufferData(GL_ARRAY_BUFFER, vertexCount*2*sizeof(GLfloat), vertexBuffer, GL_DYNAMIC_DRAW); //啟用指定屬性 glEnableVertexAttribArray(ATTRIB_VERTEX); //鏈接頂點屬性 glVertexAttribPointer(ATTRIB_VERTEX, 2, GL_FLOAT, GL_FALSE, 2*sizeof(GLfloat), 0); //使用數據匯流排:傳遞頂點數據到頂點著色器 glUseProgram(program[PROGRAME_POINT].id); //繪製頂點:繪製模型、起始點、頂點個數 glDrawArrays(GL_POINTS, 0, (int)vertexCount); //綁定渲染緩存區到特定標誌符上 glBindRenderbuffer(GL_RENDERBUFFER, viewRenderBuffer); //開始渲染 [context presentRenderbuffer:GL_RENDERBUFFER]; }
- (textureInfo_t)textureFromName:(NSString *)name { CGImageRef brushImage; CGContextRef brushContext; GLubyte *brushData; size_t width, height; GLuint texID; textureInfo_t texture; brushImage = [UIImage imageNamed:name].CGImage; width = CGImageGetWidth(brushImage); height = CGImageGetHeight(brushImage); //開闢紋理圖片記憶體 brushData = (GLubyte *)calloc(width*height*4, sizeof(GLubyte)); /*創建點陣圖上下文 參數:圖片記憶體地址、圖片寬、圖片高、像素組件位數(一般設置8),每一行所占比特數、顏色空間、顏色通道 */ brushContext = CGBitmapContextCreate(brushData, width, height, 8, width*4, CGImageGetColorSpace(brushImage), kCGImageAlphaPremultipliedLast); //繪圖 CGContextDrawImage(brushContext, CGRectMake(0, 0, (CGFloat)width, (CGFloat)height), brushImage); //釋放上下文 CGContextRelease(brushContext); //申請紋理標誌符 glGenTextures(1, &texID); //綁定紋理 glBindTexture(GL_TEXTURE_2D, texID); //設置紋理屬性:縮小濾波器、線性濾波器 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); /*生成2D紋理圖片 參數:紋理目標、圖像級別(0為基本級別)、顏色組件(GL_RGBA、GL_ALPHA)、圖像寬、圖像高、邊框寬度(一般為0)、像素數據顏色格式、像素數據類型、記憶體中指向圖像數據指針 */ glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, (int)width, (int)height, 0, GL_RGBA, GL_UNSIGNED_BYTE, brushData); free(brushData); //配置紋理屬性 texture.id = texID; texture.width = (int)width; texture.height = (int)height; return texture; }
- (void)setupShaders { for (int i = 0; i < NUM_PROGRAMS; i++) { //讀取頂點著色器程式 char *vsrc = readFile(pathForResource(program[i].vert)); //讀取片元著色器程式 char *fsrc = readFile(pathForResource(program[i].frag)); NSString *vsrcStr = [[NSString alloc] initWithBytes:vsrc length:strlen(vsrc)-1 encoding:NSUTF8StringEncoding]; NSString *fsrcStr = [[NSString alloc] initWithBytes:fsrc length:strlen(fsrc)-1 encoding:NSUTF8StringEncoding]; NSLog(@"vsrcStr------%@", vsrcStr); NSLog(@"fsrcStr------%@", fsrcStr); GLsizei attribCt = 0; GLchar *attribUsed[NUM_ATTRIBS]; GLint attrib[NUM_ATTRIBS]; GLchar *attribName[NUM_ATTRIBS] = { "inVertex" }; const char *uniformName[NUM_UNIFORMS] = { "MVP","pointSize","vertexColor", "texture" }; for (int j = 0; j < NUM_ATTRIBS; j++) { if (strstr(vsrc, attribName[j])) { attrib[attribCt] = j; attribUsed[attribCt++] = attribName[j]; } } //program處理:創建、鏈接、生成 glueCreateProgram(vsrc, fsrc, attribCt, (const char **)&attribUsed[0], attrib, NUM_UNIFORMS, &uniformName[0], program[i].uniform, &program[i].id); free(vsrc); free(fsrc); if (i == PROGRAME_POINT) { glUseProgram(program[PROGRAME_POINT].id); //為當前程式指定uniform變數 glUniform1i(program[PROGRAME_POINT].uniform[UNIFORM_TEXTURE], 0); //設置正射投影矩陣 GLKMatrix4 projectionMatrix = GLKMatrix4MakeOrtho(0, backingWidth, 0, backingHeight, -1, 1); //創建模型視圖矩陣:單元矩陣 GLKMatrix4 modelViewMatrix = GLKMatrix4Identity; //正射投影矩陣與模型視圖矩陣相乘,結果保存在MVPMatrix矩陣中 GLKMatrix4 MVPMatrix = GLKMatrix4Multiply(projectionMatrix, modelViewMatrix); /*為當前程式指定Uniform變數值 參數:指明要更改的Uniform變數的位置、將要被修改的矩陣的數量、矩陣值被載入變數時是否要對舉證進行變換(如轉置)、將要用於更新uniform變數MVP的數組指針 */ glUniformMatrix4fv(program[PROGRAME_POINT].uniform[UNIFORM_MVP], 1, GL_FALSE, MVPMatrix.m); //為當前程式對象Uniform變數的pointSize賦值 glUniform1f(program[PROGRAME_POINT].uniform[UNIFORM_POINT_SIZE], brushTexture.width/kBrushScale); //為當前程式對象Uniform變數頂點顏色賦值 glUniform4fv(program[PROGRAME_POINT].uniform[UNIFORM_VERTEX_COLOR], 1, brushColor); } } glError(); }
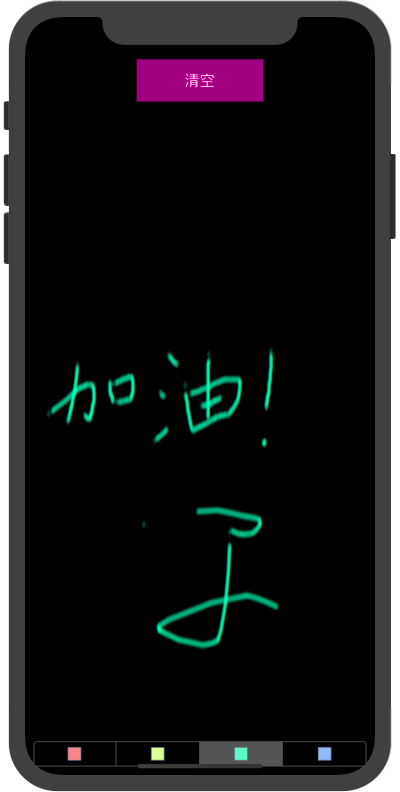
三、效果圖